今回はAviUtlを使用してランダムに動くストライプ表現を紹介します
本記事の内容をご理解いただくと以下の表現を作成することができるようになります
こちらの表現は特別なスクリプトを導入せずに作成することができます。そのため、初心者の方にもおすすめの表現となっております
ぜひ興味のある方どうぞ
本記事の内容
- ランダムに動くストライプ表現の構造
- ランダムに動くストライプ表現の作成方法
- ランダムに動くストライプ表現のまとめ
それ絵はさっそく内容に入ります
リンク
リンク
ランダムに動くストライプ表現の構造
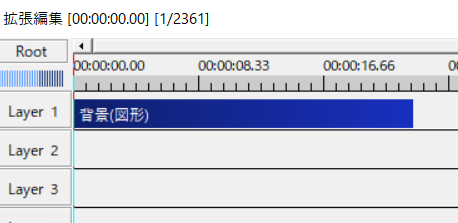
冒頭の動画はタイムライン上で見ると以下のような構造になっています

タイムライン上で見ると背景(図形)オブジェクトのみで作成されています
このひとつの背景(図形)に複数のフィルタ効果を追加することによってランダムに動くストライプ表現は作成できるわけです
ランダムに動くストライプ表現の作成方法
- 背景(図形)の作成
- フィルタ効果【ノイズ】を追加
- フィルタ効果【単色化】を追加
- フィルタ効果【色ずれ】を追加
- 完成
背景(図形)の作成
タイムライン上の何もないところで右クリック『メディアオブジェクトの追加』にカーソルを合わせて『図形』をクリックします
図形の種類を『背景』に選択します
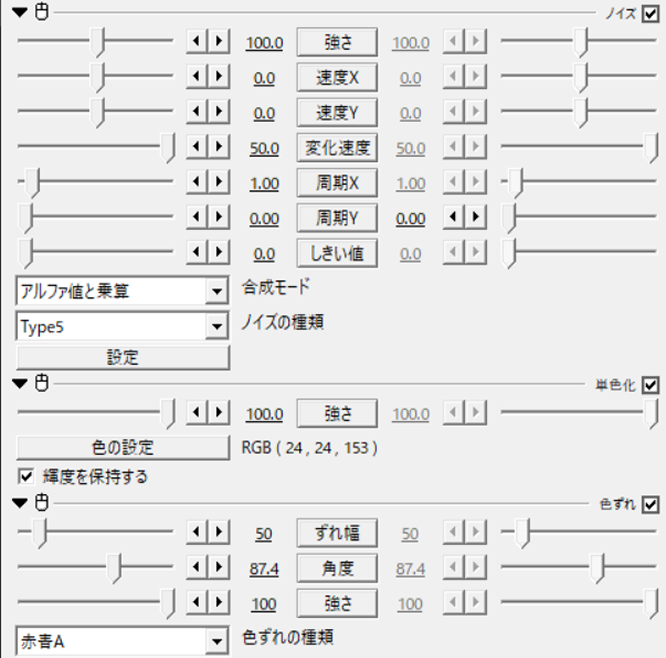
フィルタ効果【ノイズ】を追加
数値は以下のように設定しました
【ノイズ】の数値設定
- 強さ → 100(移動なし)
- 速度X → 0.0(移動なし)
- 速度Y → 0.0(移動なし)
- 変化速度 →50.0(移動なし)
- 周期X → 1.0(移動なし)
- 周期Y → 0.0(移動なし)
- しきり値 → 0(移動なし)
- 合成モード → アルファ値と乗算
- ノイズの種類 → Type5

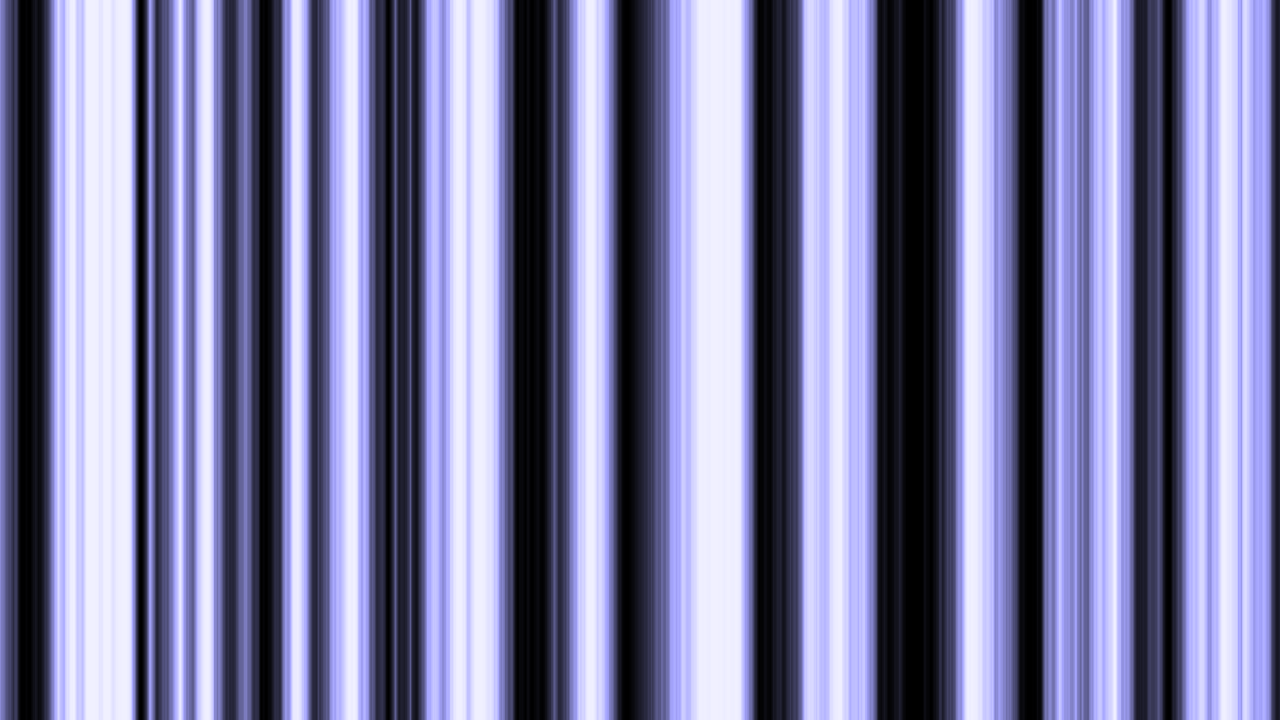
フィルタ効果【単色化】を追加
ここでお好みの色に設定します
今回強さはそのまま100.0のままにしています

