今回はAviUtlを使用してコンクリートのような表現を紹介します
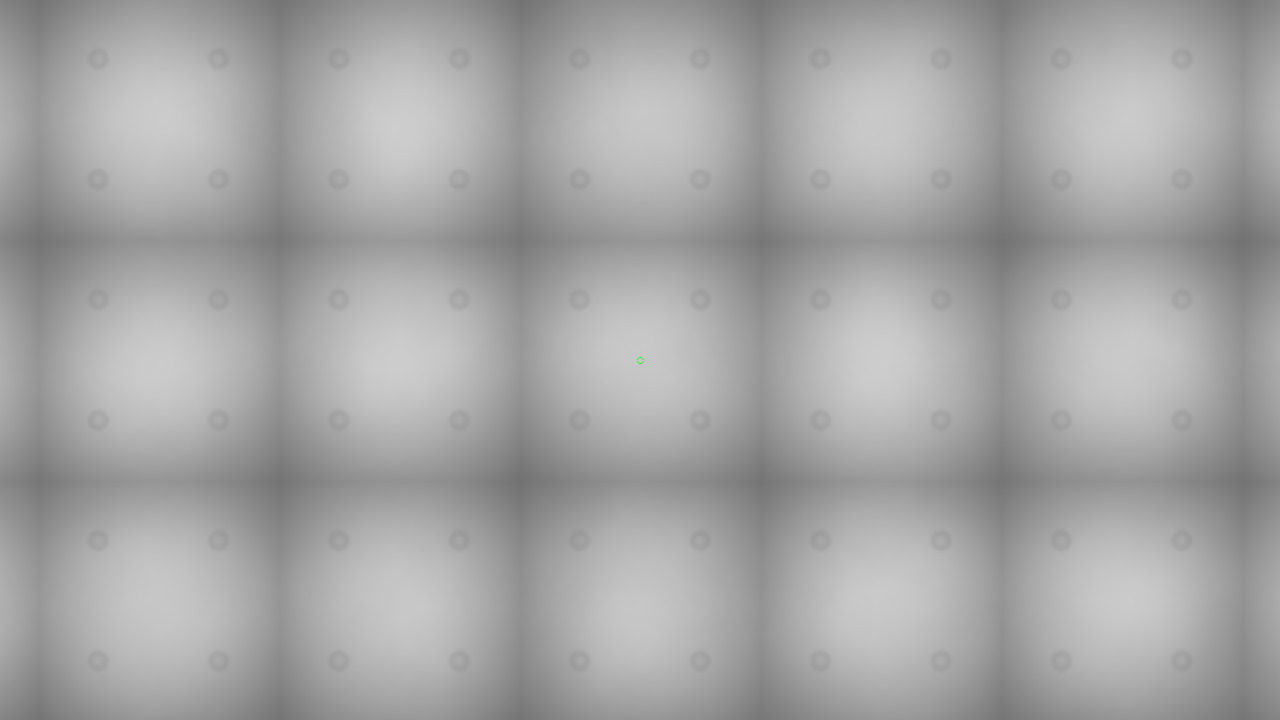
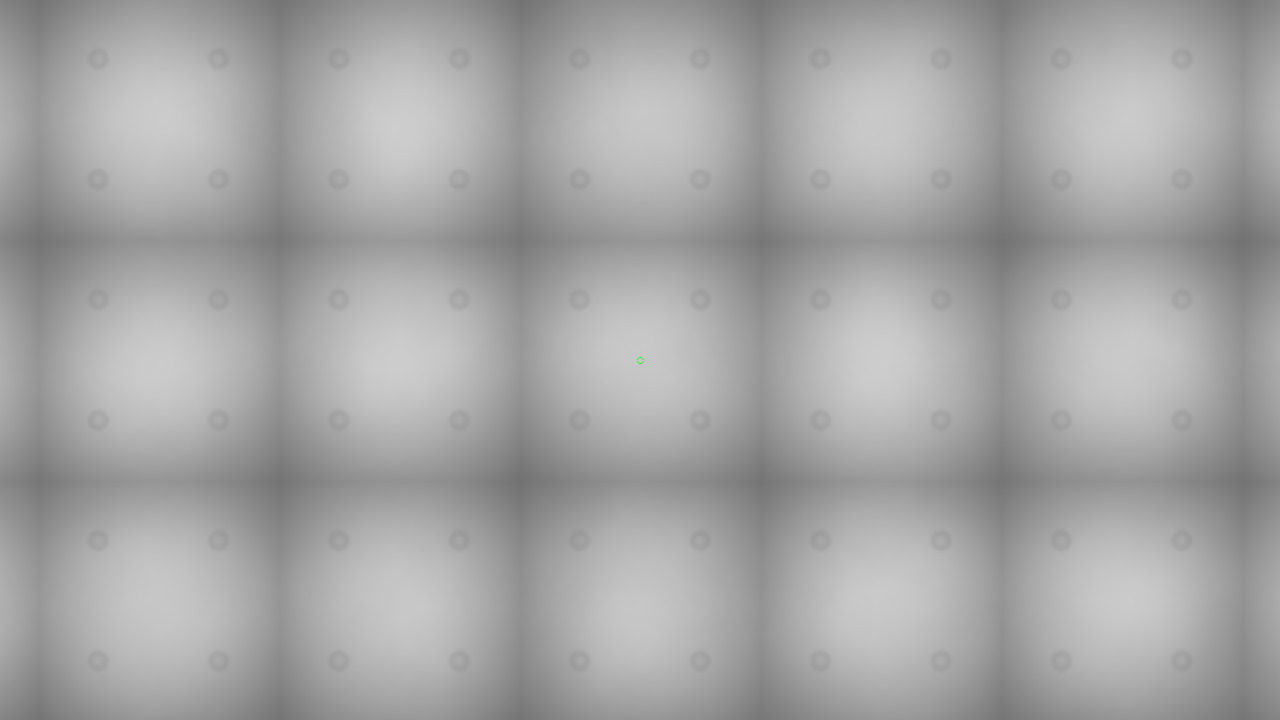
本記事の内容をご理解いただくと以下のようなものが作成できるようになります

