今回は無料動画編集ソフトAviUtlを使って迫ってくるハート表現を紹介します
本記事の内容をご理解いただくと以下の動画を作成することが可能です
いかがですか?
手描きミュージックビデオやテロップの背景演出でよく使われる表現ですのでもし気に入った方はご自身でも作成してみてください
今回はさつき氏のスクリプトの【ランダム配置】を使用しています。もしまださつき氏のスクリプトを未導入の方は先に導入してから本記事をお読みいただくことをおすすめします
さつき氏のスクリプトの導入についてはこちらの記事でまとめています
- ハートの基本形の作り方
- 迫りくるハート表現
- 迫りくるハート表現のまとめ
それではさっそく内容にはいります
【AviUtl】迫ってくるハート【マスク】【ランダム配置】
ハートの基本形の作り方
ハートの基本形の作成手順
- 図形(ハート)を作成し追加
- フィルタ効果【マスク】を追加
- 完成
図形(ハート)を作成し追加
AviUtlの初期設定段階では図形オブジェクトにはハート型は搭載されていません
ご自身で図形を追加作成する必要があります
図形の追加方法についてはこちらの記事で詳しくまとめていますので先にこちらの記事をお読みください
今回は以下のハート形をCLIP STUDIO PAINT PROで作成して追加しました

フィルタ効果【マスク】を追加
図形(ハート)にフィルタ効果の【マスク】を追加します
数値は今回以下のように設定しています
【マスク】の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 500(移動なし)
- 縦横比 → 0.0(移動なし)
- ぼかし → 100(移動なし)
- マスク種類 → ハート型
- マスクの反転 → チェックあり
- 元のサイズに合わせる → チェックなし
数値のポイントとしてはマスクの反転を必ずありにすること
そしてマスクのサイズは必ず図形(ハート)よりも少し大きめにすると適度に透明感のあるハートを作成することができます
完成


これが基本形になります
迫ってくるハートの作り方
先ほど作成したハートにアニメーション効果の【ランダム配置】を追加します
数値は以下のように今回は設定しています
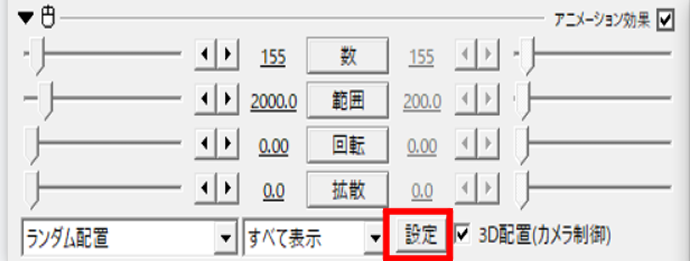
アニメーション効果のランダム配置の数値設定
- 数 → 155(移動なし)
- 範囲 → 2000.0(移動なし)
- 回転 → 0.00(移動なし)
- 拡散 → 0.0(移動なし)
- D配置(カメラ制御) → チェックあり
さらに設定の項目をクリックして

カメラ方向を向くにチェックをつけます

その後図形(ハート)のZ軸の数値を300から―550へ直線移動させます
これにより以下の様な表現が可能になります
これで迫ってくるハートの表現の完成です
さらにをコピペして色変化させたのが以下の動画になります
迫ってくるハートの表現方法
いかがでしたか?
今回は迫ってくるハート表現について紹介しました
この演出のポイントとしてはそしてフィルタ効果の【マスク】をつかって図形にアレンジを加えることです
ちなみにフィルタ効果の【マスク】なしの場合は以下の様な表現になります

ちょっとハートの印象が強すぎる気がしますね

【マスク】を使うことによって汎用性を高くなります
フィルタ効果のマスク機能は図形アレンジの際にも活躍することができることも今回わかっていただけたと思います
ぜひみなさんの創作活動の参考にしてください




コメント