今回は無料動画編集ソフトAviUtlを利用してフォトフレーム(写真枠)表現を紹介します
今回紹介する方法をご理解いただくと以下の様な表現が可能になります
- フォトフレーム表現の構造
- フォトフレームの作成手順
- フォトフレームの表現例
- フォトフレーム表現のまとめ
フォトフレーム表現の構造
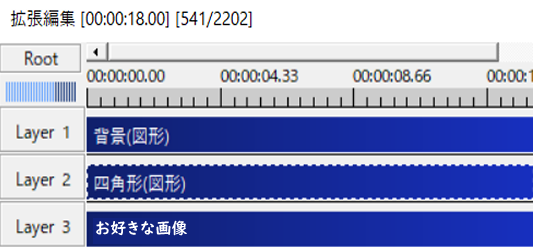
フォトフレーム表現の基本形のタイムラインは以下のようになっています

準備するもの
- フォトフレーム内にいれる画像や動画
フォトフレームの基本形の作成手順
- 背景(図形)を作成
- 四角形(図形)を作成
- フィルタ効果【シャドー】を追加
- フォトフレームに入れる画像や動画と合わせる

それでは手順に従い実際にフォトフレームを作成してみます
背景(図形)の作成
タイムライン上で右クリックを行い【メディアオブジェクトの追加】より【図形】を選択します
図形の種類で背景を選択します
お好みえで色を選択します
サイズ変更などそのほかの数値調整は不要です
四角形(図形)を作成
タイムライン上で右クリックを行い【メディアオブジェクトの追加】より【図形】を選択します
図形の数値は今回以下のように設定しています
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 100(移動なし)
- 縦横比 → -30.1(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 図形の種類 → 四角形
- 色の設定 → RGB(255,255,255)
フィルタ効果【シャドー】を追加
先ほど作成した四角形(図形)に対してフィルタ効果【シャドー】を追加します

なぜ【シャドー】を追加するのですか?

立体的かつリアルなフォトフレームに見えるようにするためです

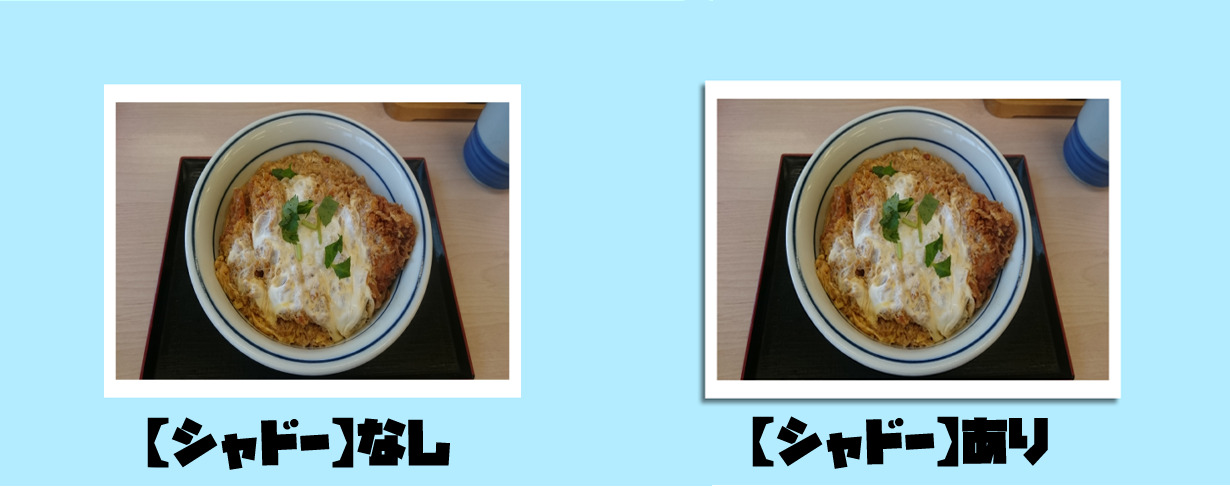
百聞は一見に如かず!実際に【シャドー】なしと【シャドー】ありの画像を比較してみてください


