今回は無料動画編集ソフトAviUtlを使って虹色背景を作成します
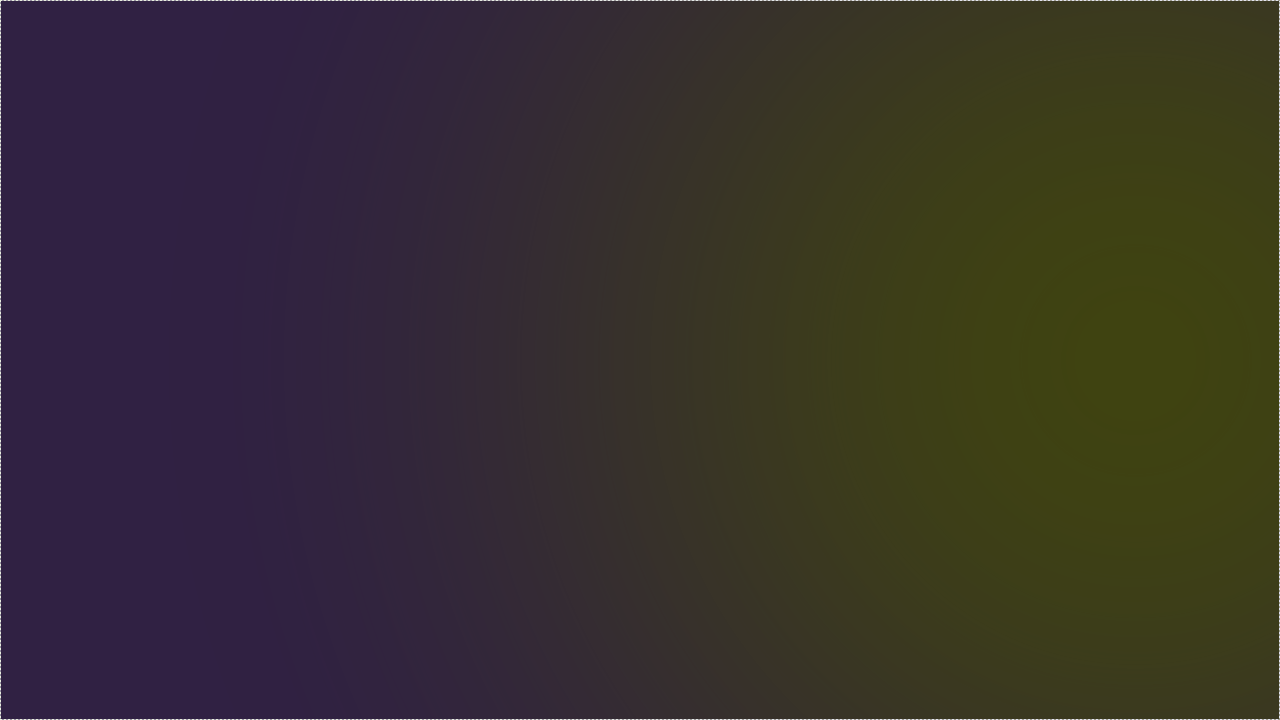
本記事の内容をご理解いただくと以下の様な背景を作成することができます


いかがですか?

単色の背景に比べておしゃれですね
なお色の組み合わせなどについては以下の書籍を参考にしています
色選びなどにお困りの方にはおすすめの1冊です
- 虹色背景の構成
- 虹色背景の表現例
- 虹色背景のまとめ

それではさっそく内容に入ります
【AviUtl】虹色背景の作り方【グラデーション】
虹色背景の構成
虹色背景はAviUtlのフィルタ効果のひとつ【グラデーション】を複数回重ねて作成をしていきます
冒頭の背景のタイムラインは以下の画像のような配置になっていました


つまり3つの背景図形各々に【グラデーション】をかけて重ねていたのですね!

そうです!実際にどのような背景図形を重ねていたのかご確認ください
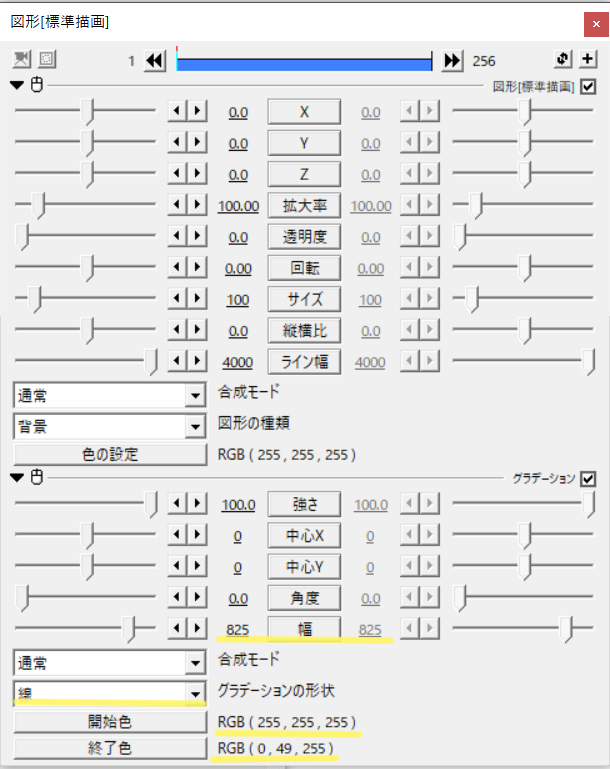
グラデーション①

