今回は無料動画編集ソフトAviUtlを使ってグリッチ素材を自作していきます

無料素材のお世話になることが多いのですが自分でも素材つくってみたいです。

ある程度AviUtl使えれば素材は自作可能です。

今日紹介するのはグリッチ素材の作り方についてです
- グリッチ素材の作り方の手順
- 手順の詳細説明
- 完成素材
この順番で紹介します
【AviUtl】を使って素材を自作したい【グリッチ素材編】
グリッチ素材の作成手順
- 最初にベースをつくります【背景】を作り【ノイズ】をかけ、【モザイク】【色調補正】【グラデーション】かけたこのオブジェクトが素材のベースとなります
- 1つ目のフレームバッファ【オブジェクト分割】【エッジ抽出】【縁取り】【振動】の順番にします
- 先ほど作った1つ目のフレームバッファをコピーして2つ目のフレームバッファを作ります。【オブジェクト分割】【領域拡張】【振動】の順番で作ります。
- 3つ目のフレームバッファは2つ目をコピーしたものをベースに考えます。【オブジェクト分割】と【領域拡張】の間に【ノイズ】をかける
- 4つ目のフレームバッファ1つ目のフレームバッファをコピーして1つ目とは違う数値に調整
- 5つ目のフレームバッファは【色調補正】で色を調整します。
- 最後のベースの【背景】の色調を調整する
- 出力してひとうの動画にすることで素材完成です!

以下では画像も用いながら詳細内容を確認していきます
手順の詳細内容


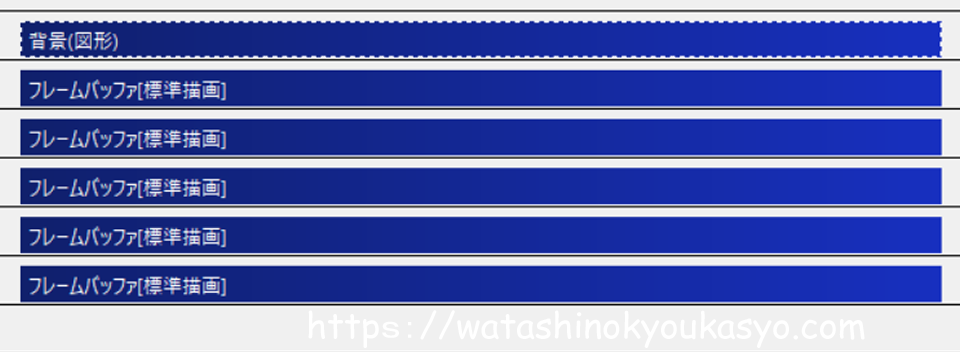
タイムラインは最終的に↑の様な感じになります。

つまり今回の素材を作るには6つのブロックが拡張編集上にそんざいするということですね?

そうです上から順番に以下で紹介していきます
【背景(図形)で素材のベースを作る】
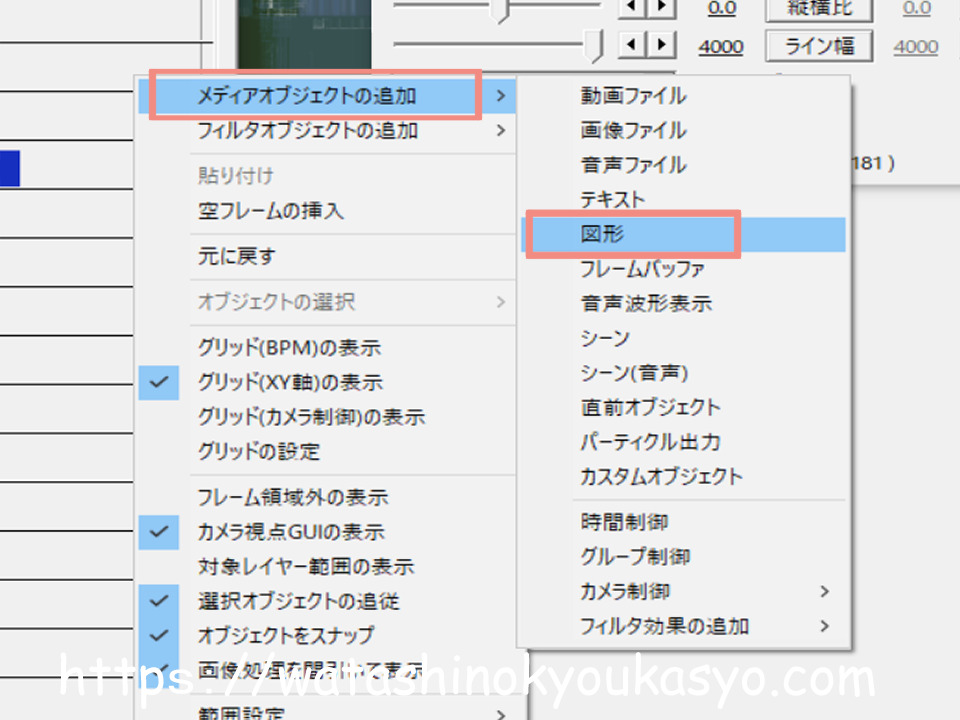
【メディアオブジェクト】から【図形】から【背景】を選びます



