今回は無料動画編集ソフトAviUtlを使用してい図形を活用した弾けるモーションを紹介します
本記事の内容をご理解いただくと以下のような動画を作成することができます
- 弾けるモーションの構造について
- 弾けるモーションの作り方
- 弾けるモーションに変化をつける方法
なお今回はAviUtlの初期設定には導入されていない【イージング】を利用しています。オブジェクトを動かす時はイージングを活用したほうが動きが滑らかになります。イージング導入はこちらより
それではさっそく内容に入ります
【AviUtl】図形オブジェクトで表現 弾けるモーション演出
弾けるモーションのベースの構造について
【弾けるモーション】は上のオブジェクトがベースとなっています。
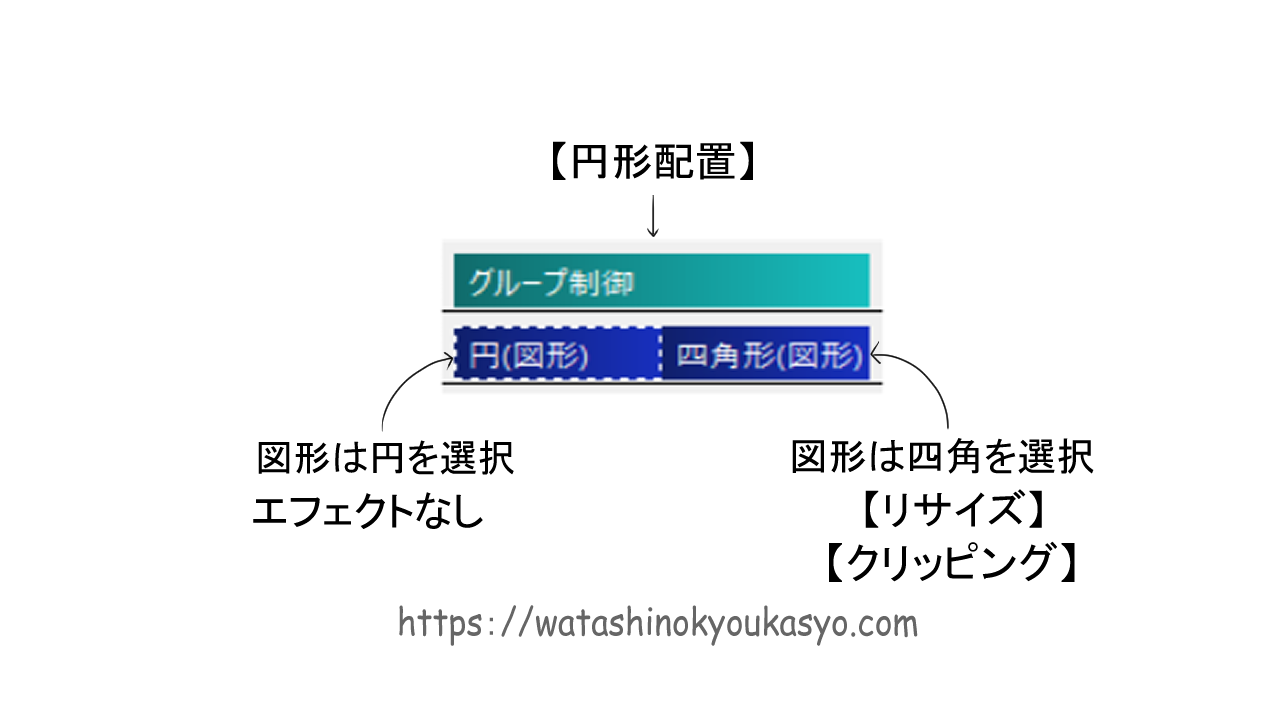
なお、このオブジェクトは実は2つの図形オブジェクトで構成されてこれを【グループ制御】したものが【弾けるモーション】になるわけです

拡張編集は↓こんな感じになんすね


【弾けるモーション】を作る手順をまとめると以下です
- ベースとなる1つ目のオブジェクトを作る
- ベースとなる2つ目のオブジェクトを作る
- ベースのオブジェクトを【グルーブ制御】し【アニメ―ション効果】を設定する
以上手順で作業してことで【弾けるモーション】を作ることができます

