今回は無料動画編集ソフトAviUtlを使用してグリッドデザインのシーンチェンジ表現を紹介します
本記事の内容をご理解いただくと以下の表現が可能になります
93氏のDelay個別@DelayMoveのスクリプトを使用しています。まだ未導入の方はこの機会に導入していみてください
- グリッドデザインのシーンチェンジの基本系の作成手順
- グリッドデザインのシーンチェンジ表現の使い方
- グリッドデザインのシーンチェンジ表現のまとめ
グリッドデザインを利用したシーンチェンジの基本形の作成手順
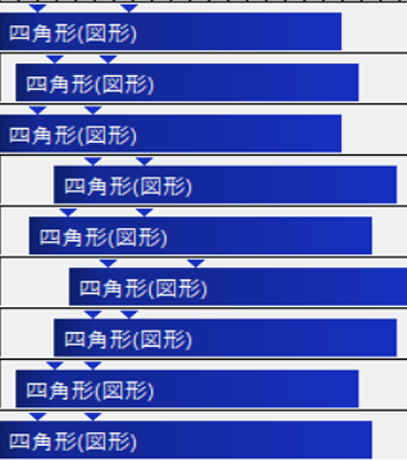
冒頭のような表現をするには以下のような基本形を作成する必要があります
ここではこの基本形の作成方法について紹介します
以下【scene】にて作成しています
- 四角形(図形)を作成
- フィルタ効果【画像ループ】を追加
- フィルタ効果【領域拡張】を追加して【画像ループ】の上に配置する
- 中間点追加し透明度を調整
- アニメーション効果【Delay個別@DelayMove】を追加
- 完成
四角形(図形)を作成
四角形(図形)の長さは15秒以上の長さに設定することをおすすめします
フィルタ効果【画像ループ】を追加
さきほど作成した四角形にフィルタ効果の【画像ループ】を作成します
【画像ループ】の数値項目
- 縦回数 → 4(移動なし)
- 個別オブジェクト → チェックあり

今回は縦バージョンを作成したいので縦の回数を調整します

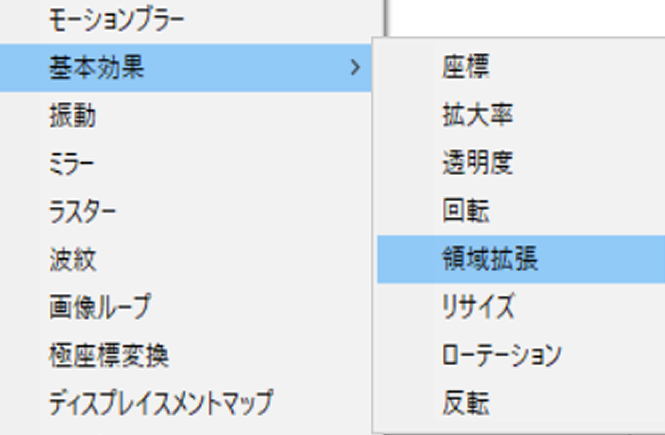
フィルタ効果【領域拡張】を追加して【画像ループ】の上に配置する
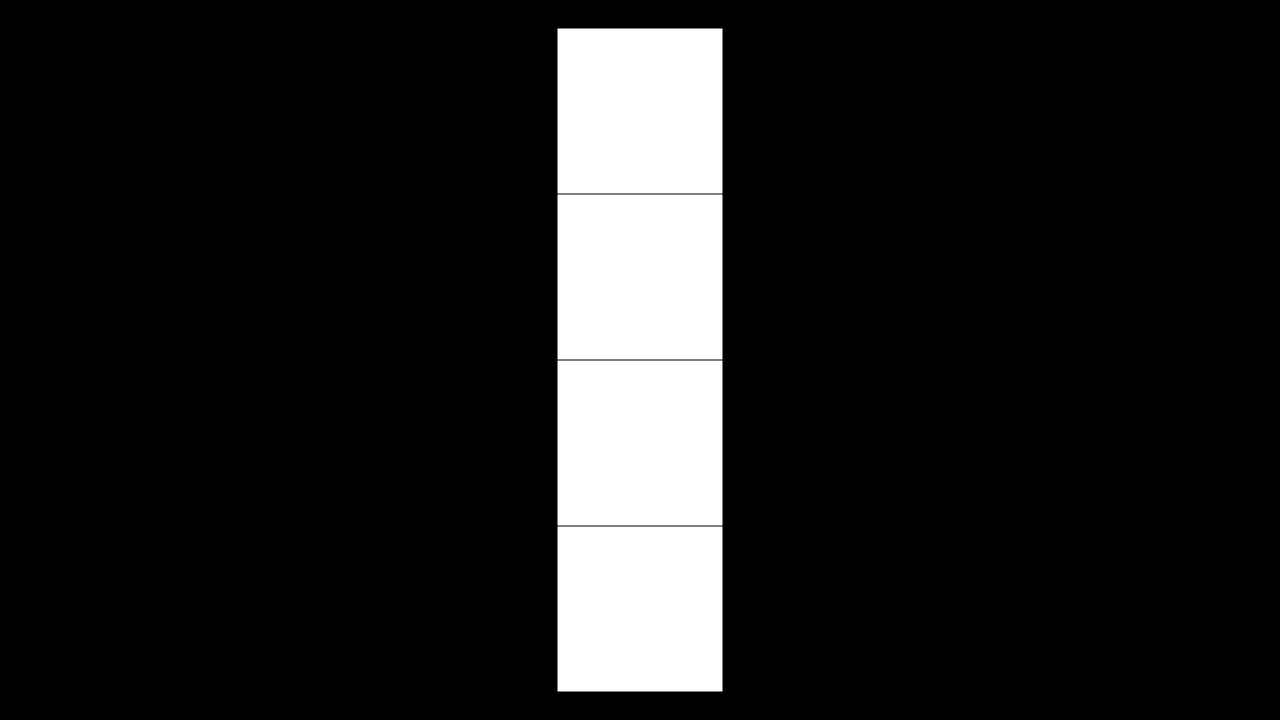
【画像ループ】を追加しただけではオブジェクトがすべてつながった状態になってしまっているのでフィルタ効果の【領域拡張】を追加することで仕切りを作成します
【領域拡張】はフィルタ効果の【基本効果】の中に含まれています

