今回は無料動画編集ソフトAviUtlの表現方法のひとつハーフトーンについて紹介します
ハーフトーン(halftone)はハイライト(明)とシャドウ(暗)の間の中間色の濃淡で色彩表現をする手法のひとつです
本記事の内容をご理解いただくと以下のような表現を作成することができます
- ハーフトーン表示方法
- ハーフトーンの基本設定項目
- ハーフトーンのパラメータ設定
- ハーフトーンを使った演出について
- ハーフトーン演出の実例
- ハーフトーンのまとめ
ハーフトーン表現はティム氏のスクリプトハーフトーン&ライントーンを導入する必要があります

それではさっそく内容に入ります
【AviUtl】ハーフトーン演出【ティム氏】
ハーフトーン&ライントーンの導入
ハーフトーン表現はティム氏のスクリプトハーフトーン&ライントーンを導入することで表現可能になります
ハーフトーン&ライントーンはAviUtl本体と拡張編集しか導入されていないAviUtl初期段階では搭載されていませんご自身で導入する必要があります
まだを導入していないかたはこちらのサイトからどうぞ
ハーフトーンの表示の仕方
ハーフトーンは導入後に【アニメーション効果】から選択できるようになります
ハーフトーンをかけたいオブジェクトに対してアニメーション効果をつける使い方が一般的です
単色のオブジェクトの場合はグラデーションをかけたほうが変化がわかりやすいので今回はグラデーションをかけた状態のものにハーフトトーンをかけたオブジェクトで説明していきます
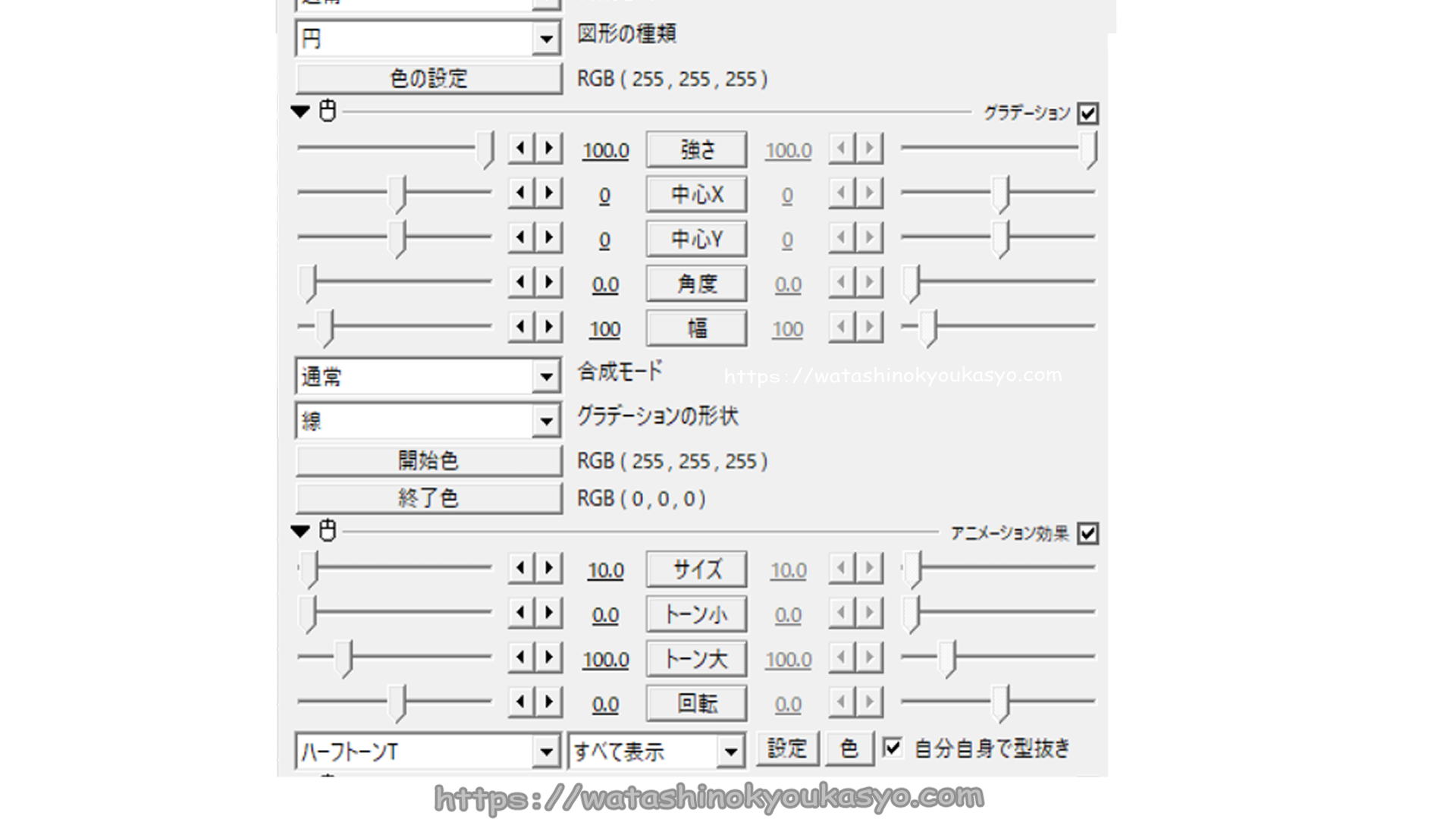
そのため編集画面は↓のようになります

ハーフトーンの基本設定項目
ハーフトーンは基本設定項目は
- サイズ
- トーン小
- トーン大
- 回転
以上4つです
順番に確認していきます
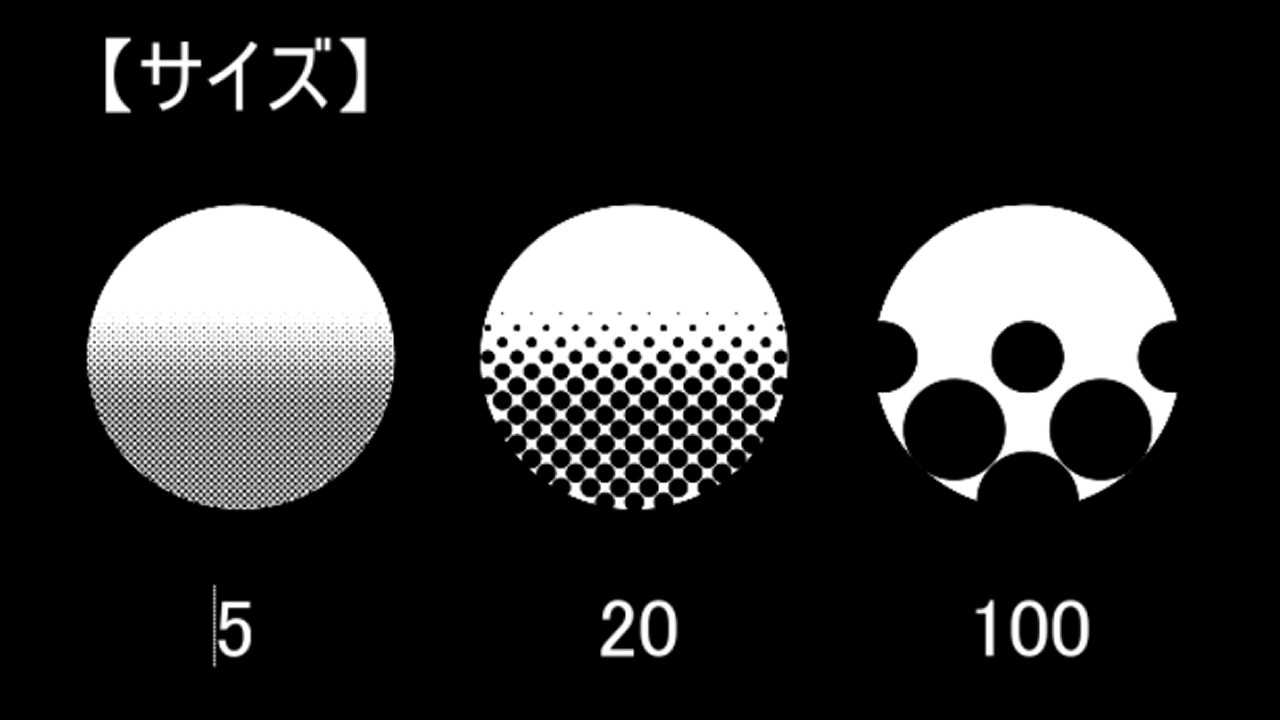
【サイズ】

トーンのサイズを設定することができます