この背景オブジェクトが今回作るグリッチ素材のベースになります

この背景に順番にエフェクトをかけていきます
- 【ノイズ】
- 【モザイク】
- 【色調補正】
- 【グラデーション】

今回はこの順番でエフェクトかけてます
【ノイズ】

+マークから【ノイズ】を追加し合成モードを【アルファ値と乗算】から【輝度と乗算】に変更する
【ノイズ】のしきり値も動かす30に今回はしました
【モザイク】

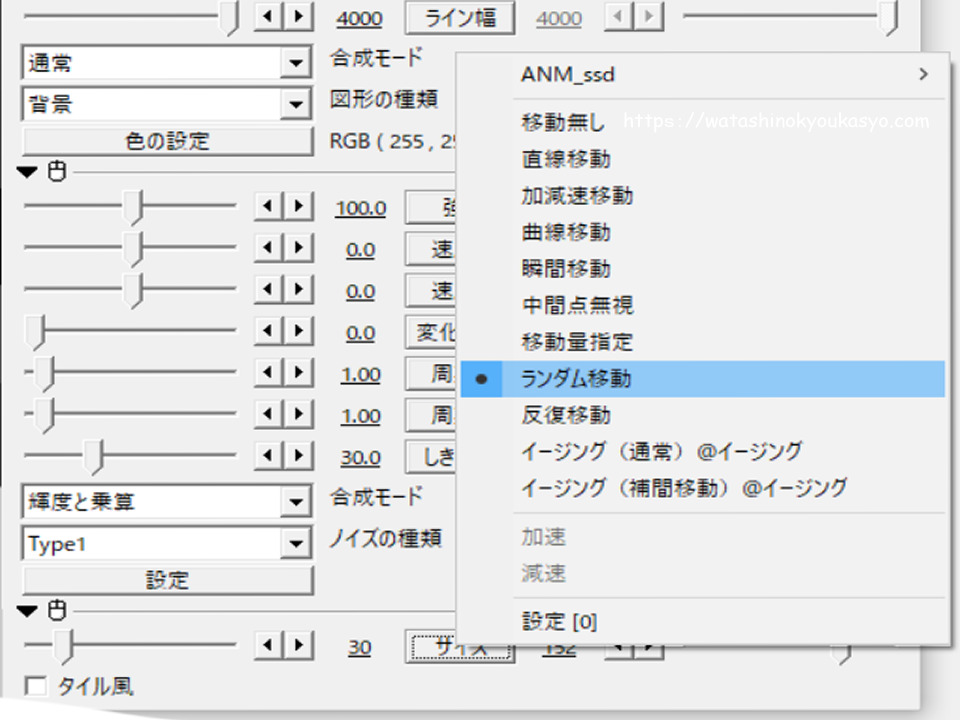
【モザイク】を追加サイズを調整する移動はランダム移動を選択します
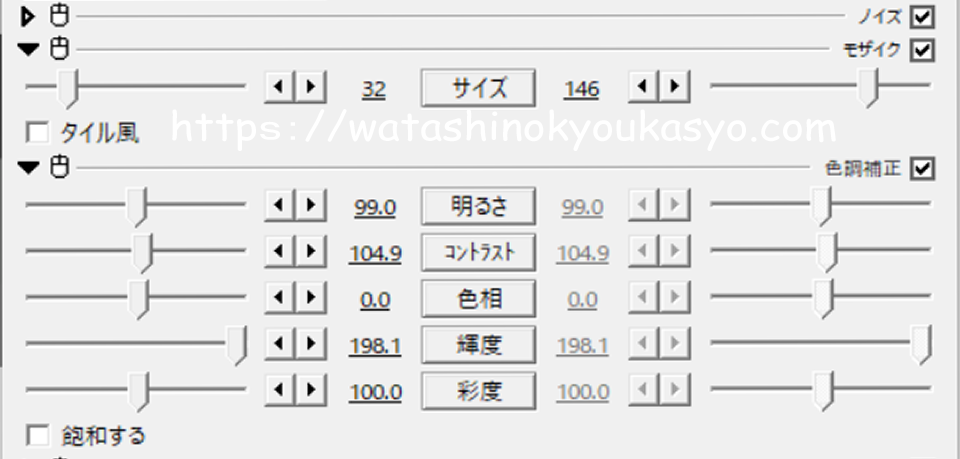
数値は30から150に設定するとしたのようになります

