今回は無料動画編集ソフトAviUtlでrikky氏のスクリプト扇クリッピング(R)を使ったタイマー表現を紹介します
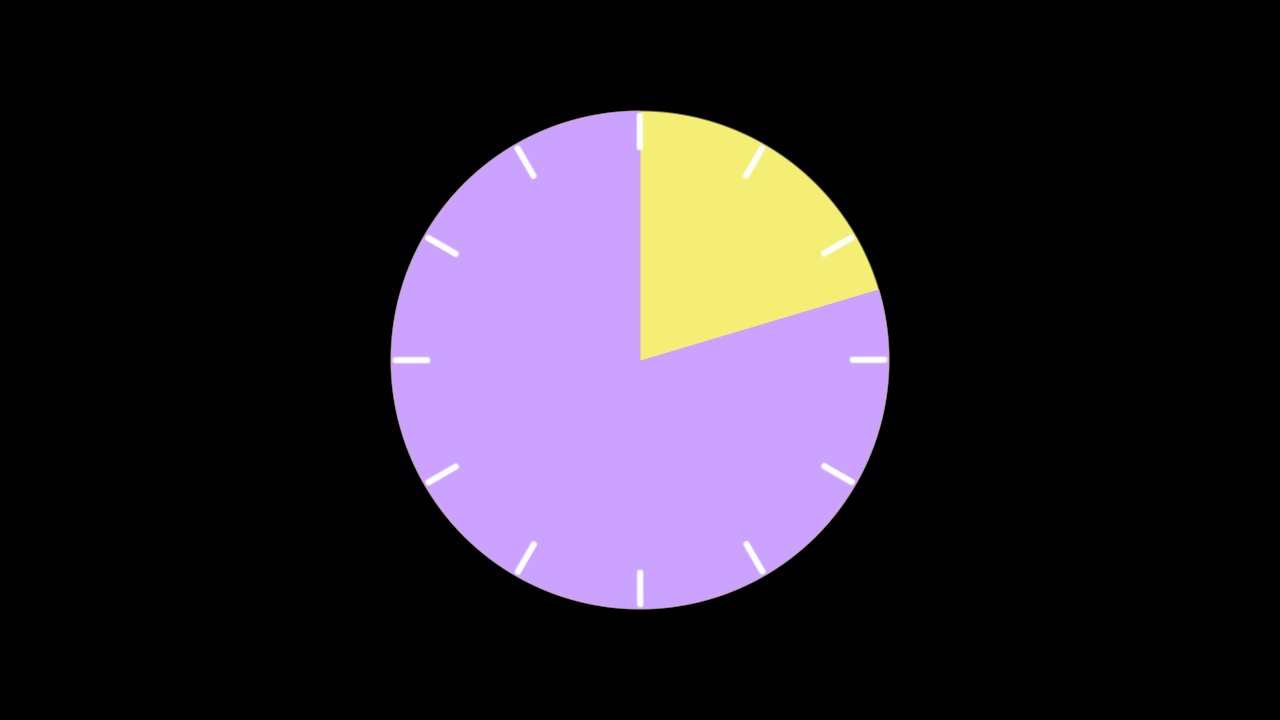
本記事の内容をご理解いただくと以下のような動画を作成することができます
なお、扇クリッピング(R)の導入方法については以下の記事でまとめています
よろしければご覧ください
- 扇クリッピング(R)を使ったタイマーの作り方の手順
- 扇クリッピング(R)を使ったタイマー表現の使用例
- 扇クリッピング(R)を使ったタイマー表現のまとめ

それではさっそく内容に入ります
【AviUtl】扇クリッピング(R)を使ったタイマー表現【扇クリッピング(R)】
扇クリピング(R)を使ったタイマーの作成手順
扇クリピング(R)を使ったタイマーの作成手順
- 図形【円】を作成
- 図形【円】をもう一つ作成しフィルタ効果【扇クリッピング(R)】を追加する
- テキストオブジェクトを追加して『l』と入力して目盛りを作成
- テキストオブジェクトにフィルタ効果の【円形配置】を追加する
- カスタムオブジェクトの【カウンター】を追加する
図形【円】を作成
タイムライン上で右クリックをします
【メディアオブジェクトの追加】から【図形】を選択します
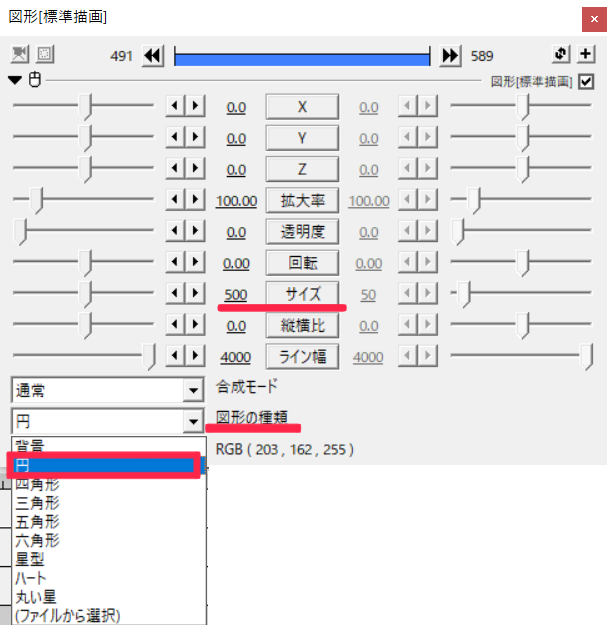
これにより図形オブジェクトが表示されるので【図形の種類】を『円』に設定します