注意点としてはサイズを細かくすることによって細かくした分負荷がかかり作業時重くなる傾向があります
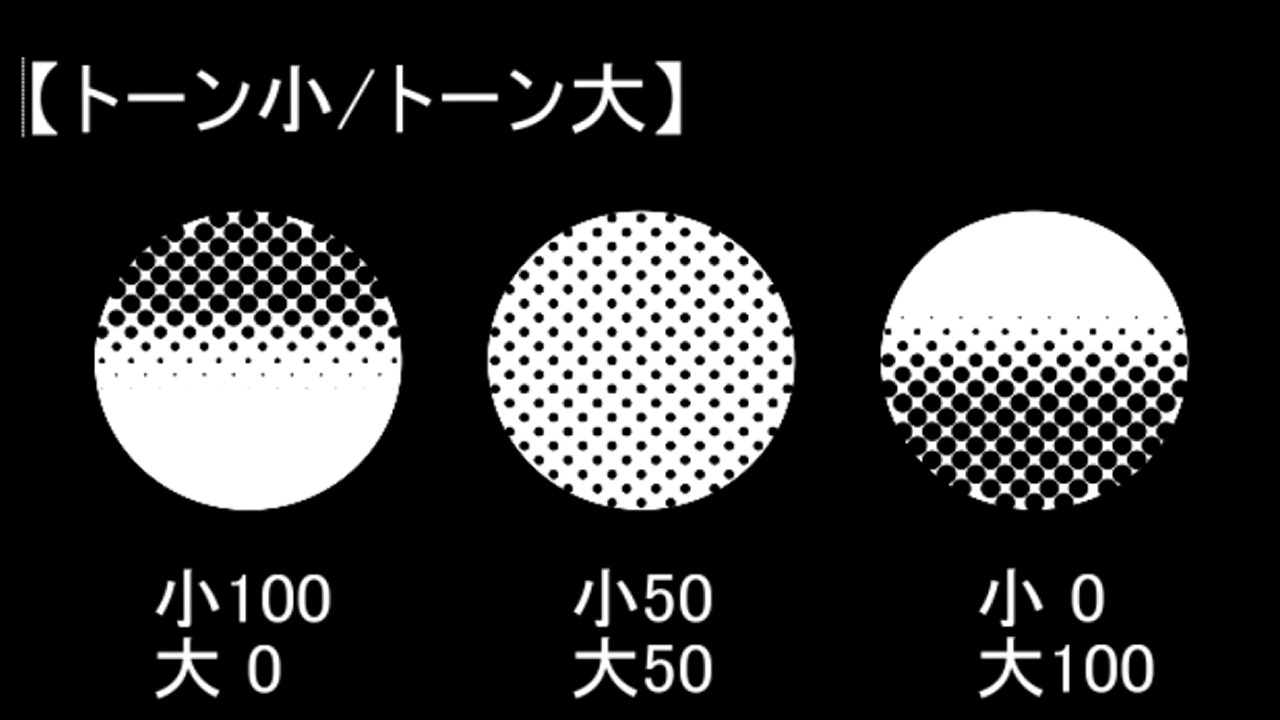
【トーン小/トーン大】

トーン小とトーン大は各々トーンの最小値と最大値を世ってする項目になります
初期設定の状態ではトーン小(最小値)は0
トーン大(最大値)は100に設定してあります
【回転】
【回転】はトーンの柄を動かすことができます
サイズが小さいと分かりにくいですが、↑の星の形が待っているのにお気づきでしょうか?
トーンの形が円の場合は回転は数値を動かしても変化はありませんが【設定】から形を変更することによりドットを回転させる動きを追加することが可能です
ちなみに色も変更することが可能です
ここまでが基本項目になります
さらに変更を加えたい場合はパラメータ設定で変更をすることができます
ハーフトーンのパラメータ設定
