今回は無料動画編集ソフトAviUtlを使ってストライプ柄の文字を紹介します
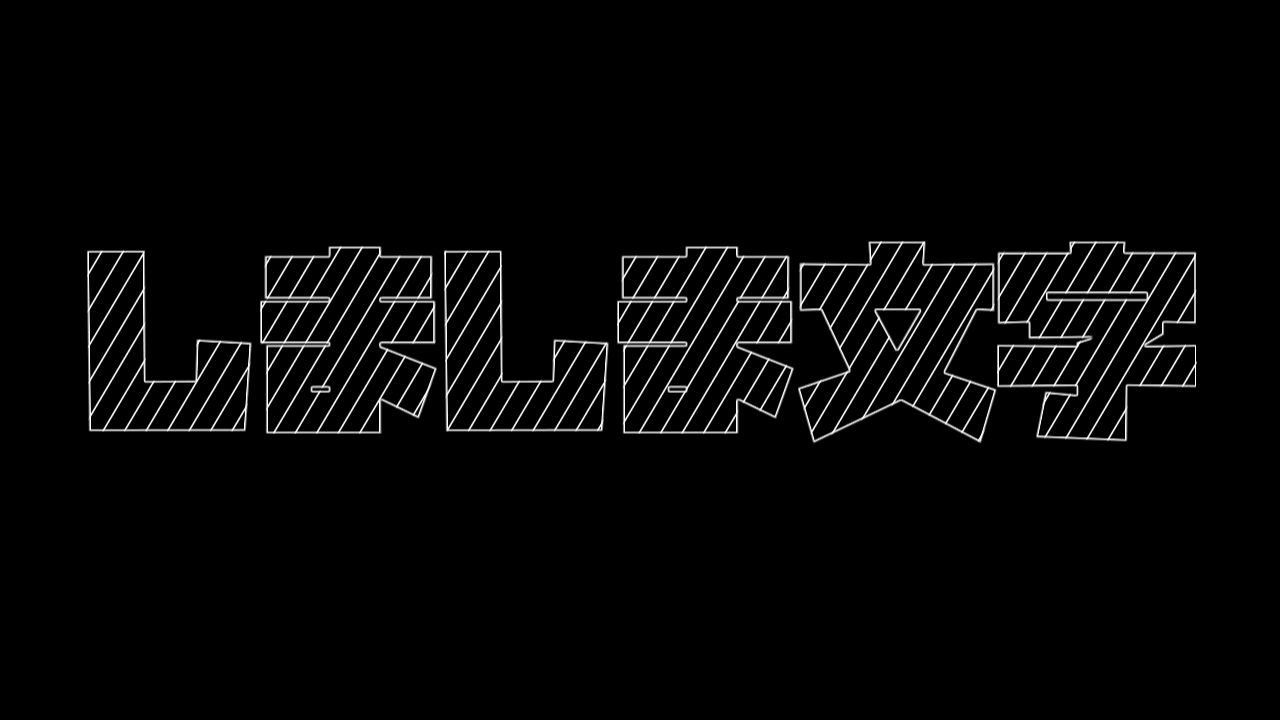
本記事の内容をご理解いただくと以下のような表現が可能になります
今回紹介する表現には、初期導入推奨のプラグインの他にさつき氏のスクリプト【斜めブラインド@ANM】を使用しています

ぴぃ子
未導入の方はこの機会に導入をしてみてください
本文の内容
- ストライプ柄文字の作成手順
- 手順に従い実際にストライプ柄文字を作成してみる
- ストライプ柄文字表現のまとめ
【AviUtl 】ストライプ柄の文字【斜めブラインド@ANM】
リンク
リンク
ストライプ柄文字の作成手順
- テキストを打ち込む
- フィルタ効果【斜めブラインド@ANM】を追加
- ストライプ文字のアレンジ
- 完成
手順に従い実際にストライプ柄文字を作成してみる
テキストを打ち込む
テキストのフォント、色はお好みのものを設定していただいて問題ありません
個人的にはフォントは太めのものを選択するとストライプ柄が際立つように思います
フィルタ効果【斜めブラインド@ANM】を追加
【斜めブラインド@ANM1】の数値設定
- 割合 → 68.0(移動なし)
- 幅 → 10.0(移動なし)
- 角度 → 60.0(移動なし)
- 時間 → 0.50(移動なし)
- 時間指定で登場 → チェックなし
【斜めブラインド@ANM1】の数値設定の仕方によってブラインドの入り方はだいぶ変わります

【斜めブラインド@ANM1】についてはこちらの記事でもまとめていますのでどうぞ
ストライプ文字のアレンジ
アレンジとして縁取りを追加するのもおすすめです
先ほどの手順でストライプ柄文字を作成した後に
フィルタ効果【縁取り】を追加することで作成可能です
【縁取り】の数値設定
- サイズ →3(移動なし)
- ぼかし →10(移動なし)
- RGB(72,255,54)
今回は【縁取り】サイズなどは変更していませんがサイズを変えるだけもテキストの印象がだいぶ変わるのでご自身でもいろいろ試してみてください

ストライプ柄の文字のまとめ
いかがでしたか?
今回はAviUtlを使ってストライプ文字を作成してみました
この表現は配信でもよく見かけるテキスト演出です。まだ実際に試したことがない方はこの機会に挑戦してみてください
なお類似表現としてしましま文字の表現方法についても紹介しています

ぜひ興味がある方はしましま文字も作成してみてください
リンク





コメント