【領域拡張】が【画像ループ】の上に配置されていないと以下の様なしきりができないので必ず【領域拡張】の上に【画像ループ】が配置されるようにフィルタの順番を入れ替えましょう
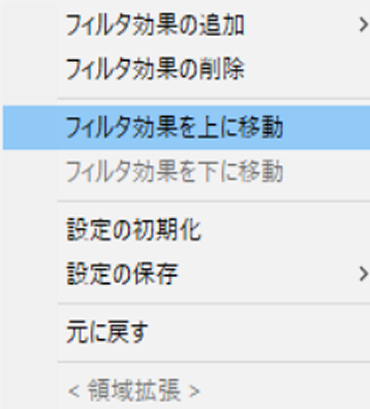
フィルタ効果の移動方法は移動したいフィルタ効果の設定ダイアログ上で右クリックを行います
項目にあらわれる『フィルタ効果を上に移動』を選択します

フィルタ効果の順番を逆にすることによって設定ダイアログは以下のようになります

そしてフィルタ効果が上から【領域拡張】【画像ループ】の順番になることによって以下のようにウィンドウに表示されます

中間点追加し透明度を調整
四角形(図形)オブジェクトに中間点を作成
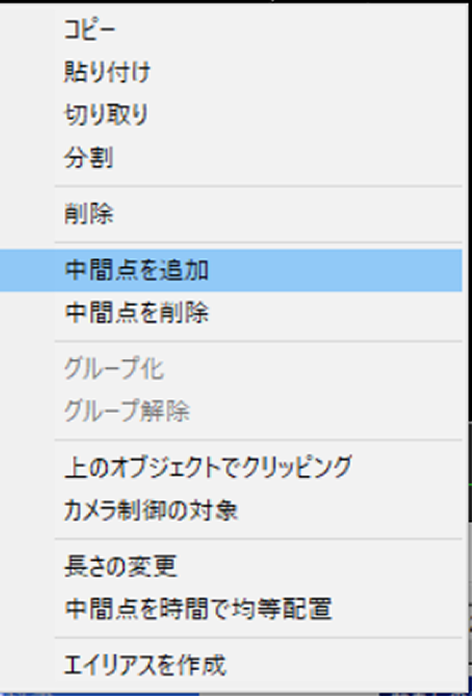
四角形(図形)オブジェクトを選択した状態で右クリックを行う『中間点を追加』を選択します

これにより中間点が追加されます
中間点が追加されるとタイムライン上にあるオブジェクトに区切りが発生します
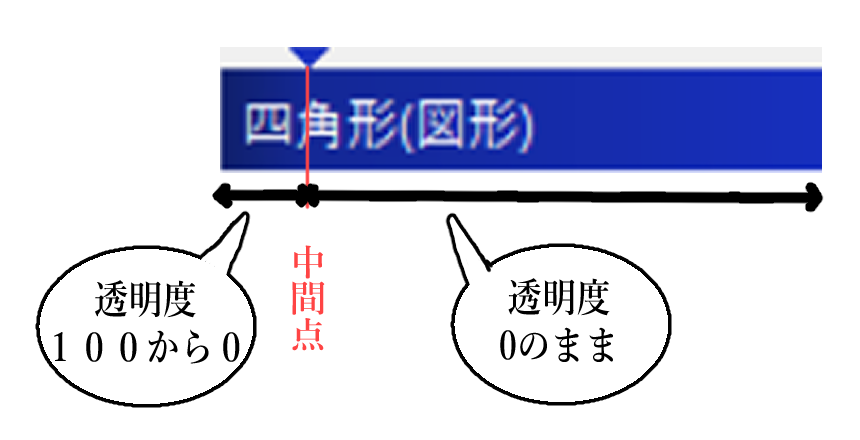
図のように四角形(図形)オブジェクトの透明度を調整します

