今回はAviUtlを使ってPinP動画を作成する方法を紹介します
ゲーム実況や解説動画、エンドロールでよく見かける表現でもあるので気になった方はこの機会にためしてみてください
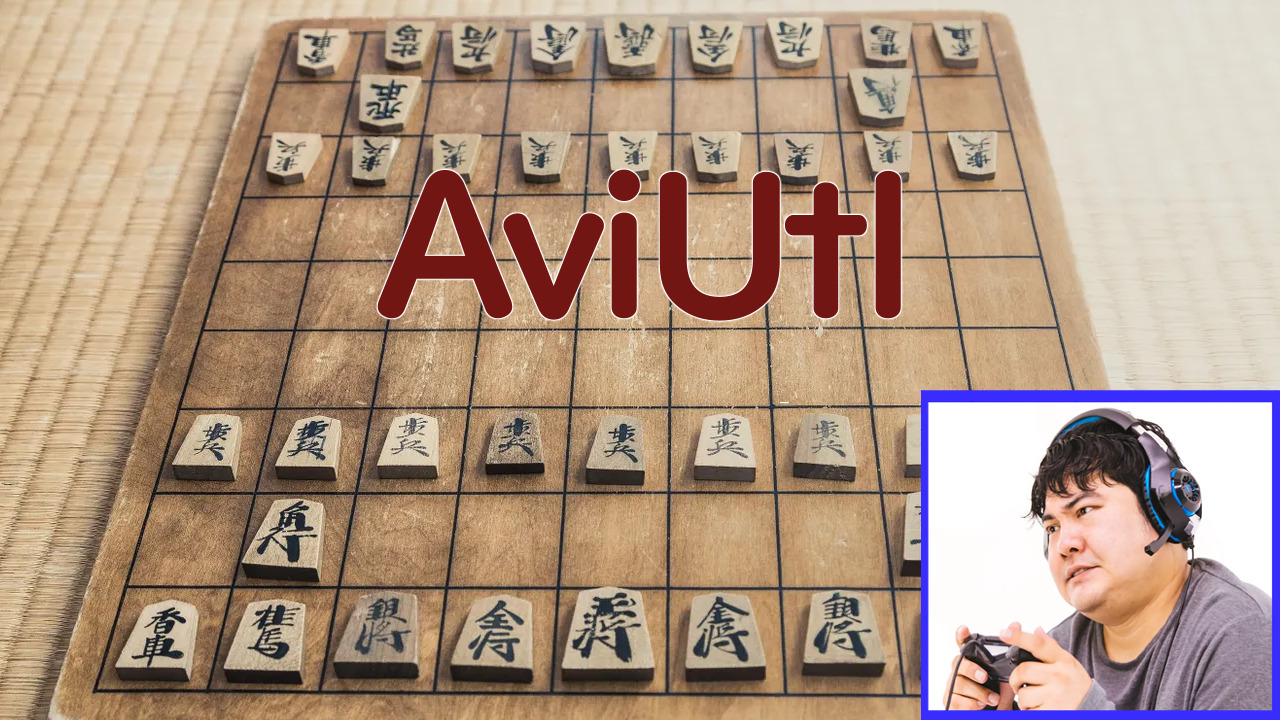
本記事の内容をご理解いただくと以下のような表現が可能になります
- PinPとは?
- PinP動画の作成手順
- 手順に従い実際にPinPを作成する
- PinPのまとめ

それではさっそく内容に入ります
【AviUtl】PinP動画を作成する方法
PinPとは?

PinPって何ですか?

動画の中に別の動画を小さな画面で表示することです

イメージ的にはテレビのワイプが近いです

こんな感じのやつですね


ちなみにPinPはピクチャーインピクチャーの略語です
PinP動画の作成手順
- PinP動画で表現したい動画をタイムライン上に登録
- サイズの調整
- 位置の調整
- 小窓をつける
以上がPinPを作成する手順になります
手順の詳細は以下でさらに詳しく確認していきます
手順に従い実際にPinPを作成する
PinP動画で表現したい動画をタイムライン上に登録
大きな画面で表示する動画をタイムラインでは上にレイヤーに配置するようにしましょう
今回は
- 大きな画面はレイヤー1
- 小さな画面はレイヤー3に登録しています

必ずメインとなる動画よりもしたワイプにしたい動画を配置するようにしましょう

なぜですか?

AviUtlはレイヤーの数字が大きいものほど【前面】に表示される仕様となっています

メイン画面の数字の方が大きい場合動画が隠れて見えなくなってしまうからです

なるほど!
動画を配置するレイヤーには注意する習慣をつけることをおすすめします
サイズを調整
タイムラインに配置した動画はメインウィンドウ上に表示されます
メインウィンドウに確認しながら画面のサイズを調整していきます
サイズの調整は動画のスライドバーを使って調整するほかフィルタ効果のクリッピングを追加することで行うことができます

特に動画内に余分な箇所がある時にはクリッピングは重宝します
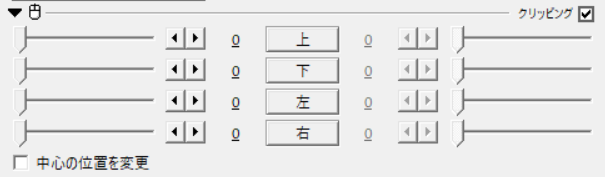
クリッピングの追加方法は以下です
- 小さい動画オブジェクトの設定ダイアログからフィルタ効果の【クリッピング】を選択するだけです


クリッピングによって上下左右不要な箇所を除去することが可能になります
位置の調整
サイズ同様に表示する位置もメインウィンドウでバランスを見ながら調整していきます
ワイプの配置方法の仕方によって表現がだいぶ変わります
小窓に枠をつける
PinPで表示する画面に小窓をつけるとつけないときよりも見栄えが良くなります
小窓のつけ方はいろいろありますが一番手軽な方法は
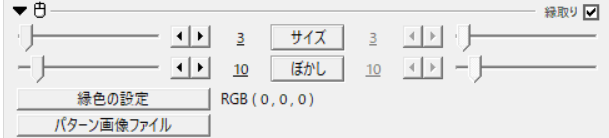
フィルタ効果の【縁取り】を追加することです

縁取りは
- サイズ → 枠の太さの調整
- ぼかし → 枠のぼかし具合
- 縁色の設定 → 縁の色
を各々設定することが可能です
ご自身で数値を調整してイメージに合った枠を作成してみてください
音量調整
2つの動画を同時に流す状態になるため再生中はどちらの音声も聞こえる状態になっています
そのため状況に合わせて動画ごとの音量を調整することをおすすめします
音量調整は各動画の下の音声オブジェクトをクリックすることで調整することが可能になります
小さい画面の動画の音声が不要という場合には音声ピロジェクトを削除することも可能です
PinPのまとめ
PinPを動画に取り入れることによっていろいろな表現が可能になります
例えば
- 出演者や解説者のリアクションを伝えたい
- 複数のアングルから同時に映像を流したい
- 複数の映像を同時に流したい
などにこのPinPの表現は重宝します
皆さんが思っている以上にPinPは使われています
気に入った方はこの機会にご自身の創作物でもためしてみてください




コメント