それでは手順に従い実際に【弾けるモーション】を作っていきます。
【弾けるモーション】の作り方
1つ目のオブジェクトを作る手順
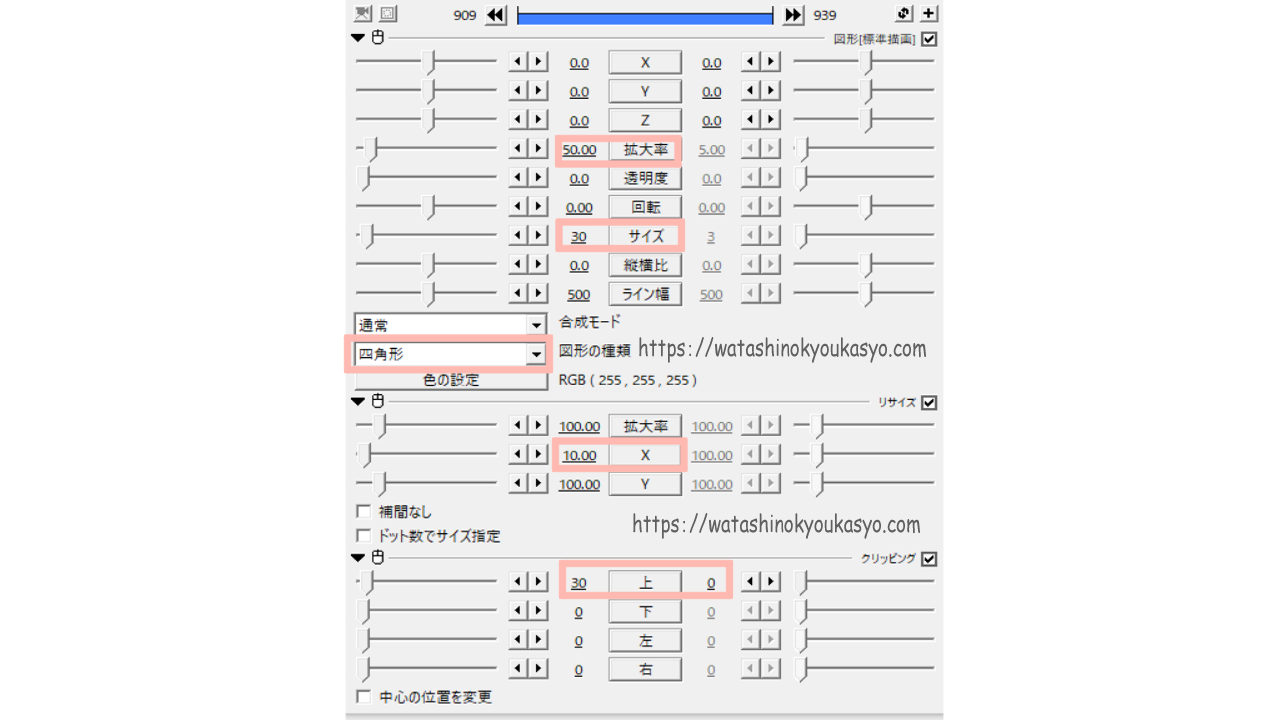
- メディアオブジェクトから図形の【四角形】を表示させるサイズから大きさを調整
- 【基本設定】の【リサイズ】を選択し数値調整をする(ベースオブジェクトの縦横の比率はこの数値で決定します)
- 【クリピング】上の数値を30から0に設定(この際イージングの設定は【2】)
- 完成です。


初期設定から数値など買えているところを囲んでみました

数値を少し変えるだけでも完成の印象が変わります
ちなみに色を付ける場合は単色で色を選択するのもよいですが、【グラデーション】のエフェクトをつけるのもありです。【グラデーション】を作る場合には【リサイズ】上に追加します
2つ目のオブジェクトの作る手順
- 1つ目のオブジェクトをコピーして直後に貼り付ける
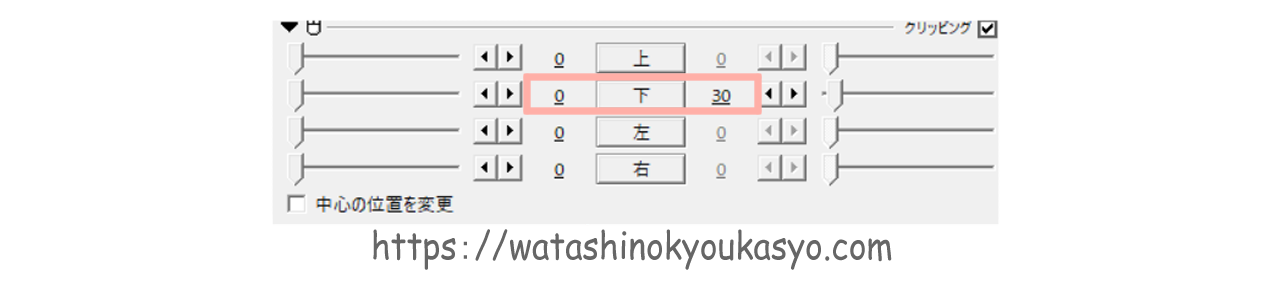
- 【クリッピング】の上の数値は左右どちらもにして下の数値を0から30に設定(この際イージングの数値は【3】)
- 完成です。


