今回はAviUtlに初期段階から搭載されている【リサイズ】について紹介します
本文の内容がご理解いただくとAviUtlで【リサイズ】を使用した表現が作成できるようになります
ぜひ興味のある方はこの機会に【リサイズ】の使い方を確認してみてください
本記事の内容
- 【リサイズ】とはどんな機能か
- 【リサイズ】の適用方法
- 【リサイズ】の設定ダイアログ
- 【リサイズ】を使った表現
- 【リサイズ】のまとめ

ぴぃ子
それではさっそく内容に入ります
リンク
【リサイズ】とはどんな機能か
【リサイズ】はオブジェクトのサイズを変更する際に使用するフィルタ効果です
【リサイズ】の適用方法
【リサイズ】適用方法は複数存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
【リサイズ】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【リサイズ】をクリックします
この方法で円オブジェクトに【リサイズ】を追加する場合はタイムライン上は以下のようになります

タイムライン上では【リサイズ】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【リサイズ】が表示されることで【リサイズ】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
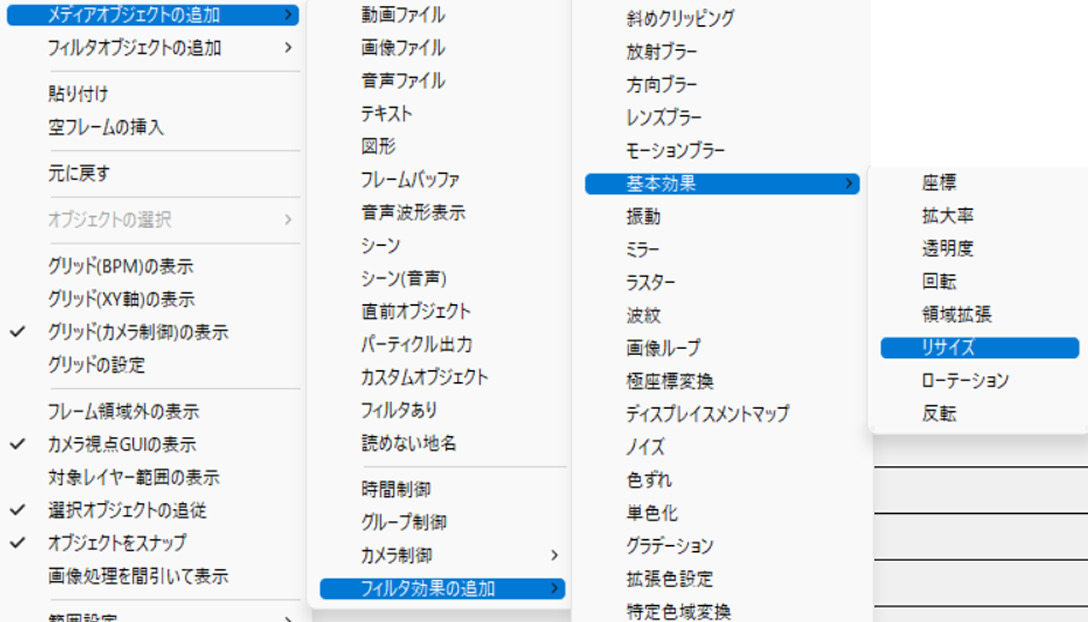
タイムライン上のなにもないところで右クリックを行います
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【リサイズ】をクリックします

この方法で【リサイズ】を適用させるとタイムライン上では以下のように表示されます

【リサイズ】をつけたいオブジェクトの下に配置するようにしましょう

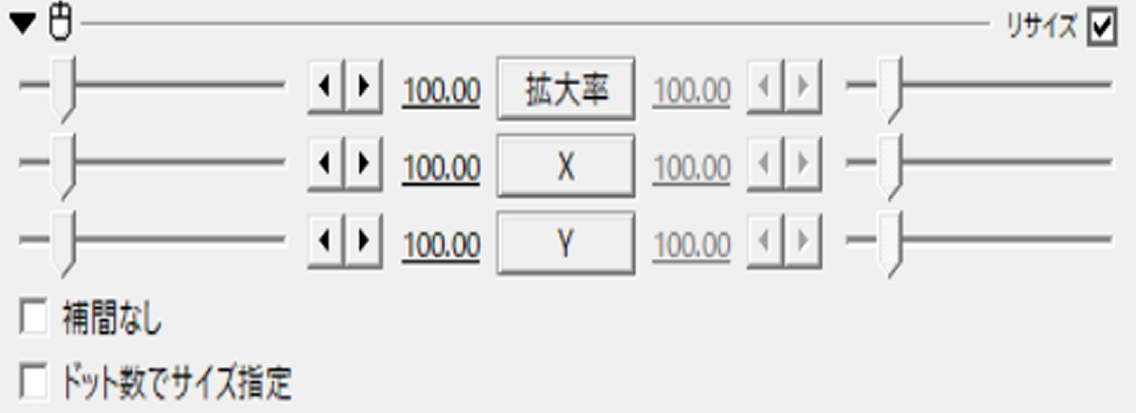
【リサイズ】の設定ダイアログ
【リサイズ】は数値設定が以下の5項目で可能になっています
- 拡大率
- X
- Y
- 補間なし
- ドット数でサイズ指定
【リサイズ】のまとめ
いかがでしたか?
今回はAviUtlの効果の1つである【リサイズ】について紹介しました
【リサイズ】を使用したことがない方はぜひこの機会に試してみて下さい




コメント