円のサイズを500にして色を黄色に設定することで以下の画像のようになります

図形【円】をもう一つ作成しフィルタ効果【扇クリッピング(R)】を追加する
先ほど作成した黄色円の他に紫色の円を作成しました
この紫色に【扇クリッピング(R)】を追加します
【扇クリッピング(R)】の数値設定
- 基準角 → 90.0(移動なし)
- 拡張角 → 0.0から360(直線移動)
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- タイプ変更 → チェックなし
- 色 → 白
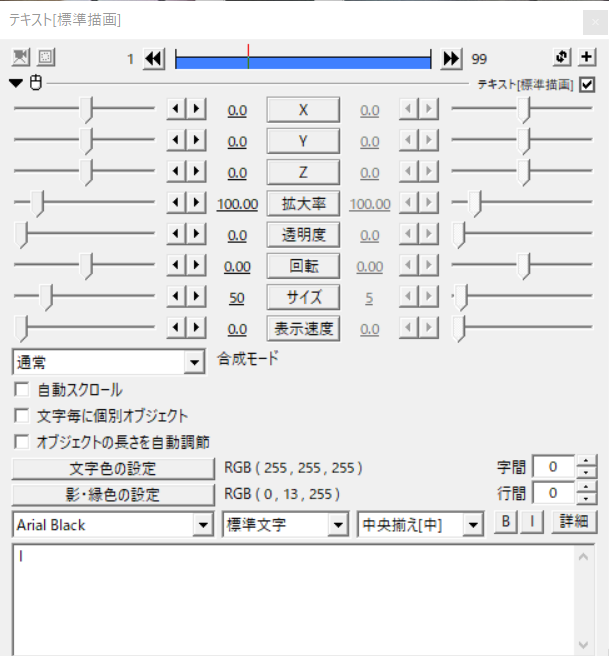
テキストオブジェクトを追加して『l』と入力して目盛りを作成
目盛りを作成するためアルファベットの『L』の小文字『l』を作成します

フォントは何に設定しても問題ありませんが今回は『Arial Black』に設定しました
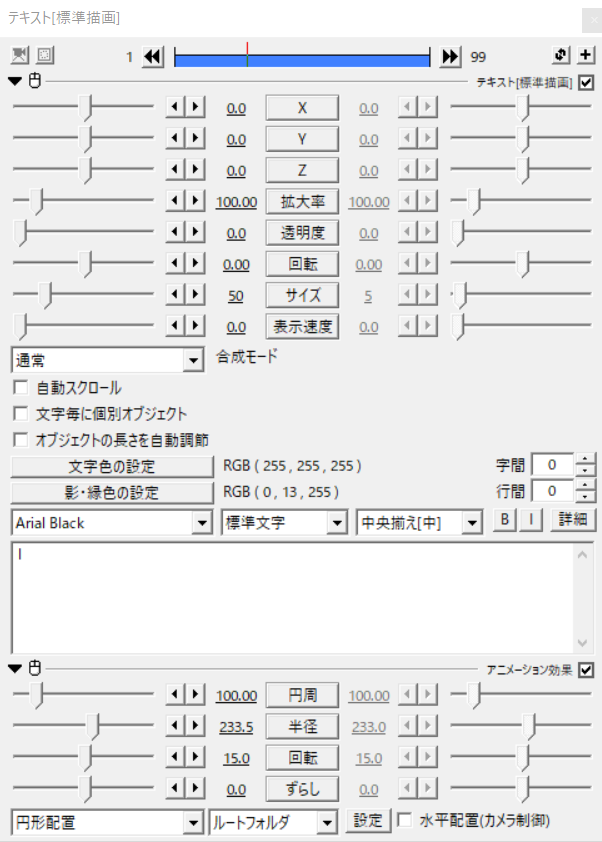
テキストオブジェクトにフィルタ効果の【円形配置】を追加する

テキストの『l』を円形配置することによって時計の目盛りを作成することができます
円形配置の数値設定は
【円形配置】の数値設定
- 円周 → 100(移動なし)
- 半径 → 233.5(移動なし)
- 回転→ 15(移動なし)
- ずらし→ 0(移動なし)
- 水平配置カメラ → チェックなし
【円形配置】の設定
- 数 → 12
- 向き反転 → チェックなし
- 回転なし → チェックなし
- リアルタイムでプレビューする → チェックあり
上記のように設定することによって以下の様に時計の目盛りを作成することができます

カスタムオブジェクトの【カウンター】を追加する
カウントダウンを追加するため【カスタムオブジェクト】の【カウンター】を追加します
扇クリッピング(R)を使ったタイマーの表現例
先ほど作成した表現を複数重ねることで上記のように色が変わるタイマーを作成することができます
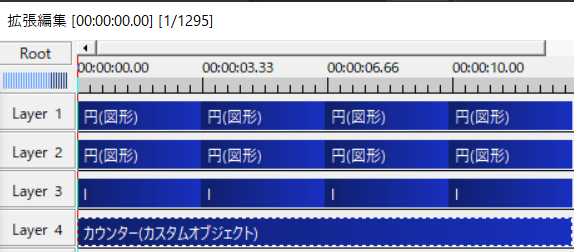
今回は五色に切り替わるように表現したかったためタイムラインは以下のようになっています

扇クリッピング(R)を使ったタイマー表現のまとめ記事
いかがでしたか?
今回はrikky氏の【扇クリッピング(R)】を使用してタイマーを作成しました
タイマーはいろいろな場面で使えます
例えばYoutubeなどでフィットネス系動画を作成する際などです
またアイデア次第でいくらでも装飾ができて差別化もできますのでご自身でもいろいろ試してみてください
なお、以前類似表現としてカウンター表現を紹介しました
よろしければそちらもご覧ください





コメント