今回はAviUtlに初期段階から搭載されている【画像ループ】について紹介します
本文の内容がご理解いただくとAviUtlで【画像ループ】を使用した表現が作成できるようになります

ぜひ興味のある方はこの機会に【画像ループ】の使い方を確認してみてください
- 【画像ループ】とはどんな機能か
- 【画像ループ】の適用方法
- 【画像ループ】の設定ダイアログ
- 【画像ループ】の注意点
- 【画像ループ】を使った表現
- 【画像ループ】のまとめ
それではさっそく内容に入ります
【画像ループ】とはどんな機能か
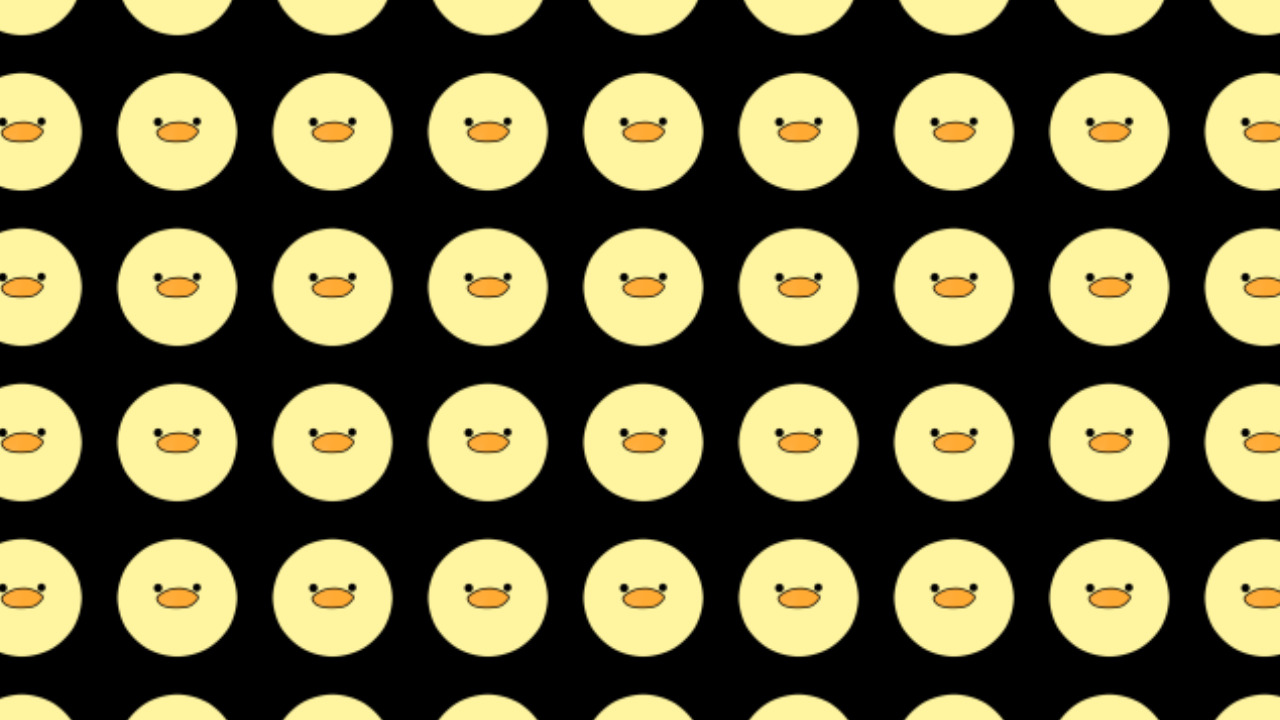
【画像ループ】は対象となるオブジェクトを複製して並べて表示することができる効果です
画像オブジェクトだけでなく、図形やテキストなどいろんなものが複製できます
【画像ループ】の適用方法
【画像ループ】適用方法は複数存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
【画像ループ】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【画像ループ】をクリックします
この方法で【画像ループ】を追加する場合はタイムライン上は以下のようになります