コンクリートのような壁を作成するには特別なスクリプトは必要ありませんAviUtl本体と拡張編集プラグインがきちんと導入できていれば誰でも簡単に作成することができます。
- コンクリートのような壁の構造
- コンクリートのような壁の作成手順
- コンクリートような表現をする際のアレンジ
- コンクリートのような壁のまとめ

それではさっそく内容にはいります
コンクリートのような表現の構造
コンクリートのような壁を構成しているオブジェクトをタイムライン上で確認すると以下の様な構成になっています

上から順番に
- グループ制御
- 四角形(図形)
- 円(図形)
という順番に配置されています
これらでコンクリートのような壁は表現されているわけです
ライムライン上ではわかりませんがこのコンクリート壁は以下の様なオブジェクトが『グループ制御』に追加されているフィルタ効果の【画像ループ】を追加することで壁のようになっています
そしてフィルタ効果の【ノイズ】を追加することによってよりコンクリートの様な質感を再現しています
ここでは構造について紹介しましたが、以下で実際にコンクリートの壁を作成してみます
もっとコンクリートの壁を作成する際に詳細が知りたい方は参考にしてください
コンクリートのような壁の作成手順
- 四角形(図形)を作成
- 四角形(図形)にフィルタ効果【グラデーション】を追加
- 円(図形)を作成
- 円(図形)にフィルタ効果【領域拡張】と【画像ループ】を追加
- レイヤーのいちばん上に『グループ制御』を配置
- 『グループ制御』にフィルタ効果の【画像ループ】と【ノイズ】を追加
- 完成
四角形(図形)を作成
タイムライン上の何もないところで右クリックを行います
表示される項目から『メディアオブジェクトの追加』を選択し『図形』をクリックします
この際に図形の種類は『四角形』を選択します
今回はサイズは100で作成しています
大きめのサイズで作成したい方でもこのタイミングではサイズ変更は行わないことをおすすめします
【図形】の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 100(移動なし)
- 縦横比 → 0.0(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 図形の種類 → 四角形
- 色の設定 → RGB(255,255,255)
四角形(図形)にフィルタ効果【グラデーション】を追加
この【グラデーション】の数値によってコンクリートの色味のベースが設定されます
数値設定は以下のように行っています
【グラデーション】の数値設定
- 強さ → 60.0(移動なし)
- 中心X → 0(移動なし)
- 中心Y → 0(移動なし)
- 角度 → 0.0(移動なし)
- 幅 → 100(移動なし)
- 合成モード → 通常
- グラデーションの形状 → 円
- 開始色 → RGB(184,184,184)
- 終了色 → RGB(0,0,0)
ここまでの作業により以下のようになります

