今回は無料動画編集ソフトAviUtlを使用して違う色のテキストが重なる表現を紹介します
本記事の内容をご理解いただくと以下表現が可能になります
なお、こちらの表現は93氏の作成スクリプトDelay個別@DelayMoveを使用していますまだ導入していない方はさきにこちらをご覧ください
- 違う色のテキストが重なるテキスト表現の構造
- 違う色のテキストが重なるテキスト表現の手順
- 違う色のテキストが重なる表現のまとめ
それではさっそく内容に入ります
違う色のテキストが重なる表現構造
冒頭の動画のタイムラインは以下のような構造になっています

こちらの動画は同じ内容のレイヤーが3つずれて配置されてます
各々の違いはテキストの色のみです
- 1番上のテキストオブジェクトの色は『白』
- 2番上のテキストオブジェクトの色は『青』
- 3番上のテキストオブジェクトの色は『赤』
となっています
違う色のテキストが重なるテキスト表現の手順
作成手順
- テキストオブジェクトの作成
- テキストオブジェクトにアニメーション効果【Delay個別@DelayMove】を追加します
- テキストオブジェクトに中間点を作成
- テキストオブジェクトの数値を調整
- 色の数だけ複製し色を変える
- 完成
テキストオブジェクトの作成
何もないところを右クリックしてメディアオブジェクトの追加より『テキスト』を選択します
テキストオブジェクトにアニメーション効果【Delay個別@DelayMove】を追加
Delay(個別)@Delay Moveの数値項目
- Delay個別@DelayMove
- Delay →150.0(移動なし)
- 時間ブレ→0.0(移動なし)
- Order →0(移動なし)
テキストオブジェクトに中間点を作成
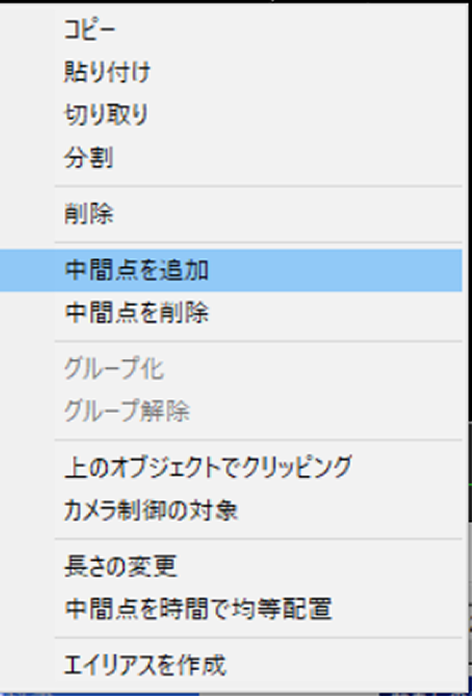
テキストオブジェクトを選択した状態で右クリックを行う『中間点を追加』を選択します

これにより中間点が追加されます
中間点が追加されるとタイムライン上にあるオブジェクトに区切りが発生します
テキストオブジェクトの数値を調整
この部分の設定

【テキスト】の数値設定
- Y → 100から0.0(イージング23)
- 透明度 → 100から0.0(イージング23)
- サイズ → 100(移動なし)
- 文字毎に個別オブジェクト→チャックあり
この部分の設定

【テキスト】の数値設定
- Y → 0.0から0.0(イージング23)
- 透明度 → 0.0から0.0(イージング23)
- サイズ → 150(移動なし)
- 文字毎に個別オブジェクト→チャックあり
色の数だけ複製し色を変える
先ほどまで作成していたテキストオブジェクトを複製します
複製の方法ははコピーしたいオブジェクトの上で右クリックを行い表示される項目から『コピー』を選択する
または
コピーしたいオブジェクトの上で『【Ctrl】+【C】』を押して配置したい箇所で『【Ctrl】+【V】』を押すことによってコピーが可能です
複製したテキストオブジェクトは重ならないように少しずらして配置します
テキストの色はテキストオブジェクトの項目から変更します
完了
違う色のテキストが重なる表現のまとめ
いかがでしたか?
今回はDelay(個別)@DelayMoveを使用したテキスト表現を紹介しました
DelayMoveを使用することによって時間差をつけた表現が可能になることが分かっていただけたと思います
ぜひ機会気に入った方はご自身でも作成してみてください




コメント