パラメータ設定を行う場合は最初に【設定の】をボタンをクリックしましょう
さらに変更を加えることが可能です
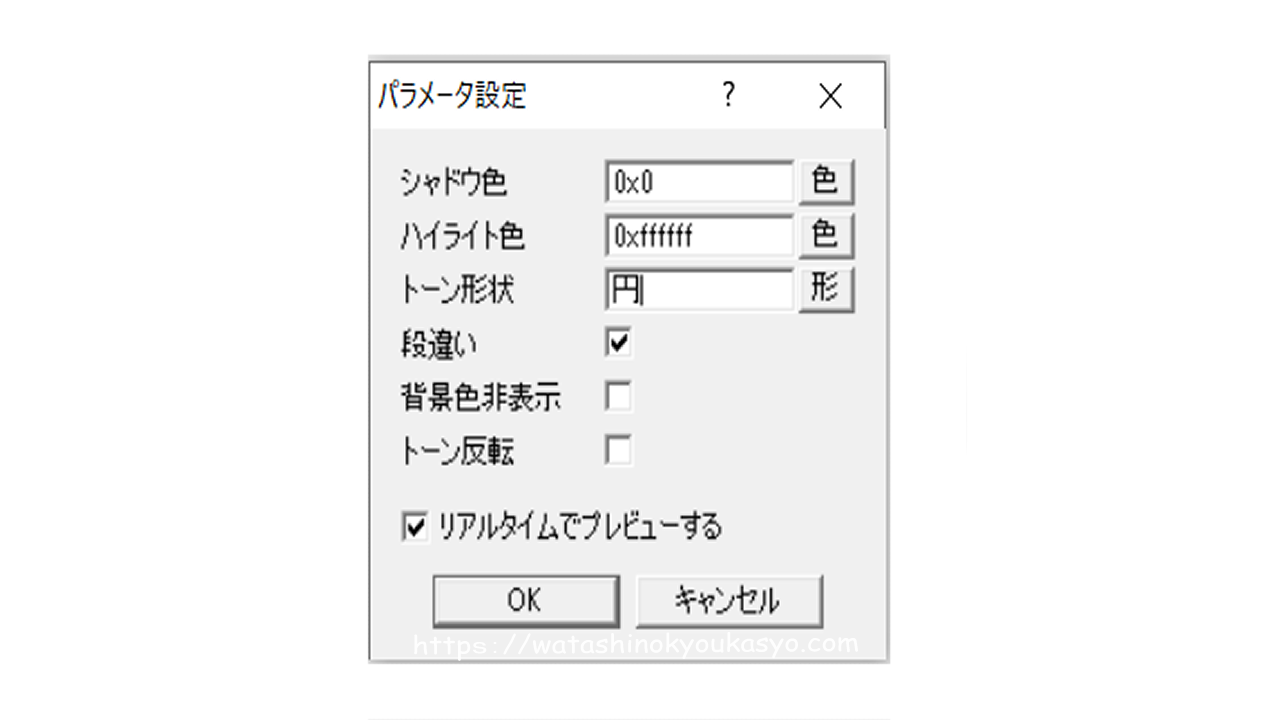
初期設定では↓の画像の様な表示になっています

ハーフトーンのパラメータ設定は
- シャドウ色
- ハイライト色
- トーン形状
- 段違い
- 背景色非表示
- トーン反転
設定をすることが可能です
順番に確認していきましょう
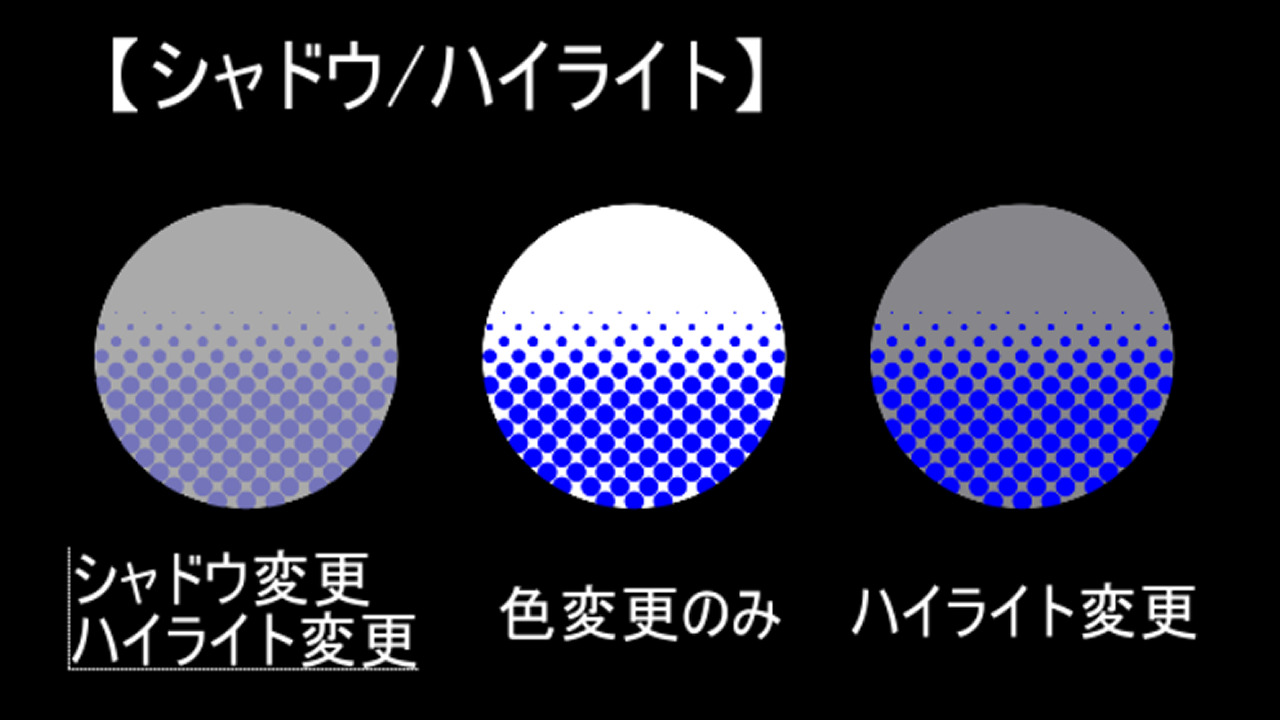
シャドウ色/ハイライト色

シャドウ色とハイライト色の項目では各々の色を選択することが可能です
基本設定項目のときに色を変更していなければ初期設定ではシャドウは黒とハイライトは白に設定されていますこちらのパロメータ設定から色を変更することも可能です。
ちなみにシャドウ色のみ変更するのは基本設定項目で色変更するのと同じ変化になります
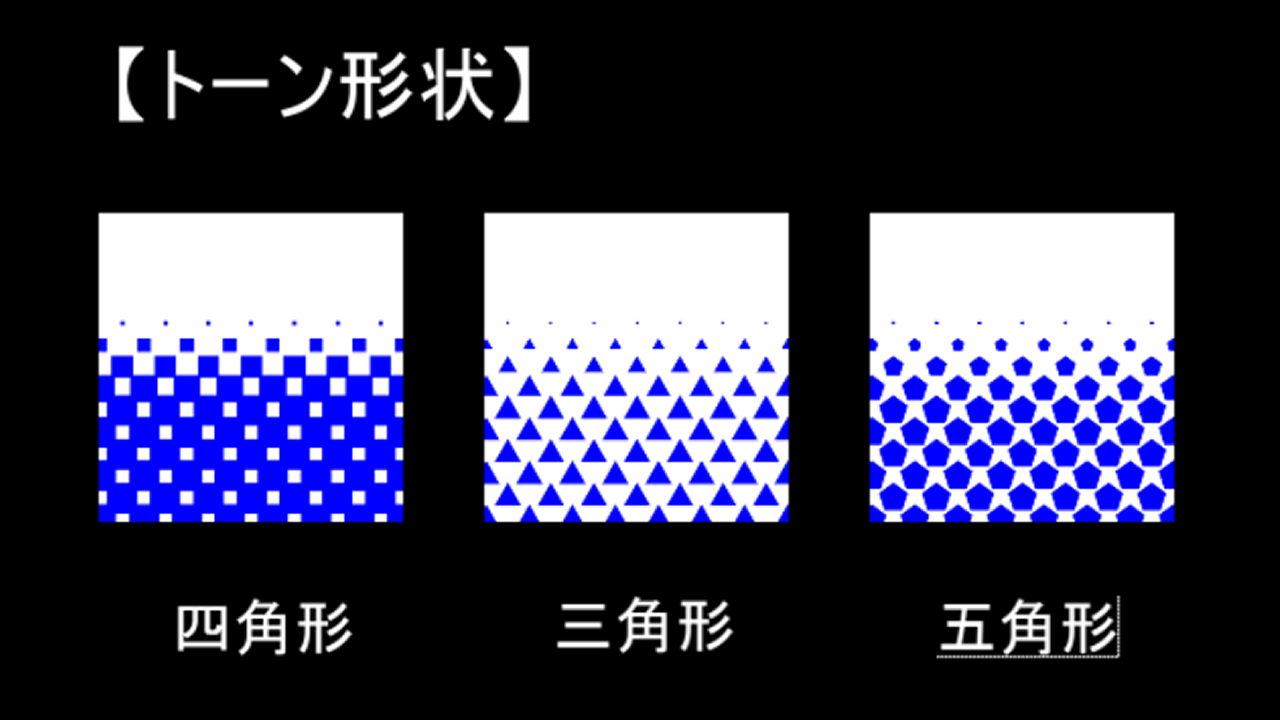