確かに【シャドー】ありの表現の方が素敵ですね
フォトフレームに入れる画像や動画と合わせる
フォトフレーム合わせて画像素材のサイズを変更して調整すれば完成です

フォトフレームの表現例
複数のフォトフレームを作成する
個人的にフォトフレーム表現は単独でよりも複数あった歩が表現がより素敵になるように感じます
なお、変更を加える際には【グループ制御】で各数値やフィルタ効果を調整することをおすすめします
角度
グループ制御をおこなって角度調整を行うことをおすすめします
実際の演出の際によりリアルに見せたいのならば角度を少しつけて配置することをおすすめしま宇
オブジェクトをあえて重ねるのも良いようです
複数オブジェクトを配置する際には平行に重ねないようにするのがポイントです
なおこの動画のタイムラインは以下のようになっています

参考にどうぞ

ぼかしを追加
フィルタ効果を追加する際は各図形オブジェクトに調節追加するよりも【グループ制御】にする方がおすすめです
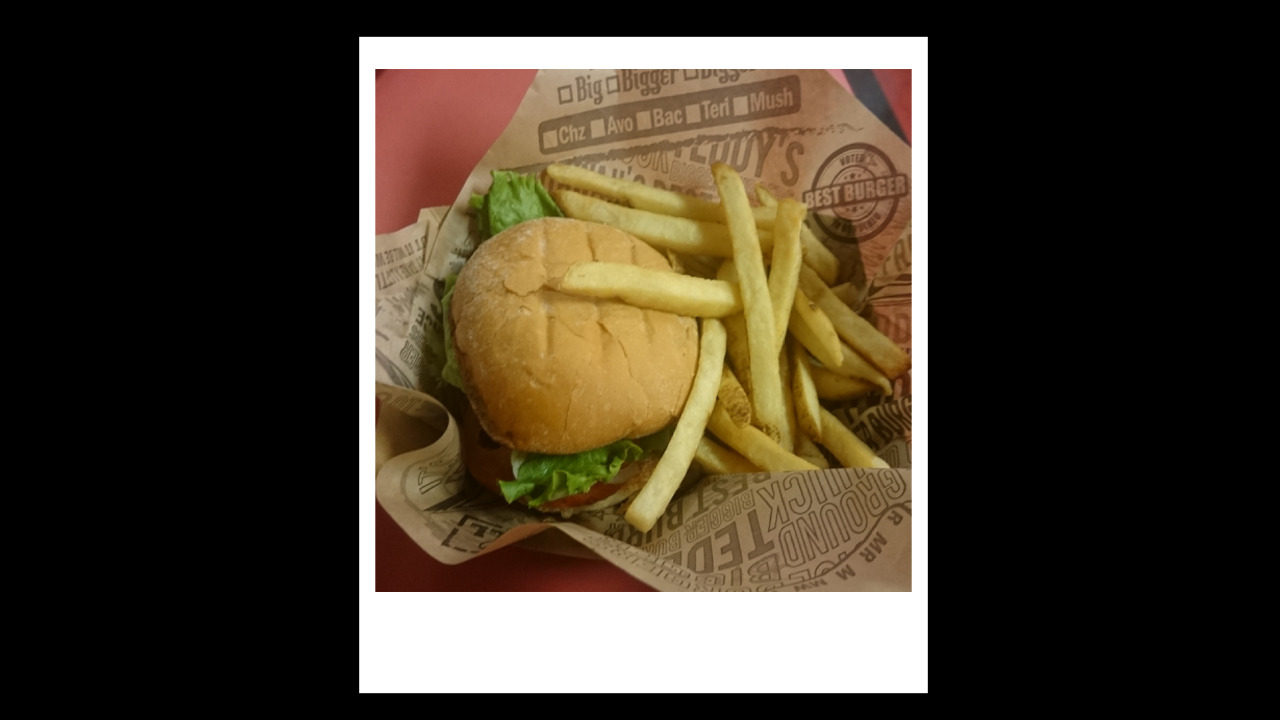
類似表現としてポロライド風の演出
ポロライド風の演出を行う場合は縦に長い図形でフレーム部分を作成するのがポイントです
ポロライド写真は正方形型に近い形に画像素材調整する必要があります

画像素材のサイズ調整をする際に図形が間延びしてしまう場合はフィルタ効果の【クリッピング】を使用して画像素材の不要な箇所を削っていくことをおすすめします
なお黒い図形(四角形)を画像素材に重ねて中間点を追加しながら透明度を調整すると以下のようなポロライドが現像される表現も行うことが可能です
ぜひ興味のある方はご自身でも作成してみてください
フォトフレーム表現のまとめ
いかがでしたか?
今回は無料動画編集ソフトAviUtlを使用してフォトフレーム表現を紹介しました
作成方法が分かった方にとってはとても作成しやすい表現のひとつです
ぜひ気に入った方はご自身でも作成してみてください。




コメント