今回はAviUtlに初期段階から搭載されている【クリピング】の使い方について紹介します
- 【クリッピング】とはどんな機能か
- 【クリッピング】の適用方法
- 【クリッピング】の設定ダイアログ
- 【クリッピング】を使った表現

それではさっそく内容に入ります
【クリッピング】とはどんな機能か
クリッピングは一言でいうとオブジェクトを切り取りを行う効果です
対象となるオブジェクトに合わせて上下、左右切り取りが行えるわけです
【クリッピング】の適用方法
クリッピング適用方法は複数のパターンが存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
クリッピングを追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【クリッピング】をクリックしします
この方法で『クリッピング』を円(図形)オブジェクトに追加する場合はタイムライン上は以下のようになります

タイムライン上では『クリッピング』が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【クリッピング】が表示さることで【クリッピング】が適用していることが確認できます

単独で作成する
メディアオブジェクトの追加から
タイムライン上のなにもないところで右クリックを行います
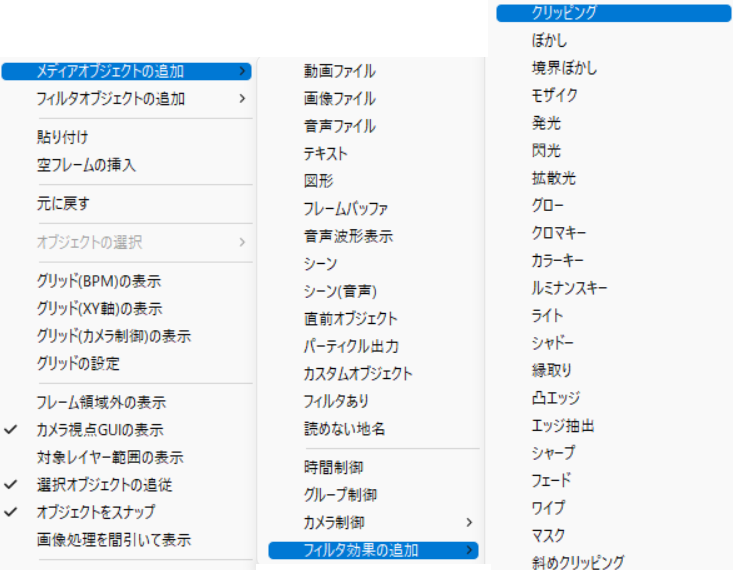
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【クリッピング】をクリックします

この方法で【クリッピング】を適用させるとタイムライン上では以下のように表示されます

【クリッピング】をつけたいオブジェクトの下に配置するようにしましょう

フィルタオブジェクトの追加から
タイムライン上のなにもないとことで右クリックを行います
『フィルタオブジェクトの追加』を選択される項目から【クリッピング&リサイズ】

この方法で『クリッピング&リサイズ』を適用させるとタイムライン上では以下のように表示されます

【クリッピング&リサイズ】をつけたいオブジェクトの下に配置するようにしましょう

【クリッピング】の設定ダイアログ
【クリッピング】の数値設定には以下の5項目が存在します
- 上 →0(移動なし)
- 下 →0(移動なし)
- 左 →0(移動なし)
- 右 →0(移動なし)
- 中心の位置を変更 → チェックなし
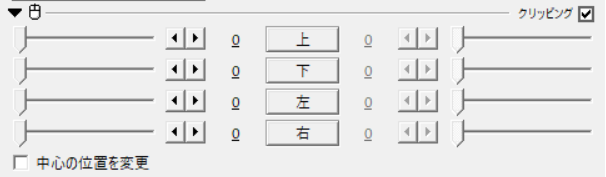
実際の設定ダイアログアは以下のような表示になります
上
上の部分をクリッピングする際に調整する項目です
数値は初期設定は『0』に設定されています
数値は0から1000までの間で調整することが可能です
下
下の部分をクリッピングする際に調整する項目です
数値は初期設定は『0』に設定されています
数値は0から1000までの間で調整することが可能です
左
左の部分をクリッピングする際に調整する項目です
数値は初期設定は『0』に設定されています
数値は0から1000までの間で調整することが可能です
右
右の部分をクリッピングする際に調整する項目です
数値は初期設定は『0』に設定されています
数値は0から1000までの間で調整することが可能です
中心の位置を変更
切り抜いた後のサイズに合わせて中心を変更したいときに使用する項目になります
初期設定では『チェックなし』の状態になっています
【クリッピング】を使った表現
ここでは【クリッピング】を使用した表現について紹介しています
気に入った表現がある場合は、ぜひご自身でも作成してみてください
水が溜まるテキスト表現
水が溜まるように見れるテキスト表現にも【クリッピング】が使用されています
作成方法についてはこちらで紹介しています
基本効果【クリッピング】のまとめ
いかがでしたか?
今回はAviUtlに初期段階から搭載されている機能【クリッピング】
について紹介しました
実は切り取りは今回紹介した【クリッピング】以外でも行うことが可能です
類似効果として以下も使用してみて下さい
- 【斜めクリッピング】
- 【マスク】
- 上のオブジェクトでクリッピング
- 【扇クリッピング(R)】




コメント