今回は無料動画編集ソフトAviUtlを使用してタイムアタック表現を作成してみます
本記事の内容をご理解いただくと以下を作成することができます

それではさっそく内容に入ります
- タイムアタック表現のタイムライン
- タイムアタック表現の作り方
- タイムアタック表現のまとめ
タイムアタック表現のタイムライン
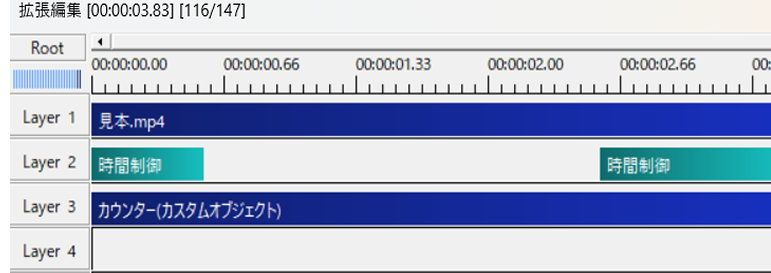
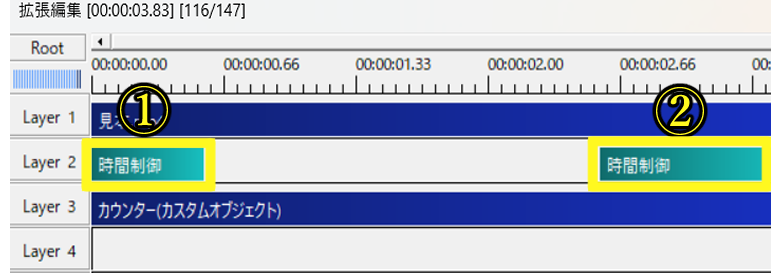
冒頭での動画をタイムライン上で見ると以下のようになっています

動画の下に【時間制御】とカスタムオブジェクトのひとつ【カウンター】が設置されています
【カウンター】の動きを【時間制御】を使って停止させることによって
タイムアタック表現ができています
タイムアタック表現の作り方
ココでは実際に冒頭の動画を作成する手順を紹介します
手順を確認しながらご自身でも作成してみてください
- 動画を準備する
- カスタムオブジェクト【カウンター】を配置する
- 【時間制御】を【カウンター】の上に配置し設定ダイアログを調整
動画を準備する
今回はこの動画にタイムアタック表現を追加しています
なおこちらの動画もAviUtlを使って作成しています
興味がある方はこちらの内容も確認してみてください
カスタムオブジェクト【カウンター】を配置する
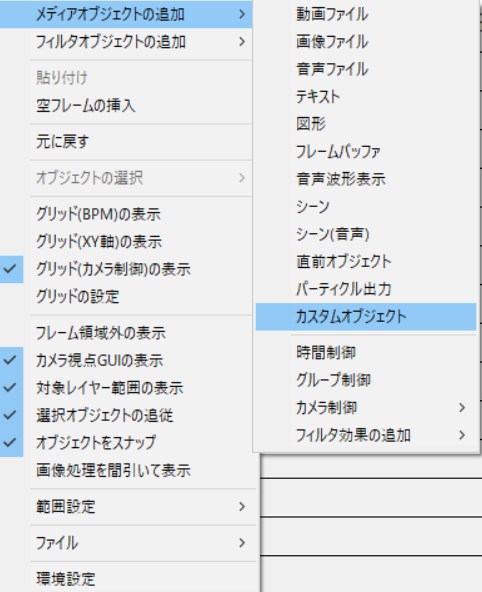
カスタムオブジェクト【カウンター】の追加方法は以下のようになっています
タイムライン上の何もオブジェクトがないところで右クリックを行います
表示される項目の『メディアオブジェクトの追加』にカーソルを合わせることで表示される【カスタムオブジェクト】をクリックすると追加することができます

【カスタムオブジェクト】を追加すると初期設定の段階では『集中線』が選択されるようになっています
他の【カスタムオブジェクト】に変更したい場合には設定ダイアログの左下にあるタグをクリックすることによって変更することが可能です
無事【カウンター】が追加できるとタイムライン上では以下のように表示されます

これでカウンターを無事動画にセットすることができました
ちなみにこの状態ではカウンターが置かれている範囲でどんどんカウントがすすみます
今回はタイムアタック表現を作成したいわけですからカウンターを停止するために【時間制御】を追加していきます
【時間制御】を【カウンター】の上に配置し設定ダイアログを調整
【時間制御】を配置する場所は必ず【カウンター】の上になります
なぜなら今回は動画全体を停止したいのではなく、【カウンター】のみを停止させたいからです
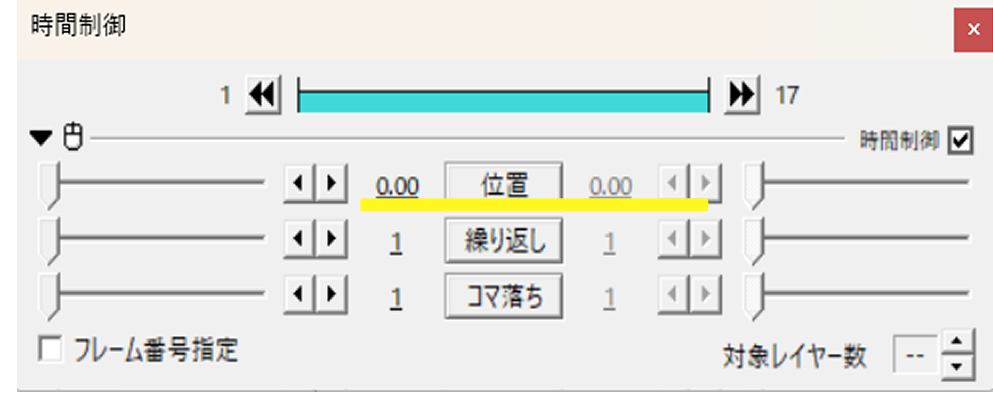
【時間制御】の設定ダイアログは以下のようになっています

なお項目のひとつ『位置』は移動なしにすることがポイントです
今回は【時間制御】の下には【カウンター】のレイヤーしかないので特に気にしなくてもよいのですが
もし複数のレイヤーが【時間制御】の下に配置されている場合には『対象レイヤー数』を設定する必要があります
ココの数値の数だけ【時間制御】の影響を受けるようになります

このように対象レイヤーが『3』ならば、『時間制御』よりも3つ下のレイヤーまでが【時間制御】の影響を受けるという意味になります
【時間制御】の配置箇所についてですがタイムアタック表現の場合

動画の開始時点より後にカウンターがすすむように①の位置
動画が終了する前にカウンターを停止させるため②の位置
これら2つの箇所に追加することによってタイムアタック表現ができます
タイムアタック表現のまとめ
いかがですか?
今回はタイムアタック表現について紹介しました
ぜひ皆さんも作成してみください





コメント