1つ目のオブジェクトとの違いは【クリピング】数値だけなんですね

これで【弾けるモーション】のオブジェクトの基本形は完成です。 今度はこれを【グループ制御】して動かしていきます。
グループ制御からの手順
- 基本形2つのオブジェクトの上に【メディアオブジェクトの追加】から【グルーブ制御】を呼び出します。
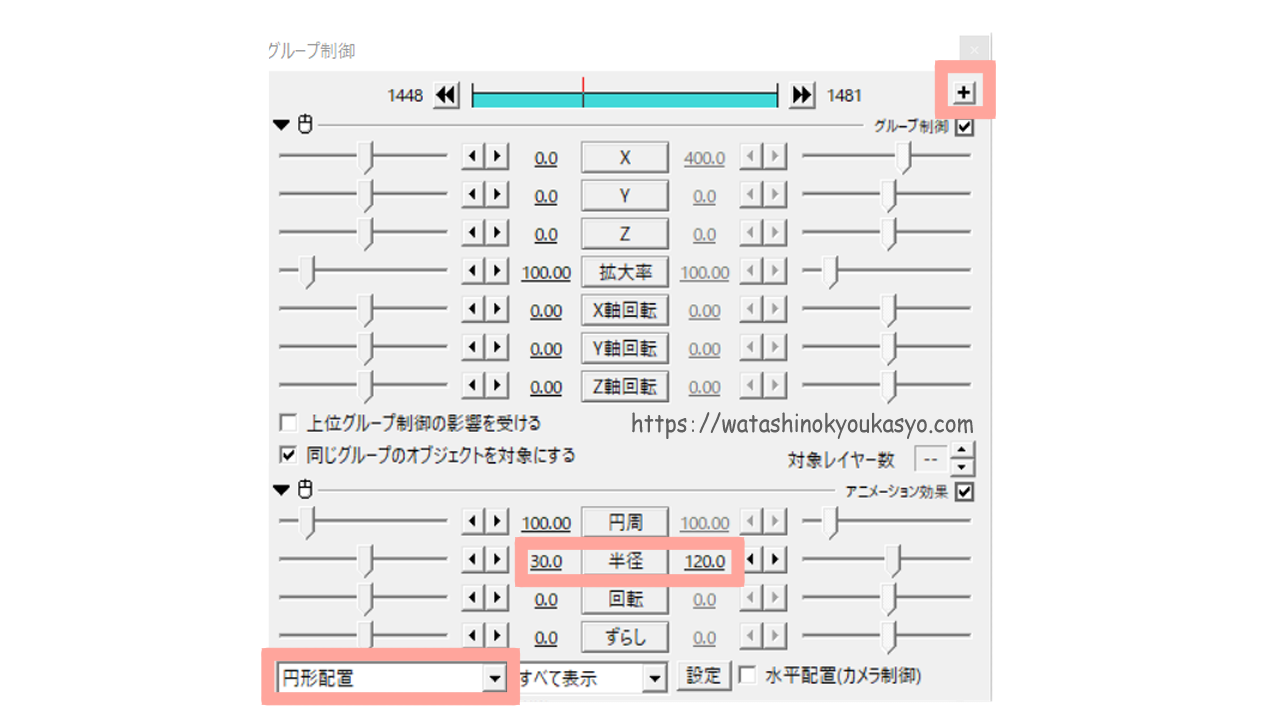
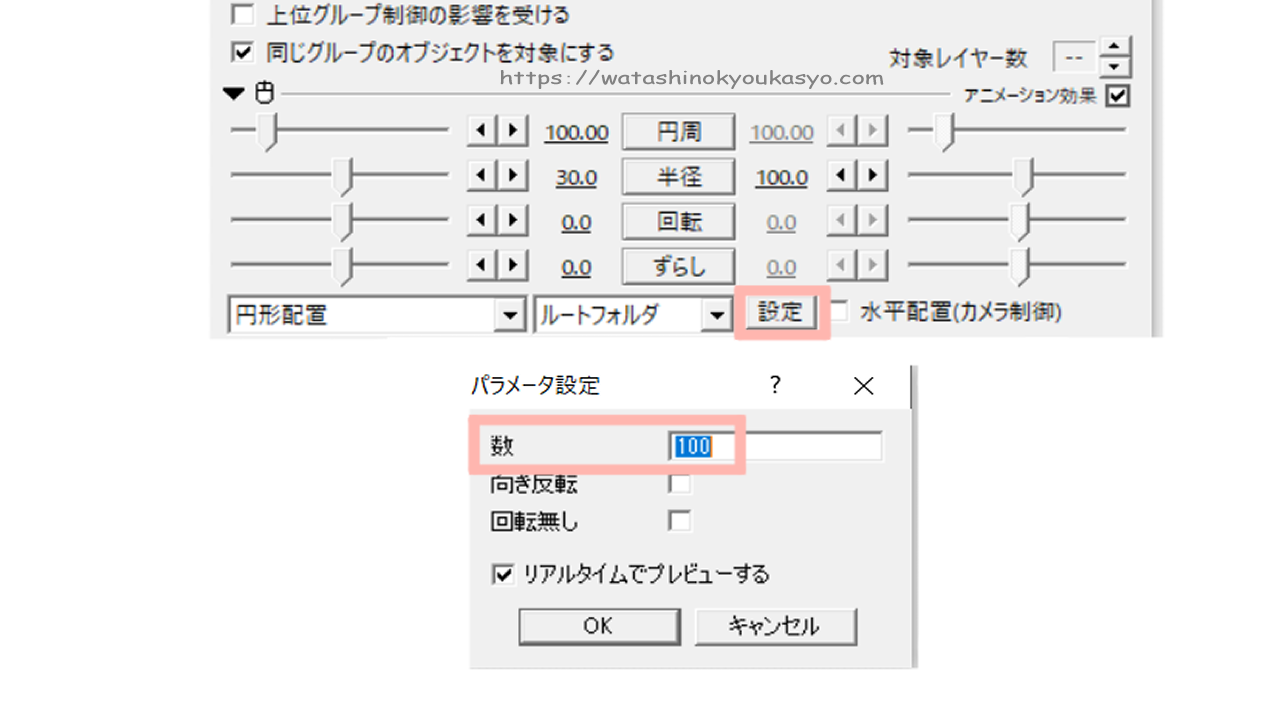
- 【グループ制御】の+ボタンから【アニメーション効果】を選択し、【円形配置】を選択します。
- 円形配置の数値を動かします。半径の数値をを30から120に設定(イージング4に設定)
- 完成です

