今回は無料動画編集ソフトAviUtlを使った画面分断シーンチェンジを紹介します
本記事の内容をご理解いただくと以下の様な動画を作成することができます
なお上記の動画はスクリプトのイージングを導入しています
まだ未導入の方はさきに導入してから本記事を読むことをおすすめします
なお、イージングについてはこちらの記事でまとめています。参考にしていただければ幸いです。
- 画面分断シーンチェンジのタイムラインについて
- 画面縦分断シーンチェンジの作り方
- 画面横分断シーンチェンジの作り方
- 画面分断シーンチェンジのまとめ

それではさっそく内容に入ります
【AviUtl】画面分断シーンチェンジ 【イージング10番と11番】
画面分断シーンチェンジのタイムラインについて

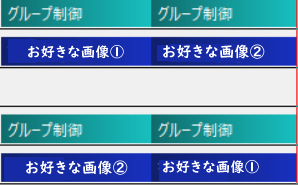
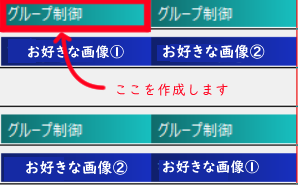
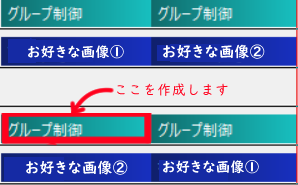
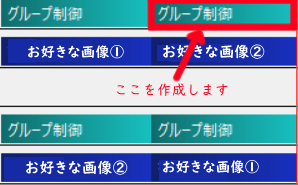
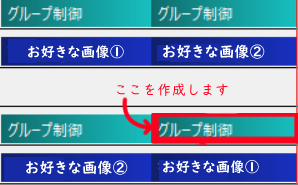
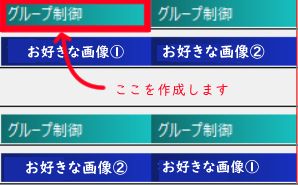
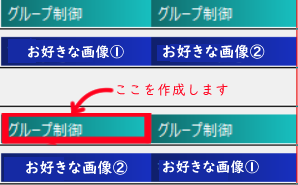
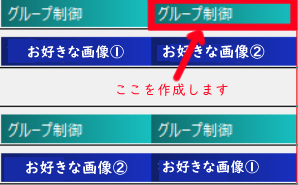
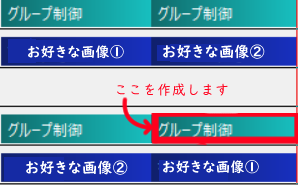
画面縦分断のシーンチェンジも画面横分断のシーンチェンジもどちらも上記のようなタイムラインの配置になっています
グループ制御とお好きな画像配置して作成しています
以下で画面縦分断と画面横分断各々の数値設定について紹介します
画面縦分断シーンチェンジの作り方
まずはじめに上記の縦分断部分の動画を作成してみます
どちらもグループ制御で数値調節を行っています
サイズは今回は1280×720で作成しています
前半(シーンアウト)
上のレイヤー

・Y → 0から350(イージング【10】)
フィルタ効果【クリッピング】
・左 → 960(移動なし)
【画像ループ2@ANM1】の数値設定
- X間隔 → 100.0(移動なし)
- Y間隔 → 100.0(移動なし)
- X個数 → 3(移動なし)
- Y個数 → 3(移動なし)
下のレイヤー

・Y → 0から-350(イージング【10】)
フィルタ効果【クリッピング】
・右 → 960(移動なし)
【画像ループ2@ANM1】の数値設定
- X間隔 → 100.0(移動なし)
- Y間隔 → 100.0(移動なし)
- X個数 → 3(移動なし)
- Y個数 → 3(移動なし)
後半(シーンイン)
上のレイヤー

・Y → -350から0(イージング【11】)
フィルタ効果【クリッピング】
・左 → 960(移動なし)
【画像ループ2@ANM1】の数値設定
- X間隔 → 100.0(移動なし)
- Y間隔 → 100.0(移動なし)
- X個数 → 3(移動なし)
- Y個数 → 3(移動なし)
下のレイヤー

・Y → 350 から0(イージング【11】)
フィルタ効果【クリッピング】
・右 → 960(移動なし)
【画像ループ2@ANM1】の数値設定
- X間隔 → 100.0(移動なし)
- Y間隔 → 100.0(移動なし)
- X個数 → 3(移動なし)
- Y個数 → 3(移動なし)
画面横分断シーンチェンジの作り方
つづいて上記の横
分断部分の動画を作成してみます
どちらもグループ制御で数値調節を行っています
サイズは今回は1280×720で作成しています
前半(シーンアウト)
上のレイヤー

・Ⅹ → 0から350(イージング【10】)
フィルタ効果【クリッピング】
・下 → 530(移動なし)
【画像ループ2@ANM1】の数値設定
- X間隔 → 100.0(移動なし)
- Y間隔 → 100.0(移動なし)
- X個数 → 3(移動なし)
- Y個数 → 3(移動なし)
下のレイヤー

・X→ 0から-350(イージング【10】)
フィルタ効果【クリッピング】
・上 → 550 (移動なし)
【画像ループ2@ANM1】の数値設定
- X間隔 → 100.0(移動なし)
- Y間隔 → 100.0(移動なし)
- X個数 → 3(移動なし)
- Y個数 → 3(移動なし)
後半(シーンイン)
上のレイヤー

・X → -350から0(イージング【11】)
フィルタ効果【クリッピング】
・下 → 530(移動なし)
【画像ループ2@ANM1】の数値設定
- X間隔 → 100.0(移動なし)
- Y間隔 → 100.0(移動なし)
- X個数 → 3(移動なし)
- Y個数 → 3(移動なし)
下のレイヤー

・X→ 350 から0(イージング【11】)
フィルタ効果【クリッピング】
・右 → 960(移動なし)
【画像ループ2@ANM1】の数値設定
- X間隔 → 100.0(移動なし)
- Y間隔 → 100.0(移動なし)
- X個数 → 3(移動なし)
- Y個数 → 3(移動なし)
画面分断シーンチェンジのまとめ
いかがでしたか?
今回はイージング10番と11番を使って画面分断シーンチェンジの方法について紹介しました
今回紹介したシーンチェンジはよく見かけるシーンチェンジのひとつでもありますのでぜひまだ試したことない方はこの機会にご自身の作品に取り入れてみてください




コメント