円(図形)を作成
よりコンクリートのように見えるように装飾部分を作成していきます
円(図形)をさきほどの四角形(図形)と同じ手順で作成していきます
【図形】の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 80.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 10(移動なし)
- 縦横比 → 0.0(移動なし)
- ライン幅 → 1(移動なし)
- 合成モード → 通常
- 図形の種類 → 円
- 色の設定 → RGB(79,79,79)
円(図形)にフィルタ効果【領域拡張】と【画像ループ】を追加
フィルタ効果の【領域拡張】は『基本効果』の項目を選択することで表示されます
数値は以下のように設定します
【領域拡張】の数値設定
- 上 → 20(移動なし)
- 下 → 20(移動なし)
- 左 → 20(移動なし)
- 右 → 20(移動なし)
【画像ループ】の数値設定
- 横回数 → 2(移動なし)
- 縦回数 → 2(移動なし)
- 速度X → 0.0(移動なし)
- 速度Y → 0.0(移動なし)
- 個別オブジェクト → チェックなし
さきほど四角形(図形)のサイズを100に設定することをおすすめしたのはサイズを100以外にするとこの円(図形)で作成する装飾部分がバランスよく配置されなくなってしまいます
ここまでの手順通りに作成するとメインウィンドウは以下のようになります

レイヤーのいちばん上に『グループ制御』を配置
先ほど作成した【四角形】と【円】よりも上に配置されるように『グループ制御』を追加します
『グループ制御』の追加方法はタイムライン上何もないところで右クリックを行い『メディアオブジェクトの追加』を選択することで表示される『グループ制御』をクリックすると追加することができます
『グループ制御』にフィルタ効果【画像ループ】と【ノイズ】を追加
フィルタ効果の【画像ループ】を追加することによってコンクリートの壁になります
今回は1280×720のサイズで作成をしているため数値は以下のようになっています
【画像ループ】の数値設定
- 横回数 → 15(移動なし)
- 縦回数 → 7(移動なし)
- 速度X → 0.0(移動なし)
- 速度Y → 0.0(移動なし)
