今回はAviUtlに初期段階から搭載されている【ワイプ】について紹介します
本文の内容がご理解いただくとAviUtlで【ワイプ】を使用した表現が作成できるようになります
ぜひ興味のある方はこの機会に【ワイプ】の使い方を確認してみてください
- 【ワイプ】とはどんな機能か
- 【ワイプ】の適用方法
- 【ワイプ】の設定ダイアログ
- 【ワイプ】を使った表現
- 【ワイプ】のまとめ
 AviUtl
AviUtl今回はAviUtlに初期段階から搭載されている【ワイプ】について紹介します
本文の内容がご理解いただくとAviUtlで【ワイプ】を使用した表現が作成できるようになります
ぜひ興味のある方はこの機会に【ワイプ】の使い方を確認してみてください

それではさっそく内容に入ります
【ワイプ】は対象となるオブジェクトを円や四角形などのいろんな図形で登場または退場させる際に使用するエフェクトです
よくテレビなどで画面内に表示される小窓のことをワイプと呼んでいますが、今回紹介するワイプは小窓とは別物ですのでご注意ください
なお、画面内に表示される小窓を表示させてみたいかたはこちらで紹介していますのでぜひ参考にしてみてください

【ワイプ】適用方法は複数存在します
【ワイプ】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【ワイプ】をクリックします
この方法で【ワイプ】を追加する場合はタイムライン上は以下のようになります
タイムライン上では【ワイプ】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【ワイプ】が表示されることで【ワイプ】が適用していることが確認できます

『メディアオブジェクトの追加』から作成
タイムライン上のなにもないところで右クリックを行います
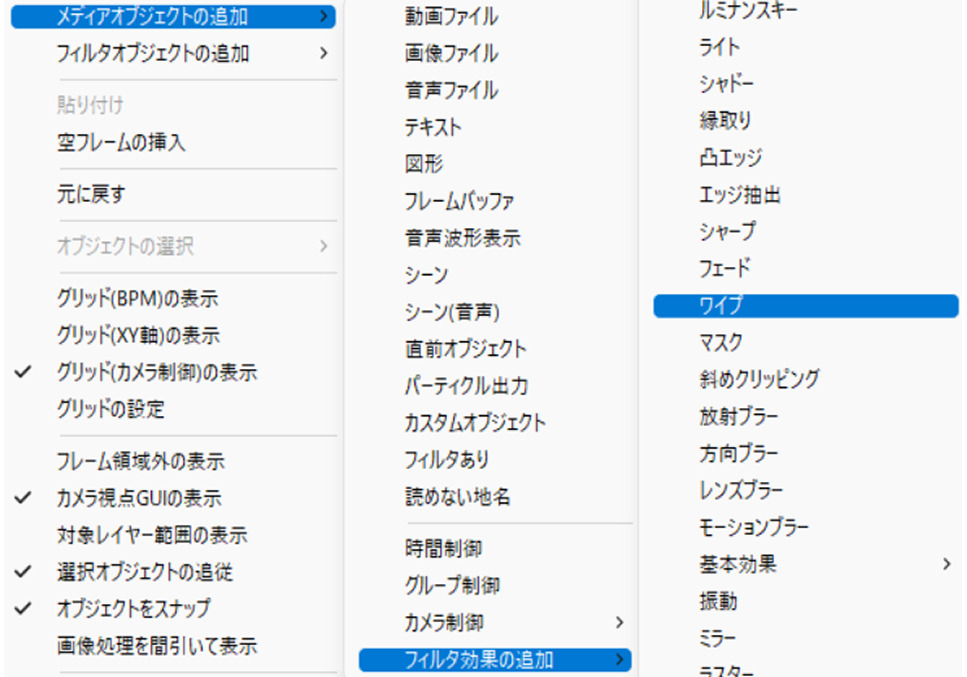
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【ワイプ】をクリックします

この方法で【ワイプ】を適用させるとタイムライン上では以下のように表示されます

【ワイプ】をつけたいオブジェクトの下に配置するようにしましょう

【ワイプ】は数値設定が以下の6項目で可能になっています
【ワイプ】の対象となるオブジェクトが何秒かけて登場するかを設定する項目です
例えば、数値を3に設定すると3秒後にオブジェクトが100%の形で登場します
数値は0から10の間で設定すること可能です
初期設定では0.5に設定されています
【ワイプ】の対象となるオブジェクトが何秒かけて退場するかを設定する項目です
例えば、数値を3に設定すると3秒後にオブジェクトがすべて消えます
数値は0から10の間で設定すること可能です
初期設定では0.5に設定されています
ワイプの枠の部分をぼかすことが可能です
初期設定値は2になっています
数値は0から100の間で設定することが可能です
数値が高くなるほどにぼやけ具合が強くなります
ワイプの方向を反転させます
初期設定値はチェックなしの状態ですので適応されていません
適応したい場合はチェックをつける必要があります
反転(イン)が適用されることによってオブジェクトが外側から登場します
ワイプの方向を反転させます
初期設定値はチェックなしの状態ですので適応されていません
適応したい場合はチェックをつける必要があります
反転(アウト)が適用されることによってオブジェクトが内側から消えていきます
ワイプの形を決定する項目です
初期設定の段階では以下の5つの種類が搭載されています
なお、ワイプの形を決定するこの項目はご自身で画像素材を追加することによって増やすことが可能です
興味がある方はぜひこちらの内容も確認してみてください
【ワイプ】を使用して色変化表現することも可能です
作成方法はこちらを参考にしてください
いかがでしたか?
今回はAviUtlの効果の1つである【ワイプ】について紹介しました
【ワイプ】を使用したことがない方はぜひこの機会に試してみて下さい
コメント