アニメーション効果【Delay個別@DelayMove】を追加
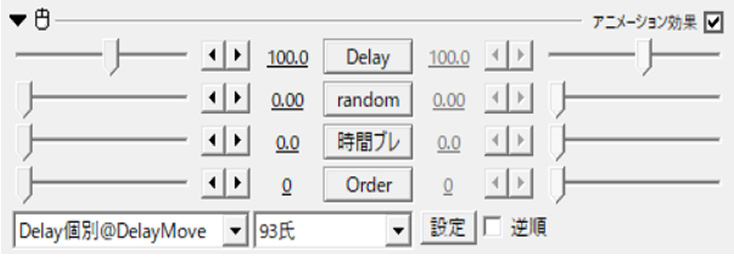
93氏の【Delay個別@DelayMove】を追加することによって以下のようになります

グリッドデザインのシーンチェンジ表現の使い方
先ほど紹介した基本系をもとに作成するのがグリッドデザインのシーンチェンジチェンジになります
先ほどの基本形を複製してX軸座標を調整して以下のようにします
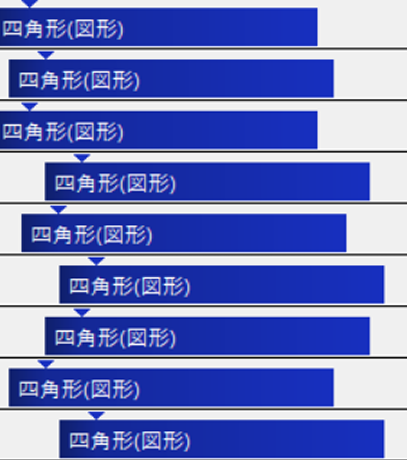
冒頭の動画の場合はタイムランは以下のようになっています

このようにしてしたうえでグリッドデザインのシーンチェンジはいろんなバリエーションがあることをここで紹介します
今回紹介するのは
- 中央から広がる表現
- ランダム表現
- 交互の表現
- マスク素材として画像と合わせる表現
中央から広がる表現
ランダム表現
なおランダム表現の場合はタイムラインが以下のようになっています

また個々のオブジェクトのアニメーション効果【Delay個別@DelayMove】を『random』を調整する必要もあります
交互の表現
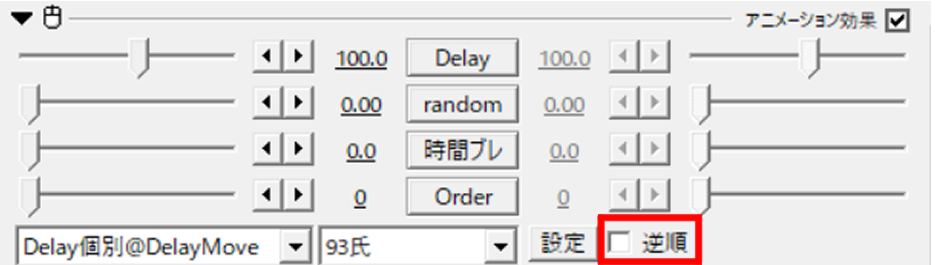
交互にする場合はアニメーション効果【Delay個別@DelayMove】の項目の『逆順』にチェックが入っているものと入っていないものとが交互に配置されるようにオブジェクトを配置する必要があります

『逆順』にチェックのないデフォルトの状態と『逆順』が適応されている状態では以下のように表現に違いが生じます
交互の表現のタイムラインは以下のようになっていますなっています

マスク素材として画像と合わせる表現
この動画は先ほど紹介した『中央から広がる表現』を【scene】で作成して【Root】で呼び出すことによって作成することができます
画像オブジェクトにフィルタ効果の【マスク】を追加して該当する【scene】を呼び出しサイズを画面に合わせることによって作成しています

同様の手順で『ランダム表現』を【scene】で作成して【Root】で呼び出すことによって作成することができます
中間点を増やすとに現れたり消えたりを繰り返す表現を作成することも可能です

これらすべてが先ほど紹介した基本形がベースになって作成されています
グリッドデザインのシーンチェンジ表現のまとめ
いかがでしたか?
今回は無料動画編集ソフトAviUtlを使用してグリッドデザインのシーンチェンジ表現を紹介しました
一見高度な技術が必要な表現にみえますが今回紹介した手順通りに作業すればだれでも簡単に作成することができます
なお、今回は縦に移動する表現を紹介していますが横バージョンも作成することが可能です
ぜひご自身でも作成してみてください




コメント