フィルタ効果【色ずれ】を追加
色ずれ
- ずれ幅 →50(移動なし)
- 角度 →87.4(移動なし)
- 強さ →100 (移動なし)
- 色ずれの種類 → 赤青A

ここまでの工程で設定ダイアログでフィルタ効果の順番を確認すると以下のようになっています

完成
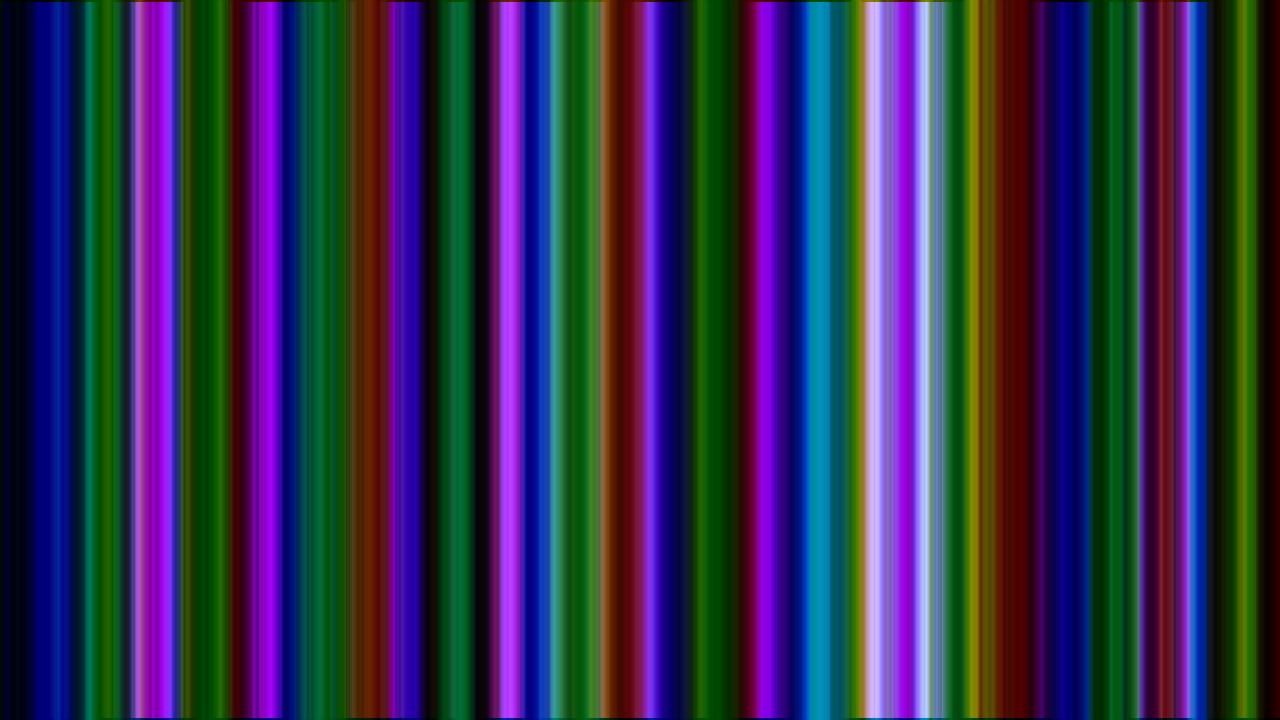
ちなみにフィルア効果の【単色化】と【色ずれ】の追加する順番を逆にすると以下のような表現になります
ランダムに動くストライプ表現のまとめ
いかがでしたか?
今回は無料動画編集ソフトAviUtlを使用してランダムに動くストライプ表現について紹介しました
今回は縦バージョンを作成してみましたがもちろん、横バージョンでも作成することが可能です
横バージョン

ぴぃ子
横バージョンを作成する場合は周期Xのかわりに周期Yの数値調整を行います
『Type1』バージョン

ぴぃ子
また今回はノイズの種類を『Type5』を使用して作成しましたが、他のノイズの種類でも作成することが可能です
数値を少し変更するだけでも印象が変わります
ぜひ興味のある方はご自身でも作成してみてください




コメント