今回は無料動画編集ソフトAviUtlを使用して浮く文字表現を紹介します
本記事の内容が理解できると以下のようなものが作成できるようになります
本記事の内容
- 浮く文字表現の基本形の構造
- 浮く文字表現の基本形の作成手順
- 浮く文字のアレンジ表現
- 浮く文字表現のまとめ
リンク
リンク
浮く文字表現の基本形の構造
なお冒頭の動画のタイムラインは以下のようになっています

中間点を設けることによって文字が浮いたり逆に沈んだりする表現を可能にしています
文字に対して図形オブジェクトの円で影を作成しています
この円(図形)があることによって文字が浮いているように見えるわけです
浮く文字表現の基本形の作成手順
- テキストオブジェクトを作成
- 円(図形)オブジェクトを作成
- 円(図形)にフィルタ効果【ぼかし】を追加
浮く文字のアレンジ表現
浮く文字は先ほど紹介した基本形をベースにさらにアレンジを加えるとよりおしゃれな表現にすることができます
【Delay Move】を追加
【Delay Move】についてはこちらを参考にしてください
テキストオブジェクトに93氏のアニメーション効果【Delay Move】を追加しながら先ほどと同じ要領で各々の文字に円(図形)オブジェクトを追加させると以下の様な表現を作成することも可能です
円(図形)オブジェクトに中間点を追加しているため円の大きさやぼかしにも動きを生じさせることができます

ひよこ氏
影を作る際のポイントはありますか?

ぴぃ子
影はオブジェクトが地面に近くなればなるほど大きく、色が濃くなるように調整をするとよりリアルな影に見えます

ひよこ氏
なるほど!
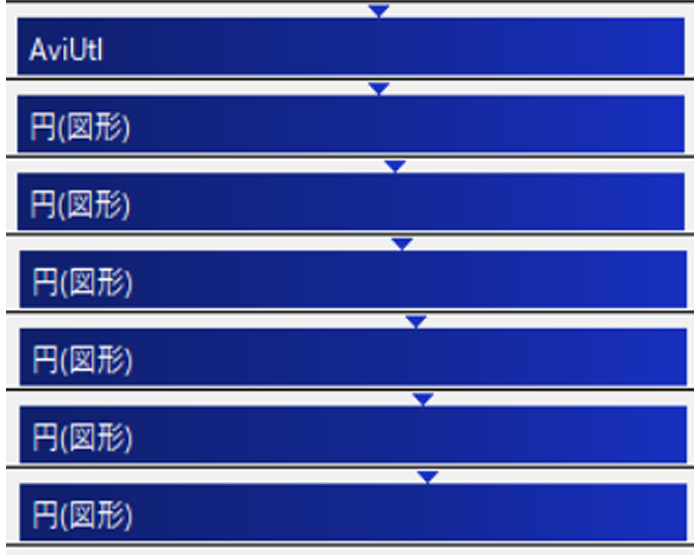
ちなみにここで紹介した【Delay Move】を追加した浮く文字は以下のようなタイムラインになっています


ぴぃ子
表示される文字の数だけ円(図形)オブジェクトが必要になります
ぜひ作成の際に参考にしてみてください
浮く文字のまとめ
いかがでしたか?
今回は無料動画編集ソフトAviUtlを使用して浮く文字表現を紹介しました
この表現はロゴデザインの際などによく見かける表現でもあります
ぜひ興味のある方はご自身でも作成してみてください




コメント