レイヤー1に配置している背景図形は上記の画像になります
こちらの図形(背景)の数値設定については以下のようになります

グラデーションの形状を【線】にすること【幅】調整をおこなっています
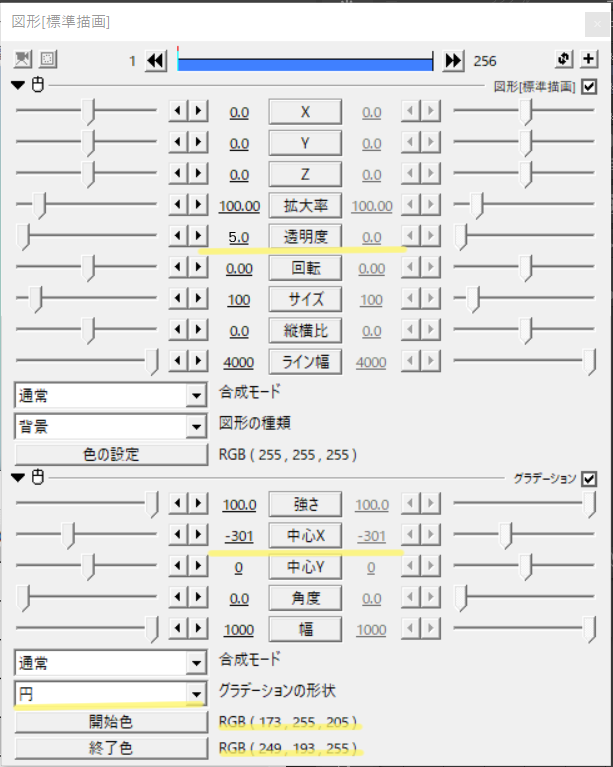
グラデーション②


このタイミングで2色配置することによって虹色を作成することができます
グラデーションの形状も先ほどと異なり【円】にしていることもポイントです
全体のバランスを確認しながらグラデーションの中心を調整するようにしましょう
なお、図形(背景)の透明度も調整する必要があります
グラデーション②の透明度を調整しないレイヤー1に配置されているグラデーション①がレイヤー2に配置されているグラデーション②に隠れて非表示になってしまうので必ず調整しましょう
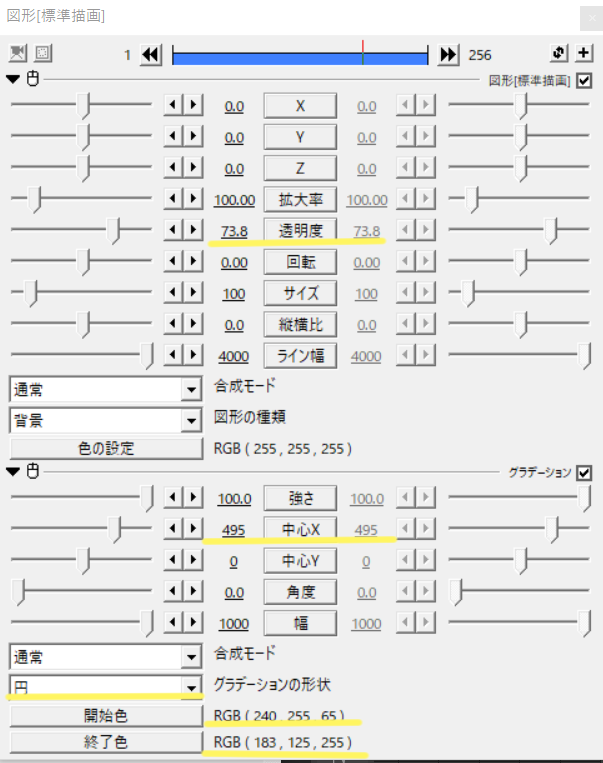
グラデーション③


グラデーション②のときと同様にグラデーションの形状は【円】にします
こちらの全体のバランスを見ながらグラデーションの中心を配置するようにします
なおグラデーション③も図形全体の透明度を調節します
今回は透明度の数値が73.8にしているため単独の画像としてみると薄い色合いになります
虹色背景の表現例
虹色背景は今回紹介した手順で簡単に作成することができます
実際に使用する際には単独で使用するのも良いですが他の表現方法と併用することもおすすめです
にじむインク表現と併用
以前紹介したにじむインク表現と併用した使い方はとても相性が良いです
グリッチ表現
以前紹介したグリッチ表現と併用すると以下のようになります
虹色背景のまとめ
いかがでしたか?
今回は虹色背景の作成方法について紹介しました
虹色背景はイラストやテキストの背景に利用するととてもおしゃれになります
数値を少し変えるだけでも色合いが変わるのでご自身でもいろいろ試してみてください




コメント