今回は無料動画編集ソフトAviUtlで円形図形を使ったシーンチェンジを紹介します
本記事の内容をご理解いただくと以下の様な動画を作成することができます
なお上記の動画はスクリプトのイージングを導入しています
まだ未導入の方はさきに導入してから本記事を読むことをおすすめします
なお、イージングについてはこちらの記事でまとめています。参考にしていただければ幸いです。
- 円形シーンチェンジのタイムラインについて
- 円形シーンチェンジの作り方
- 円形シーンチェンジのまとめ
【AviUtl】円形を使ったシーンチェンジ【イージング12番】
円形シーンチェンジのタイムラインについて
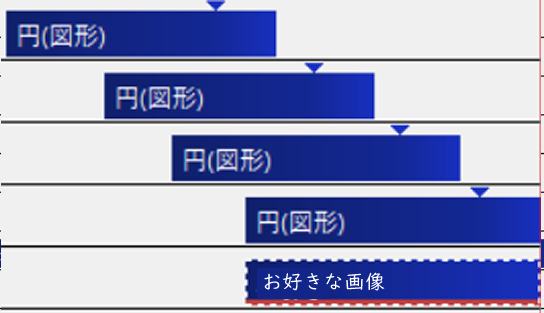
このシーンチェンジは以下のようなタイムラインになっています

という構造になっています

全て拡大率をはイージング【12】番で表現しています
それでは具体的に数値を見ながら以下で実際につくり方の手順を見ながら確認していきましょう
円形シーンチェンジの作り方
円形シーンチェンジの作り方
- 図形の円を作成
- 円に中間点を作成し数値調整
- 円をコピペして色を変えずらして配置
- お好きな画像を準備して上のオブジェクトでクリッピング
完成

それでは作り方に従って実際に作成をしていきます
図形の円を作成
タイムライン上で右クリックをして【メディアオブジェクトの追加】より【図形(円)】を配置します
画面サイズにもよりますが
今回は1920×1080のサイズで作成しています
- 拡大率を264(移動なし)
- サイズを0から1000【イージング12】
にしています
円に中間点を作成し数値調整
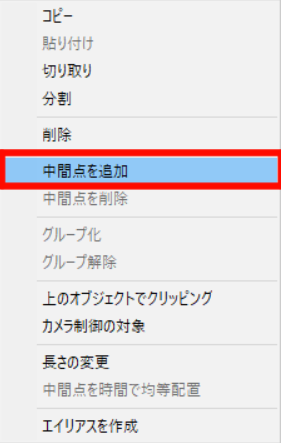
図形オブジェクトの上で右クリックをして【中間点の追加】をクリックします

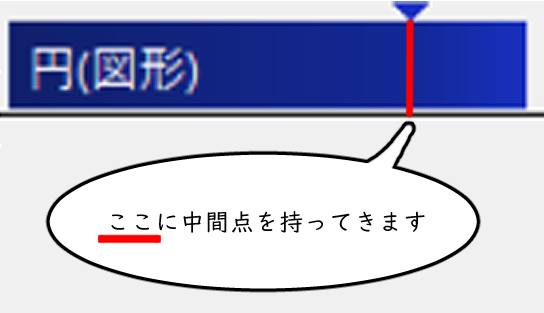
中間点は以下のようにタイムライン上の円オブジェクトの5分の4のところに配置するようにします

後半部分の数値を調整します
・サイズ → 1000から1000(移動なし)にします
円をコピペして色をかえてずらして配置
上記の部分を順番に作成していきます
今回は3つの円を出現させてたいので4回コピペしています
色については以下のように変更しています
- RGB (0,145,194)
- RGB(93,103,163)
- RGB(98,192,180)

最後のひとつはクリッピング用なので色選択は不要です
お好きな画像を準備して上のオブジェクトでクリッピング
表示したい画像を準備します
今回はこちらの画像を準備しました

一番最後にコピペした円のオブジェクトと長さをそろえて配置します
準備した画像の上右クリックをして【上のオブジェクトでクリッピング】を選択します
完成
これで完成です
円形シーンチェンジのまとめ
いかがでしたか?
今回は円形図形を使ったシーンチェンジを紹介させていただきました
この表現はよく見かけるシーンチェンジのひとつでもあります
ぜひまだ試したことがない方はご自身の作品にも取り入れてみてください
なお、今回作成した動画の中心のずらすだけで以下の様になります
また違った印象になりますね
ご自身でもいろいろ数値を調整しながらためしてみてください
シーンチェンジで動きをつける方法として
- サイズを拡大
- オブジェクトの配置を工夫
- オブジェクトの色を変える
- クリッピングをかける
- 動きに緩急をつける
がよく用いられます
ご自身の作品を作る際にもこれらのことを意識しておこなってみたください




コメント