今回はAviUtlに初期段階から搭載されている【斜めクリッピング】について紹介します
本文の内容がご理解いただくとAviUtlで【斜めクリッピング】を使用した表現が作成できるようになります
ぜひ興味のある方はこの機会に【斜めクリッピング】の使い方を確認してみてください
- 【斜めクリッピング】とはどんな機能か
- 【斜めクリッピング】の適用方法
- 【斜めクリッピング】の設定ダイアログ
- 【斜めクリッピング】を使った表現
- 【斜めクリッピング】のまとめ
それではさっそく内容に入ります
【斜めクリッピング】とはどんな機能か
【斜めクリッピング】は名前の通りオブジェクトを斜めにカットすることができる機能です
【クリッピング】とは異なり、角度をつけたカットが可能になるのが特徴です。
類似表現には以下のようなものがあげられます
- 【クリッピング】
- 【マスク】
- 【上のオブジェクトでクリッピング】
興味がある方はこれらも確認してみて下さい
【斜めクリッピング】の適用方法
【斜めクリッピング】適用方法は複数存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
【斜めクリッピング】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【斜めクリッピング】をクリックします
この方法で【斜めクリッピング】を追加する場合はタイムライン上は以下のようになります

タイムライン上では【斜めクリッピング】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【斜めクリッピング】が表示されることで【斜めクリッピング】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
タイムライン上のなにもないところで右クリックを行います
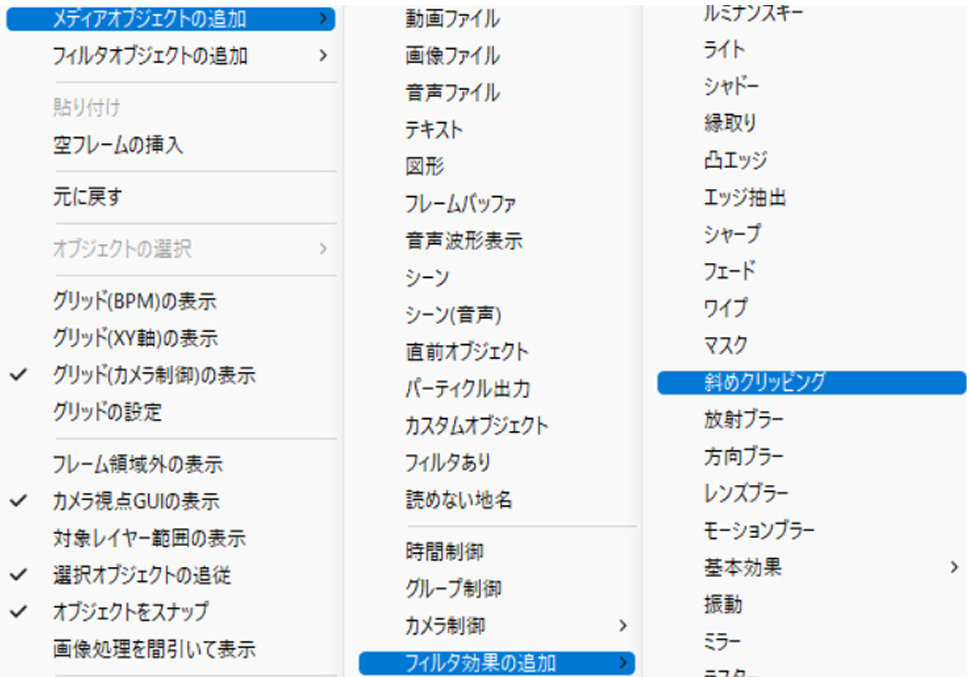
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【斜めクリッピング】をクリックします

この方法で【斜めクリッピング】を適用させるとタイムライン上では以下のように表示されます

【斜めクリッピング】をつけたいオブジェクトの下に配置するようにしましょう

【斜めクリッピング】の設定ダイアログ
【斜めクリッピング】は数値設定が以下の5項目で可能になっています
- 中心X
- 中心Y
- 角度
- ぼかし
- 幅
それぞれの順番に確認していきましょう
中心X
中心Xは斜めクリピングの中心となる部分を左右つまり横方向に移動させることができます
数値は初期設定は『0』に設定されていています
数値設定は-2000から2000のあいだで可能です
中心Y
中心Yは斜めクリピングの中心となる部分を上下つまり縦方向に移動させることができます
数値は初期設定は『0』に設定されていています
数値設定は-2000から2000のあいだで可能です
角度
クリッピングの境目になる箇所の角度を調整する項目になります
初期設定は『0』になっています
数値は-3600から3600の間で設定することが可能です
ぼかし
クリッピングの境界となる箇所をぼかす際に調整する項目です
数値が大きくなるほどぼかしが強くなります
数値が『0』の際は全くぼかされない状態になります。
初期設定値は『1』に設定されています。
数値は0から2000の間で調整することが可能です。
幅
境目となる部分の幅を調整する項目です
幅の数値が『0』のときは以下のような状態ですが、
プラスの数値に調整すると真ん中の部分の幅が広がり、幅の分だけオブジェクトが表示されます。
マイナスの数値に調整すると真ん中の部分以外が表示される状態になります。
真ん中の部分が切り取られたようになります
【斜めクリッピング】を使った表現
影付き文字
時間差で作る文字

時間差で作る文字を作成する際にも【斜めクリッピング】を使用しています
【斜めクリッピング】のまとめ
いかがでしたか?
今回はAviUtlの効果の1つである【斜めクリッピング】について紹介しました
【斜めクリッピング】を使用したことがない方はぜひこの機会に試してみて下さい





コメント