無料動画編集ソフトAviUtlを使用して
今回はフィルタ効果領域拡張を使用してのびて登場するオブジェクト表現を紹介します
本記事の内容をご理解いただくと以下のような表現を作成することが可能になります
- のびて登場するオブジェクト表現の構造
- のびて登場するオブジェクト表現の作成手順
- のびて登場するオブジェクト表現のまとめ
それではさっそく内容に入ります
のびて登場するオブジェクト表現の構造
先ほど冒頭で紹介した動画のタイムラインを確認してみると以下のような構造になっています

ひとつのテキストオブジェクトのみで構成されています
テキストオブジェクトに中間点を追加して前半と後半に分かれている構造になっています
追加するフィルタ効果については作成手順で確認して下さい
のびて登場するオブジェクト表現の作成手順
のびて登場するオブジェクト表現の作成手順
- 画像オブジェクトを追加
- 画像したオブジェクトに中間点を追加する
- フィルタ効果【クリッピング】を追加
- フィルタ効果【基本効果【領域拡張】】を追加
- フィルタ効果【色ずれ】を追加
- 完成
画像オブジェクトを作成
タイムライン上の何もないところで右クリックを行い『メディアオブジェクトの追加』を選択表示される項目から【画像ファイル】を選択します
なお今回は以下の画像を使用しています

画像オブジェクトに中間点を追加する
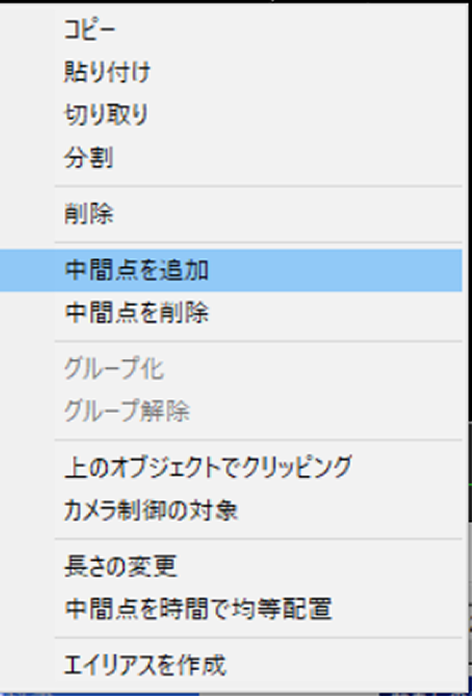
さきほど追加した画像オブジェクトの上で右クリックを行い表示される項目から『中間点を追加』を選びます

フィルタ効果【クリッピング】を追加
設定ダイアログ上の右上にある『十』マークをクリックして表示される項目から【クリッピング】を選択します
なおクリッピングの数値設定は以下の参考にしてください
クリッピングの数値設定
前半
- 右 466から0(直線移動)
後半
- 右 0から0(移動なし)
フィルタ効果【基本効果【領域拡張】】を追加
設定ダイアログ上の右上にある『十』マークをクリックして表示される項目から【基本効果】を選択します
さらに表示される項目から【領域拡張】をクリックします
なおク【基本効果【領域拡張】】の数値は参考にしてください
【基本効果【領域拡張】】の数値設定
前半、後半ともに
- 右 → 311(移動なし)
- 塗りつぶし → チェックあり
フィルタ効果【色ずれ】を追加
設定ダイアログ上の右上にある『十』マークをクリックして表示される項目から【色ずれ】を選択します
【色ずれ】の数値設定
前半
- ずれ幅 →5から0(直線移動)
- 角度 →0.0(移動なし)
- 強さ →100 (移動なし)
- 色ずれの種類 → 赤緑A
後半
- ずれ幅 →0(移動なし)
- 角度 →0.0(移動なし)
- 強さ →100 (移動なし)
- 色ずれの種類 → 赤緑A
完成
のびて登場するオブジェクト表現のまとめ
いかがでしたか?
今回は無料動画編集ソフトAviUtlを使用してのびて登場するオブジェクト表現を紹介しました
思っているよりも簡単に作成できるのでご自身でも作成してみてください
なおフィルタ効果の追加順についてですが必ず【クリッピング】を【拡張領域】よりも先に追加する必要があります
もし順番が逆になってしまうと今回紹介したイメージどおリの表現にならないのでご注意ください
なお、今回は自分で準備した画像ファイルで表現をしていますが同じような手順でテキストオブジェクトや図形オブジェクトでも領域拡張の表現は行うことが可能です
画像ファイルを準備するのが億劫な方はテキストオブジェクトでの表現をおすすめします




コメント