タイムライン上では【画像ループ】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【画像ループ】が表示されることで【画像ループ】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
タイムライン上のなにもないところで右クリックを行います
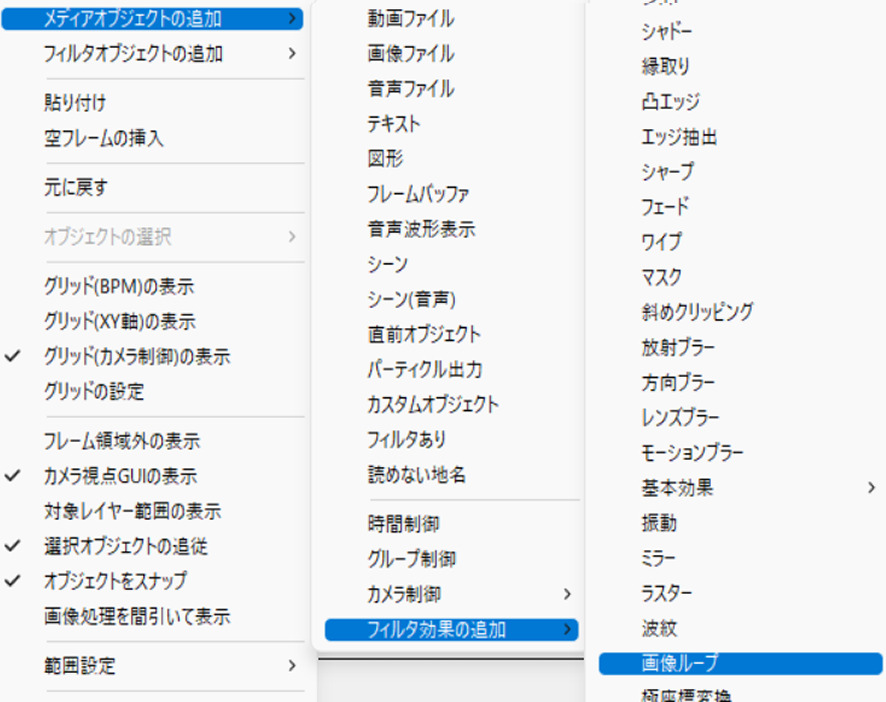
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【画像ループ】をクリックします

この方法で【画像ループ】を適用させるとタイムライン上では以下のように表示されます

【画像ループ】をつけたいオブジェクトの下に配置するようにしましょう

『フィルタオブジェクトの追加』から作成
タイムライン上のなにもないところで右クリックを行います
『フィルタ効果の追加』を選択し【画像ループ】をクリックします
この方法で【画像ループ】を適用させるとタイムライン上では以下のように表示されます

【画像ループ】をつけたいオブジェクトの下に配置するようにしましょう

【画像ループ】の設定ダイアログ
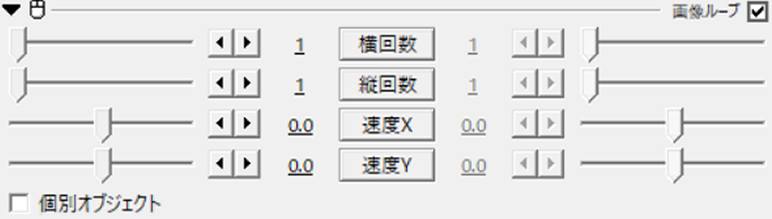
【画像ループ】は数値設定が以下の5項目で可能になっています
- 横回数
- 縦回数
- 速度X
- 速度Y
- 個別オブジェクト
横回数
オブジェクトを横に複製する個数を決める項目です
数値が大きくなればなるほど個数が増えます
初期設定値は『1』に設定されています
数値は1から400の間で調整することができるようになっています
縦回数
オブジェクトを縦に複製する個数を決める項目です
数値が大きくなればなるほど個数が増えます
初期設定値は『1』に設定されています
数値は1から400の間で調整することができるようになっています
速度X
横すなわち左右にオブジェクトがスクロールするように調整する項目です
数値がプラスのとき右から左に
数値がマイナスのときは左から右に
オブジェクトが移動します
初期設定値は『0』
数値は-1000から1000の間で設定することができます
速度Y
縦すなわち上下にオブジェクトがスクロールするように調整する項目です
数値がプラスのとき下から上に
数値がマイナスのときは上から下に
オブジェクトが移動します
初期設定値は『0』
数値は-1000から1000の間で設定することができます
個別オブジェクト
『個別オブジェクト』を適用の状態にするとコピーされたオブジェクト各々がひとつのオブジェクトとして動くようになります
『個別オブジェクト』を適用にしたい場合はチェックを入れます
もし、チェックが入っていない状態の場合は全体がひとつのオブジェクトとして扱われるようになります
【画像ループ】の注意点
【画像ループ】はオブジェクトの数を増やすことができる効果ですが、あまりに数を増やしすぎると重くなってしまい編集中にフリーズを起こしてしまいます
画像ループを行うことによってAviUtlの最大画像サイズを超えてしまうと画面上に正しく表示されなくなってしまうこともありますので『横回数』『縦回数』の数値項目は必要以上に大きくしないようにしましょう
【画像ループ】を使った表現
【画像ループ】のまとめ
いかがでしたか?
今回はAviUtlの効果の1つである【画像ループ】について紹介しました
【画像ループ】を使用したことがない方はぜひこの機会に試してみて下さい




コメント