トーン形状

基本項目の【回転】のところで少しふれましたが、トーンの形を変更することができます
初期設定のトーンの形は円になっています
変更できるの形は
- 背景
- 円
- 四角形
- 三角形
- 五角形
- 六角形
- 星型
が可能です
トーンの形はある程度トーンのサイズを大きくしないと変化に気づきにくいようです
↑はトーンサイズを30の状態です
ハーフトーンをかける素材にもよりますが拡大等の操作をしない場合は10以下だとトーンの形の違いは気づきませんね
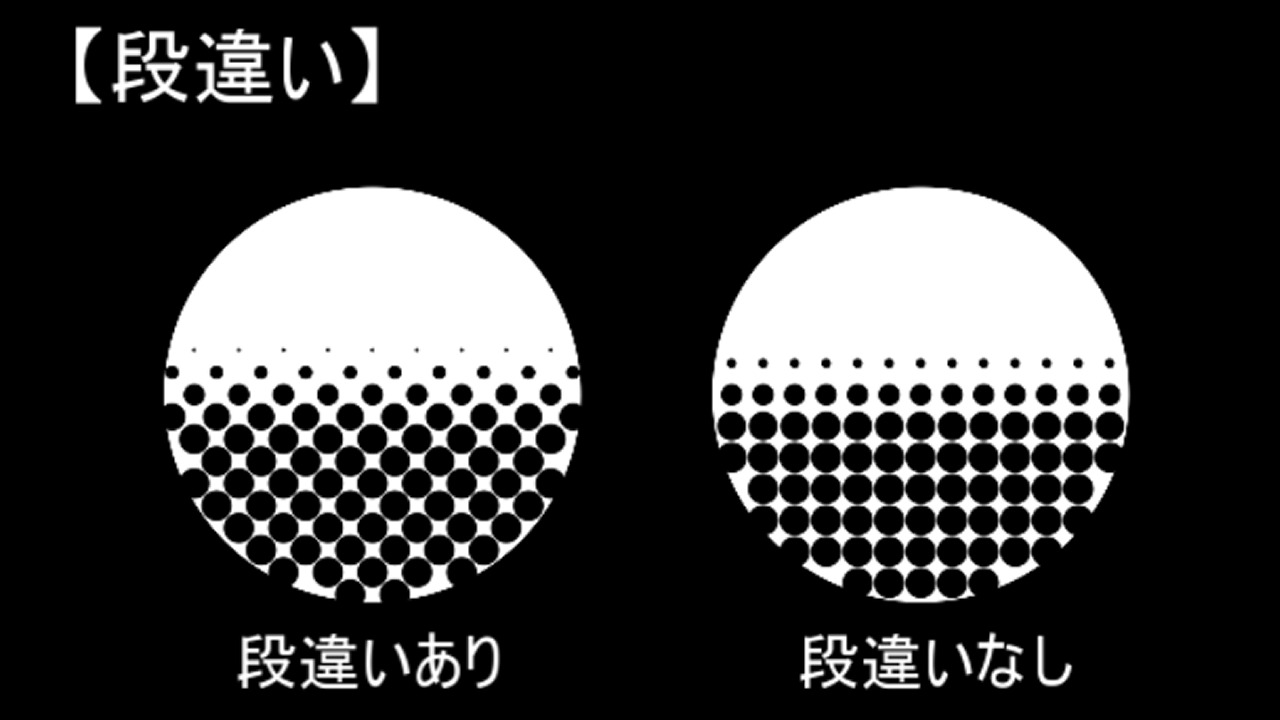
段違い

段違いはありとなしを選択することが可能です
初期設定ではありになっています
ある程度拡大してみると配列の違いに気づきますが、こちらもトーンの形状同様にある程度トーンのサイズを拡大しないと違いが分かりにくいです
しかし、ハーフトーンを抱える素材によってはトーンの密度が異なって見えます。