(半径の数値を変動させることでオブジェクトの動く範囲を決めます)

これで完成です
弾けるモーションに変化をつける方法

弾けるモーションは数値を図形変更させるだけでもだいぶ印象が変わります
図形のサイズの変更

サイズを変えるだけだいぶ印象が変わりますね
オブジェクトの変更
オブジェクトを長方形にする場合には、【四角形】をリサイズすることで長方形にしていました。
しかし、【四角形】のまま使う場合や【円】【星】【六角形】などの図形の場合は【リサイズ】【クリッピング】は不要です。
前半は【リサイズ】【クリッピング】なしの状態
後半は【リサイズ】【クリッピング】をした【長方形】の図形にしたほうが弾けるように見えます

円形配置の数の変更

出現するオブジェクトの数を調整することができます
【グループ制御】で設定した【アニメーション効果】の【円形配置】は【設定】よりさらにパロメータ設定を行うことができます。

アニメーション効果の変更
アニメーション効果の種類を変えたり、アニメーション効果の数を変えるだけでも演出に変化が生じます。
弾けるモーション演出には【円形配置】だけではなく、さつきさんのスクリプト【円形並べ@AMM1】もおすすめです
しかし、アニメーション効果の初期設定に【円形並べ@AMM1】は設定されていないです。自分で導入する必要があります
また【円形配置】と【点滅】を組み合わせるのもおすすめです
実際に使ってみる
イメージ的にはこんな感じです。

弾けるモーションをよく見る場面としては物体の出現時や消失時です。

利用時には、形の違うオブジェクトを合わせると素敵ですね
今回は形が【四角】のオブジェクトと【円】のオブジェクトを5個ずつ出現するようにしています
なお、オブジェクト同士が重ならないように【円】のオブジェクトは180度回転させています
【弾けるモーション】の作り方まとめ
単純なモーションではありますが複数組み合わせることで複雑モーションも簡単に表現できるようになります。
図形を使った弾けるモーション演出を使いこなせるようになると表現の幅が思ている以上に広がります
数値を少し変化させるだけでも印象がかわってくるのでぜひご自身でもいろいろ試してみてください。




コメント