タイル風にチェックを入れるかはお好みになります

タイル風にすると出来上がりのときに白い線がたくさん入るになります。気になる方は実際に試してみると良いです
【色調補正】


【色調補正】のエフェクトは上の数値にしました

主にコントラストの数値を調整すると色調の変化がわかりやすいです
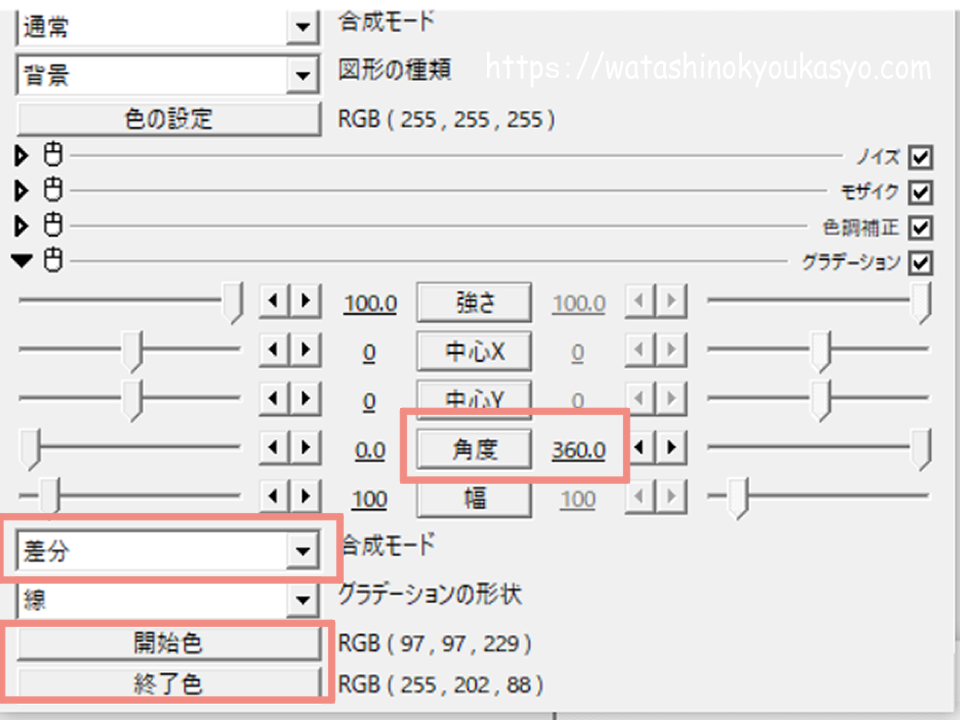
【グラデーション】

開始色、終了色を各々決定します
角度をランダム移動させます。数値は0→360に設定
なお、この時【グラデーション】の合成モードは差分です。
【1つ目のフレームバッファを作る】
【メディアオブジェクト】から【フレームバッファ】を追加します。
- 【オブジェクト分割】
- 【エッジ抽出】しきり値をいじる
- 【縁取り】
- 【振動】で動かすなお、この際複雑に振動にチェックを入れる
【2つ目のフレームバッファを作る】

1つ目のフレームバッファをコピーして作ると効率的です
もちろん、最初から作ってもOKです。
2つ目のフレームバッファは以下の順番で重ねます
- 【オブジェクト分割】
- 【基本操作】から【領域拡張】各パロメータを数値を動かすなお、塗りつぶしもチェックする
- 【振動】で動かすなお、この際複雑に振動にチェックを入れる
【3つ目のフレームバッファを作る】

2つ目のフレームバッファをコピーして作ると効率的です。
領域拡張の上にノイズをかけます
- 【オブジェクト分割】
- 【ノイズ】ノイズタイプは4にするこれによりさらに細かい線ができて密度が濃くなる
- 【基本操作】から【領域拡張】各パロメータを数値を動かすなお、塗りつぶしもチェックする
- 【振動】で動かすなお、この際複雑に振動にチェックを入れる
【4つ目のフレームバッファを作る】
1つ目のフレームバッファをコピーすると効率的
- 【オブジェクト分割】
- 【エッジ抽出】しきり値をいじる
- 【縁取り】
- 【振動】で動かすなお、この際複雑に振動にチェックを入れる

4つ目のフレームバッファは1つ目のフレームバッファとは数値を変えると良いです
【5つ目のフレームバッファを作る】
【メディアオブジェクト】からフレームバッファを追加して色調補正でいろの調整をします。
【素材のベース【背景】に戻り色調調整】
フレームバッファをすべて有効にしたうえで最初の背景に戻り色調補正から色の調整を行います。
【出力して動画にする】
ここまで出来たら素材は完成一度出力してひとつの動画にしてしまいます

そのままでもいいけれど出力して動画にした方が後々使いやすいので私はここで1度出力しちゃいます。
完成
これで素材は完成です
素材として利用する場合は、0.5秒のスピードにするなど速度調整をするだけでもニュアンスが変わってきます。

素材の使い方としてはこのまま重ねるのもOKですし、ディスプレスメントマップにするという方法もあります。
グリッチの素材の作り方のまとめ

グリッチ素材はフレームバッファを複数重ねることで作ることができます

今回紹介した内容はグリッチ素材の一例にです。エフェクトの種類や数値順番を変えるだけも全然違う素材になります。




コメント