今回はAviUtlに初期段階から搭載されている【色調補正】について紹介します
色調補正はAviUtl本体にもともと搭載されている機能のひとつです
本体機能としてはもちろん拡張編集プラグインを導入した上ではよく使用する効果のひとつですのでぜひまだ使用したことがない方はこの機会に【色調補正】を使用してみてください
- 色調補正とはどんな機能か
- 色調補正の適用方法
- 色調補正の設定ダイアログ
- 色調補正使った表現
- 色調補正まとめ

それではさっそく内容に入ります
【色調補正】はどんな機能か
【色調補正】はオブジェクトの明るさ、コントラスト、色相、輝度、彩度を調整することができます
色調補正の適用方法
色調補正は
- 特定のオブジェクトに追加する方法
- 単独で適用する方法
とがあります
特定のオブジェクトに追加する
『色調補正』を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【色調補正】をクリックします
今回は見本として『円(図形)』オブジェクトに【色調補正】を追加してみました
この方法で【色調補正】を追加する場合はタイムライン上は以下のようになります

タイムライン上では『色調補正』が適用されているのか確認することができません
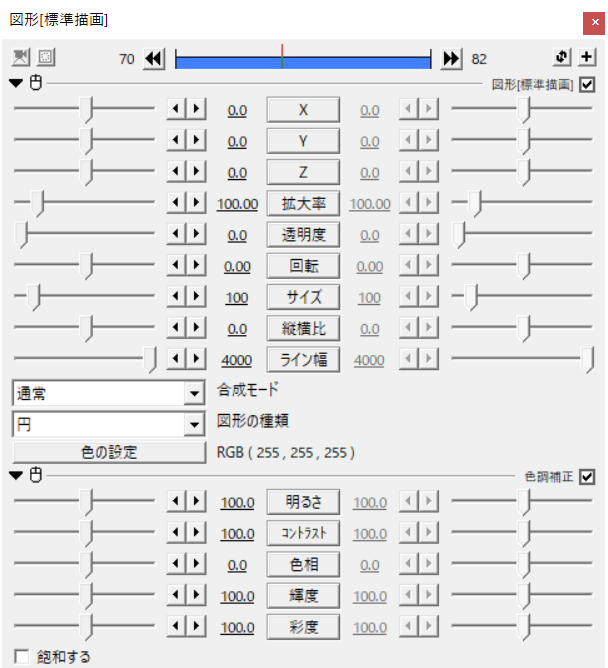
オブジェクトの設定ダイアログの下に以下のように【色調補正】が表示さることで【色調補正】が適用していることが確認できます

単独で適用する方法
タイムライン上のなにもないところで右クリックを行います
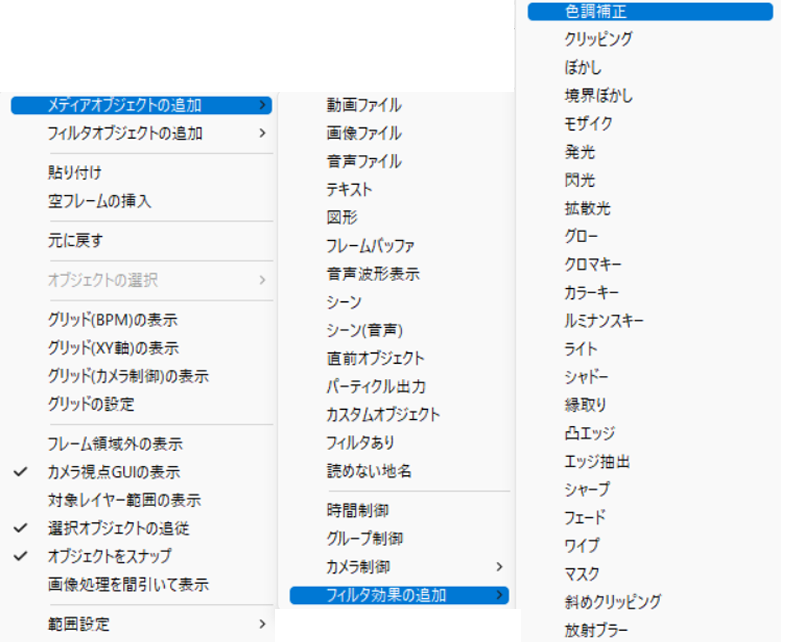
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し『色調補正』をクリックします

この方法で『色調補正』を適用させるとタイムライン上では以下のように表示されます

【色調補正】をつけたいオブジェクトの下に配置するようにしましょう

なお単独で適用させる場合においては『色調補正』の項目がふたつ存在することについてもぜひ知っておいて下さい
詳細はこちらの記事でまとめています
色調補正の設定ダイアログ
【色調補正】の初期設定
- 明るさ → 100.0(移動なし)
- コントラスト → 100.0(移動なし)
- 色相 → 0.0(移動なし)
- 輝度 → 100.0(移動なし)
- 彩度 → 100.0(移動なし)
- 飽和する → チェックなし
となっています
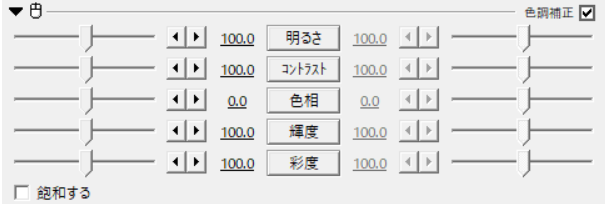
色調補正の設定ダイアログは実際以下のように表示されています

実際に各項目について詳しく確認していきます
明るさ
明るさの度合いを調整する項目になります
初期設定値は『100.0』に設定されています
明るさは黒色を基準にしていて数値を上げるほどに黒色が弱くなります数値を下げることで黒色が強くなります
つまり数値が高いほど明るくなります
数値は0から200の間で調整することが可能です
コントラスト
周囲の色と差異をはっきりさせてメリハリをつけます
明るいところはより明るく、暗いところはより暗くしてくれます
初期設定値は『100』に設定されていて数値は0から200の間で調整することが可能です
色相
色相は赤・青・黄色などの色味を調整する項目になります
初期設定値では『0』に設定されています
数値は―360から360の間で設定できるようになっています
輝度
色の明るさを調整する項目です
先ほど紹介した『明るさ』の項目とはことなり色の明るさについえ特化した項目です
初期設定値では『100』に設定されています
輝度は0から200の間で設定することが可能です
彩度
色の鮮やかさを調整する項目になっています
初期設定値は『100』に設定されています
数値は0から200の間で調整することが可能です
色調補正使った表現
カラーライズ表現
色調補正について理解するとカラーライズ表現が可能になります
徐々に明るくなる表現
徐々に明るくなる演出にも色調補正を使用しています
色調補正まとめ
いかがでしたか?
今回は無料動画編集ソフトAviUtlの色調補正について紹介しました
色調補正は作品をより美しくするために使うことが多い機能のひとつです
ぜひまだ使用したことがない方はこの機会にご自身でも試してみてください
それではさっそく内容に入ります





コメント