- 個別オブジェクト → チェックなし
【ノイズ】の数値設定
- 強さ → 12(移動なし)
- 速度X → 0.0(移動なし)
- 速度Y → 0.0(移動なし)
- 変化速度 → 0.0(移動なし)
- 周期X → 1.0(移動なし)
- 周期Y → 1.0(移動なし)
- しきり値 → 0(移動なし)
- 合成モード → アルファ値と乗算
- ノイズの種類 → Type1
フィルタ効果の【ノイズ】を追加することによってよりコンクリ―トの質感に近づけていきます
ちなみになぜ四角形(図形)に直接【ノイズ】を追加するのではなく『グループ制御』に追加するのかとい【画像ループ】によって【ノイズ】によって表現される柄も均等に配置されることを防ぐためです
『グループ制御』に追加した方がより自然に見えます
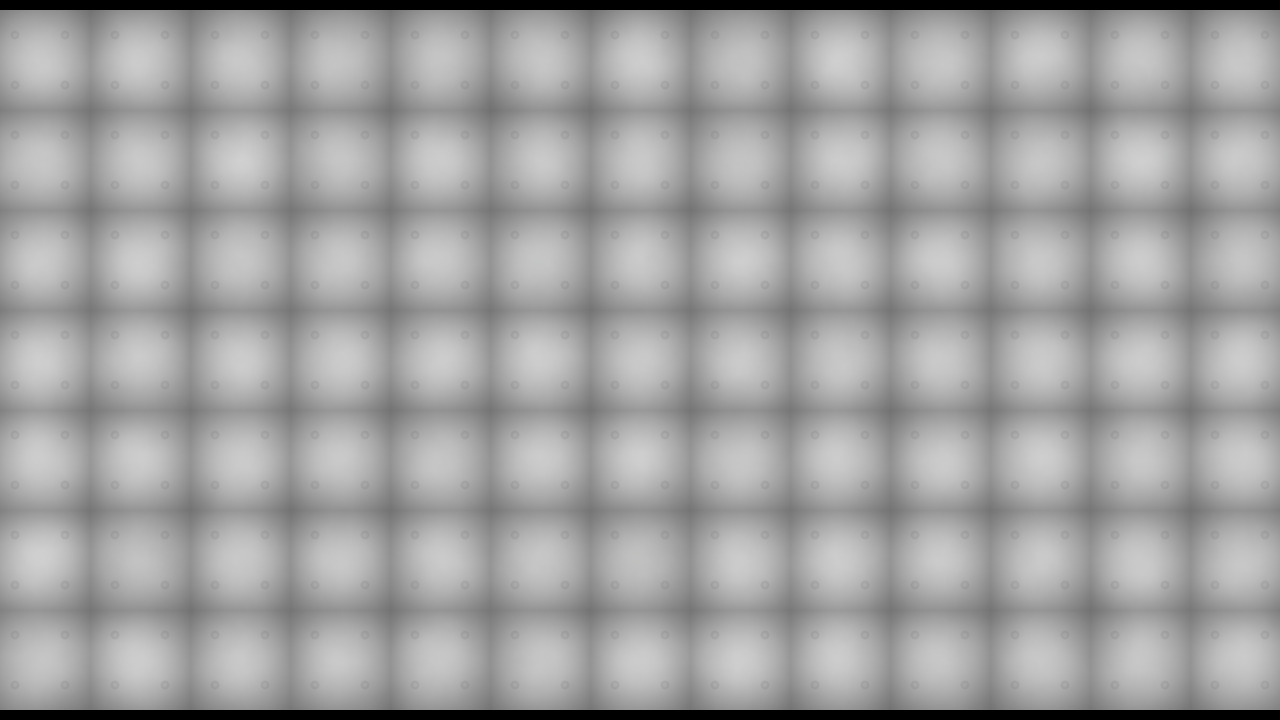
完成
ここまでの手順通りに作成すると以下のようになります

ちなみにもう少し大きめにしたい場合は『グループ制御』の項目の『拡大率』を変更します
拡大率を250に変更することによって以下のようになります

コンクリートような表現をする際のアレンジ
【背景(図形)】を追加して色味を調節
色の調整した背景(図形)を重ねて透明度と合成モードを調整するだけも以下のようなにアレンジをすることが可能です

ココでは以下のような『背景(図形)』を重ねています
- 透明度 → 22
- 合成モード → 差分
- RGB → (125,125,125)
なお背景(図形)を重ねる場合はタイムラインは以下の配置になっています

ほかの合成モードを変更しても面白いのでご自身でもいろいろ試してみてください
【ノイズ】の強さを調節
先ほどまでの表現では静止画として紹介していますが動画として表現する際にはフィルタ効果の【ノイズ】の項目の『変加速度』も合わせて調整することをおすすめします
『変化速度』の項目を調整しただけでノイズに動きが生じて以下のようになります
ここでは変化速度を16(移動なし)に調整してみました
コンクリートのような表現のまとめ
いかがでしたか?
今回はAviUtlを使用してコンクリートのような表現を紹介してみました
一見地味な表現のようにも思いますがイラストの背景等で使うこともできる表現ですのでぜひ興味がある方はご自身でも作成してみてください




コメント