段違いをありにするかしないかはその都度判断するとよいようです。
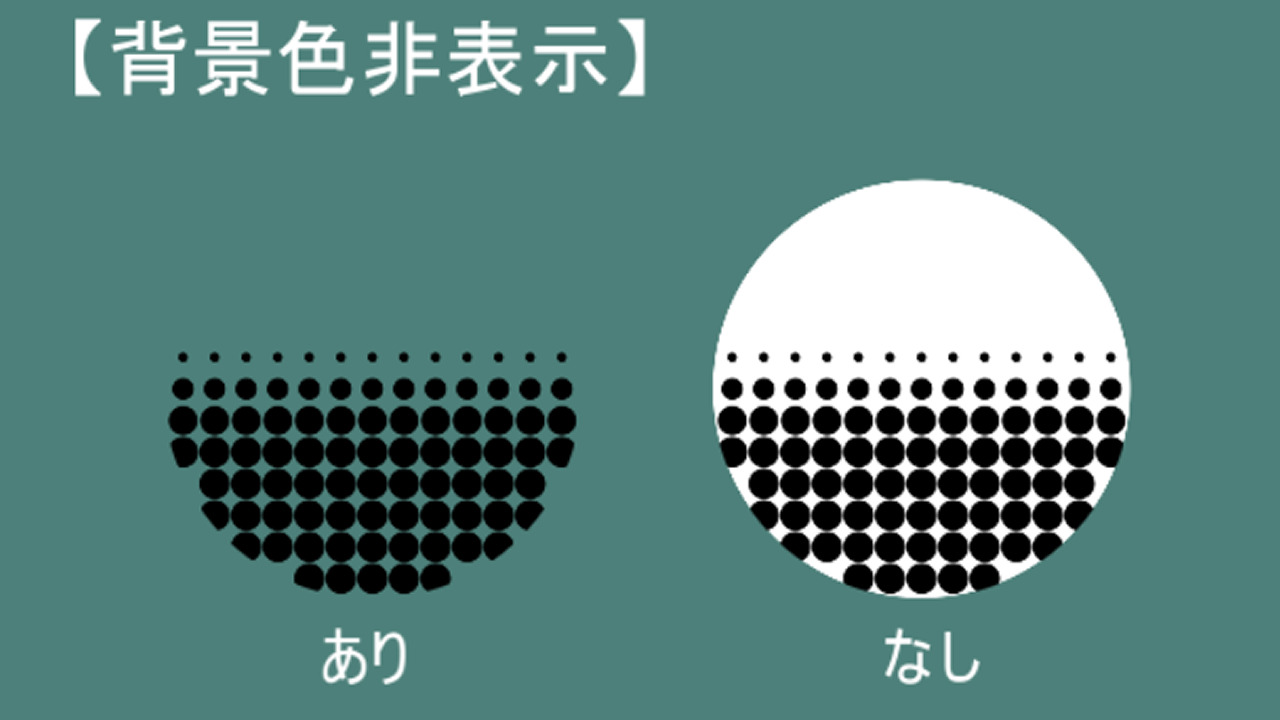
背景色非表示

背景を非表示にすることによりハイライト色が表示されなくなります
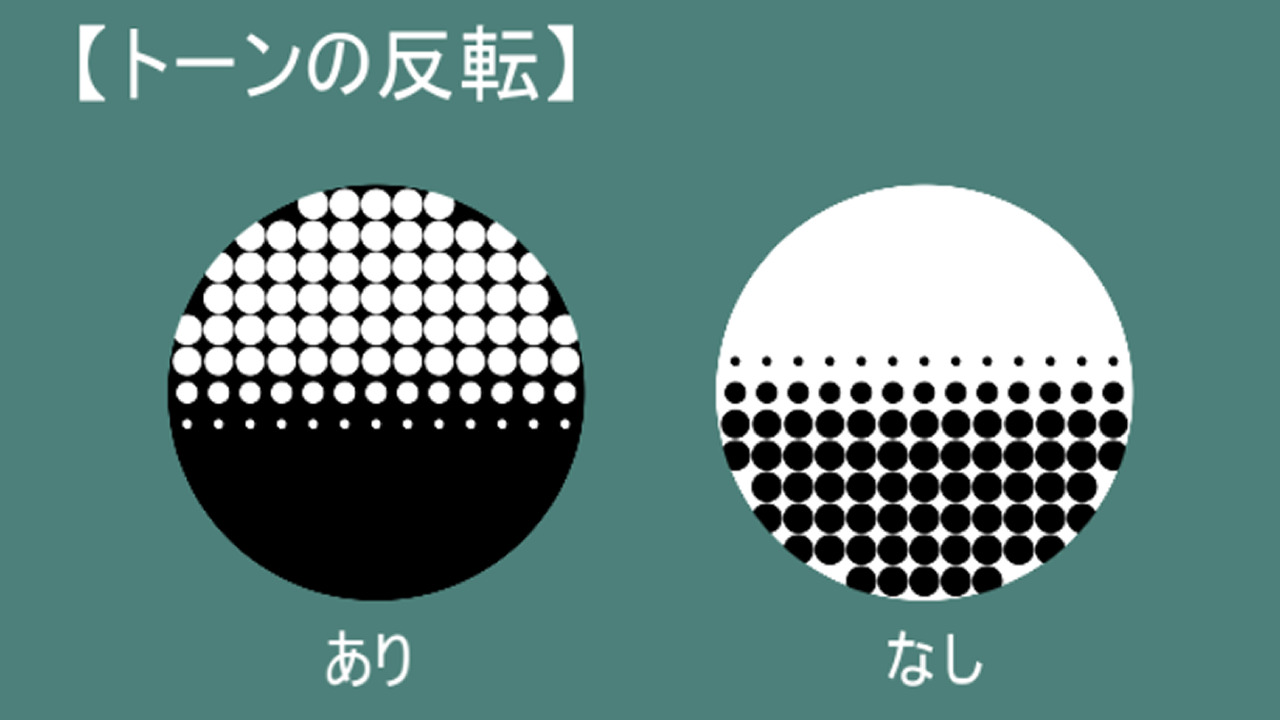
トーンの反転

トーンの反転にチェックをつけることによりはシャドウ色とハイライトの色が逆になります
ここまでハーフトトーンのパラメータ設定についてみていきました。
ひとつひとつは些細な設定なように感じますが操作をする中で必要になることも多いです
ぜひここまでの操作内容はご自身でも確認してみてください
それでは以降はハーフトトーンを活用した演出についてまとめていきます
ハーフトーンを使っての演出について
ハーフトーンは画像加工的なニュアンスも強いため単独で活用するのではなく、他のフィルタ効果と併用したり、他の素材を合成して使うことが多いです
