今回ご紹介するのはAviUtlさつき氏スクリプト【アニメーション効果】のひとつ【斜めブラインド@ANM】です
【斜めブラインド@ANM】はAviUtlのさつき氏のスクリプトのひとつです

斜めブラインド@ANMはテキスト、画像、動画、カスタムオブジェクトなど色々なオブジェクトで利用することが可能です
本記事の内容
- 【斜めブラインド@ANM】導入方法
- 【斜めブラインド@ANM】の追加方法
- 【斜めブラインド@ANM】の設定ダイアログ
それではさっそく【斜めブラインド@ANM】の説明をしていきます
【斜めブラインド@ANM】の使い方
【斜めブラインド@ANM】の導入方法
さつきさんのスクリプトはAviUtlの初期段階では搭載されていないためご自身で導入する必要があります。
なお、さつき氏のスクリプトはこちらから一括でダウンロードすることができます
ダウンロードしたファイルは展開してフォルダー内の『script』フォルダ―内に保存することによって使用することができるようになります
さらに詳しいダウンロード方法が知りたい方はこちらをお読みいただくことをおすすめします
【斜めブラインド@AMM】の追加方法
【斜めブラインド@ANM】はさつきさんのスクリプトを導入するとアニメーション効果から選択することができるようになります。
ブラインドをかけたいオブジェクトの右上にある【+】をクリックして表示される項目から【アニメーション効果】を選択設定ダイアログが表示されたらさらに項目から【斜めブラインド@AMM】を選択します

斜めブラインドの追加はとても簡単です
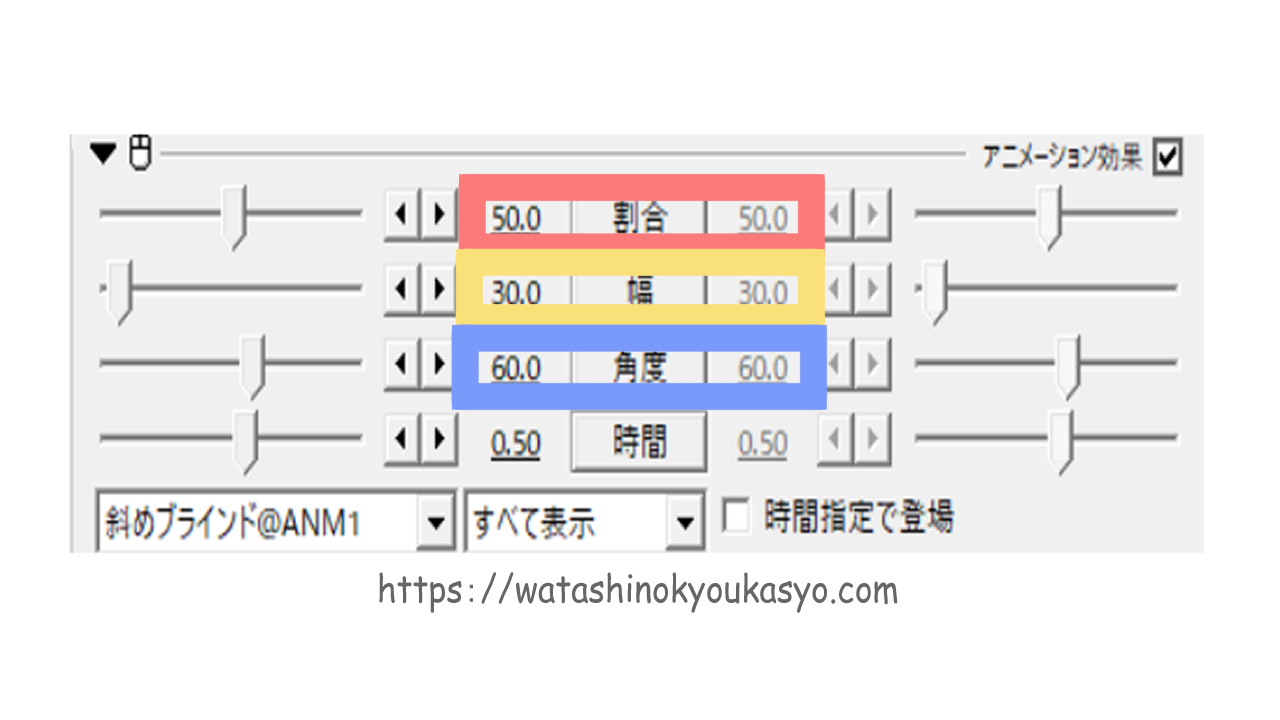
【斜めブラインド@ANM】の設定ダイアログ
【斜めブラインド】は以下の数値を調整することによって変化をつけることができます
- 【割合】
- 【幅】
- 【角度】

それでは順番に見ていきます
【斜めブラインド@ANM】に『割合』で変化をつける
【割合】の数値は0から100まで設定することができます
は0では表示がすべて消えた状態(オブジェクトが透過した状態)、100ですべてに塗りつぶしのの状態となります

上の動画では中間点を設けて0から100と100から0にイージング【15】の動きで割合を変化させてみました
【斜めブラインド@ANM】に『幅』で変化をつける
【幅】の数値は0から800で変化させることが可能です
【幅】の数値でブランドの太さを調整します。
数値を大きくするほど線と線との間隔が広くなります。

上の動画では中間点を設けて10から100と100から10にイージング【15】の動きで幅を変化させています
【斜めブラインド@ANM】に『角度』で変化をつける
【角度】-360度から360度までブライドの表示する角度は設定できます

上の動画では中間点を設けて10から100と100から10にイージング【15】の動きで幅を変化させています
【斜めブラインド@ANM】の活用方法
- 背景演出
- 斜めブラインドとして活用
背景演出
個人的によく使う演出です
この動画は【斜めブラインド@ANM】を2つ作り左右対称になるように角度を設定をしたものです
動きはイージング【8】で設定しています
渦表現
斜めブラインドとして活用
図形やオブジェクトに斜めブラインドをかけて、登場と退場の演出表現をよく見かけます
単色の背景を先行させる形で【斜めブラインド@ANM】をかけたオブジェクトを遅れて再生させる形にするとおしゃれになります」
【斜めブラインド@ANM】の使い方
いかがでしたか?
今回はAviUtlの【斜めブラインド@ANM】の使い方について紹介しました
【斜めブラインド@ANM】は単独でしようしてもおしゃれな演出が可能になります
まだ 【斜めブラインド@ANM】を使用したことがない方はこの機会に創作に取り入れてみて下さい






コメント