個人的にハーフトーンと併用し良く使うフィルた効果は【グラデーション】【色調補正】【ぼかし】が多いです
どのように組み合わせるかは好みですので色々ご自身でも試してみて下さい
ハーフトーンの演出は、ハーフトーンをかける範囲で印象が変わります
以下実例で確認してみてください
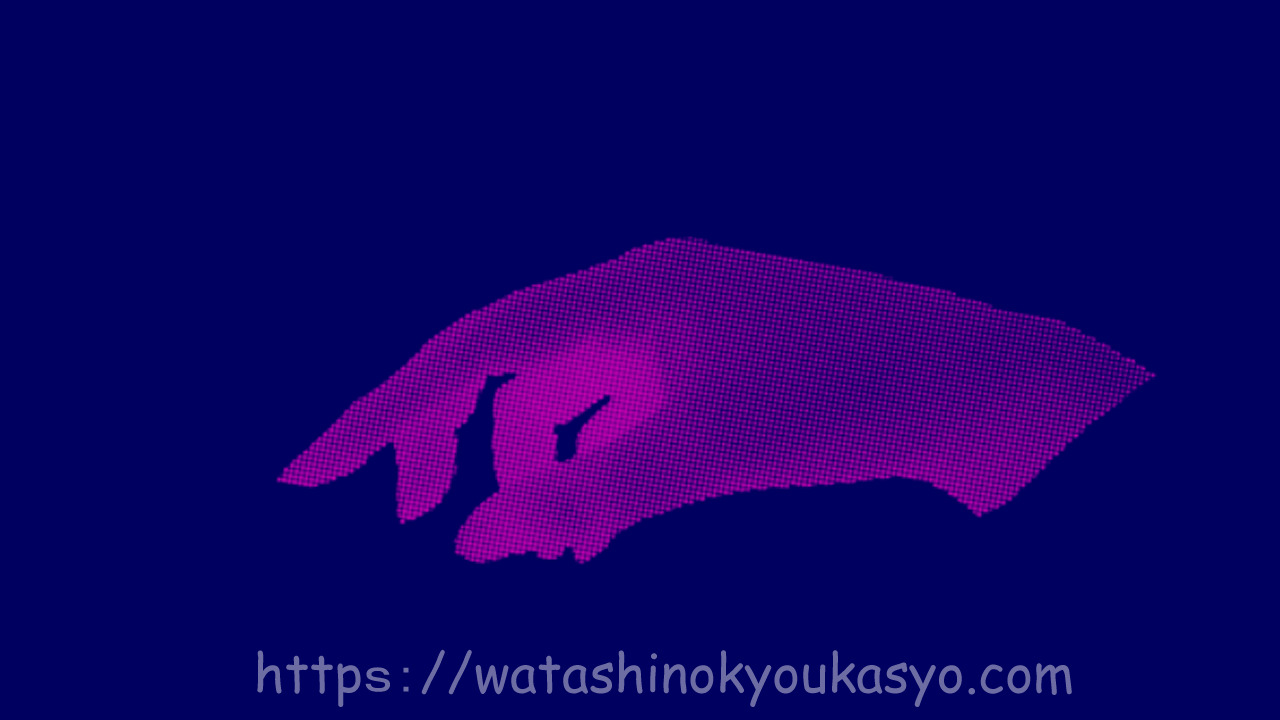
一部にハーフトーンをかける

こちらは手の素材にみハーフトーンをかけており
背景はハーフトーンをかけていません
数値詳細は以下
ハーフトーン基本項目
- サイズ 5.0
- トーン小 0
- トーン大 140
- 回転 0
パラメータ設定
- シャドウ色はピンク色
- ハイライト色は白
- トーンの形状は円
- 段違いはあり
- 背景色非表示あり
全体にハーフトーンをかける

こちは背景を含め画像全体にハーフトーンをエフェクトがかかるように表示しています
背景色(0,0,212)に対してハーフトーンのかかった画像を合成モードのスクリーンで重ねています
詳細数値は以下
ハーフトーンの基本項目
- サイズ 7.0
- トーン小 0
- トーン大 130
- 回転 0
パロメータ設定
- シャドウ色はエメラルドグリーン
- ハイライト色は山吹色
- トーンの形状は円
- 段違いはあり
ハーフトーン演出の実例
Avutil で実際に活用するときは動画内アクセントとして使うことが多いです
画像素材を合成するほかにも上記の動画のように動画素材と合成するとインパクトがあります
ちなみにこちらは『にじむインク表現』のときに作った素材を重ねています
こちらの表現方法もぜひご活用ください
ハーフトーンのまとめ
以上がAviUtlにおけるハーフトーンのまとめになります
一見画像加工のシンプルな効果のようにも思いますが活用の仕方によっては格段と表現幅を広げてくれるのがこのハーフトーンです
ぜひ機会があれば活用してみてください。




コメント