今回は無料動画編集ソフトAviUtlを使用して円形グラデーション背景の表現方法を紹介します
本文の内容をご理解いただくと以下の表現が可能になります
ぜひ興味はご自身も作成してみてください
- グラデーション背景の構造
- 円形グラデーション背景の作成方法
- グラデーション背景の表現例
- 円形グラデーション背景のまとめ

それではさっそく内容に入ります
グラデーション背景の構造
グラデーション背景は背景(図形)にフィルタ効果の【グラデーション】をそのまま追加することで表現することが可能です
そのためタイムラインは背景(図形)のオズジェクトのみ配置されているだけ表現することができるとてもシンプルな表現になります
それではさっそくグラデーション背景表現を作成してみましょう
グラデーション背景の作成方法
- 背景(図形)を作成
- フィルタ効果【グラデーション】を追加
- 【グラデーション】数値設定
- 完成
背景(図形)を作成
タイムライン上の何もオブジェクトがないところで右クリックを行います
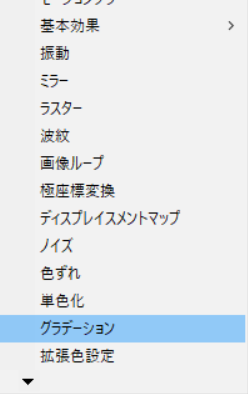
メディアオブジェクトの追加より『図形』を選択します
図形のオブジェクトをタイムライン上に表示させることができたら図形の設定ダイアログより
『図形の種類』を『背景』にします

なお、この際に色の設定は特に行わなくてOKです
色はフィルタ効果【グラデーション】の『開始色』と『終了色』で設定するため現段階では色の設定は不要です
フィルタ効果【グラデーション】を追加
作成した背景(図形)の『十』マークをクリックしてフィルタ効果【グラデーション】を追加していきます

【グラデーション】数値設定
【グラデーション】の数値設定は以下のように調整しています
- 強さ → 100.0(移動なし)
- 中心X → 0(移動なし)
- 中心Y → 0(移動なし)
- 角度 → 0.0(移動なし)
- 幅 → 1000(移動なし)
- 合成モード → 通常
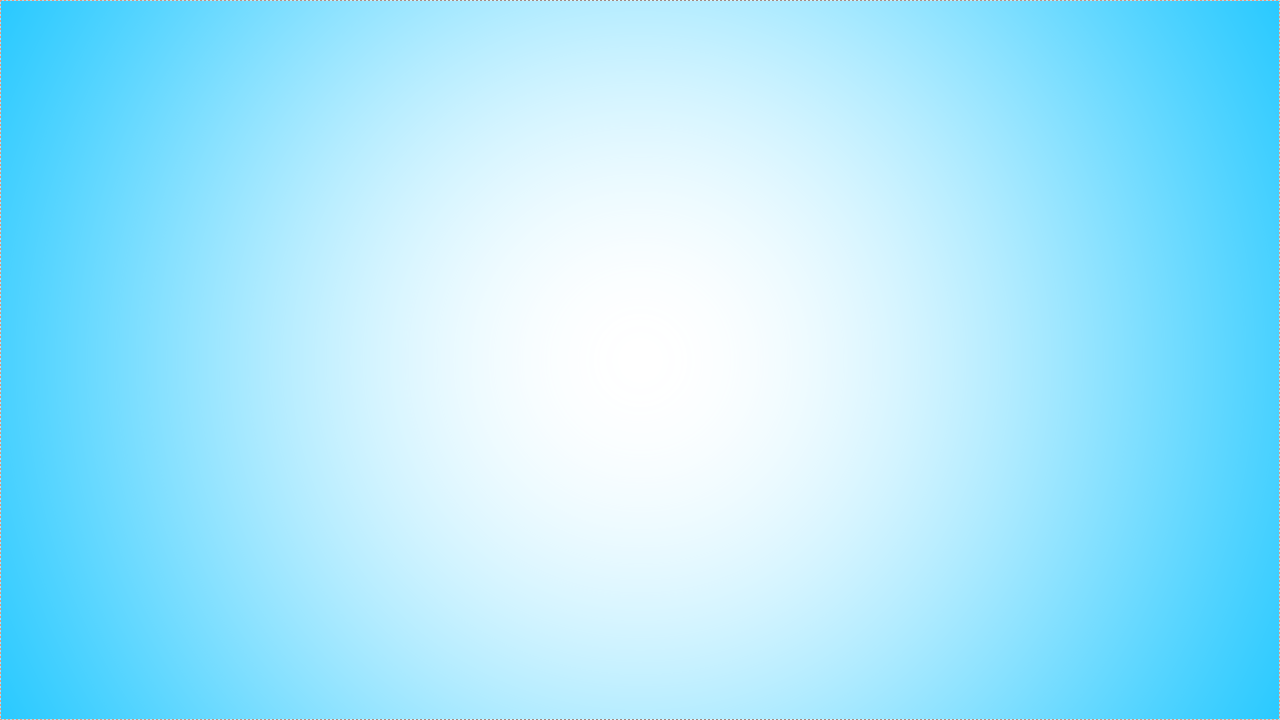
- グラデーションの形状 → 円
- 開始色 → RGB(255,255,255)
- 終了色 → RGB(0,191,255)

グラデーションの形状が『円』の場合のとき『開始色』は内側『終了色』は外側の色になります
完成


冒頭の動画は今作成した手順を5回繰り返すことによって作成可能です
グラデーション背景の表現例
グラデーションの形状の変更
グラデーション背景表現を作成する上では最もポイントになるのは『グラデーションの形状』の項目です
この項目の選択の仕方でグラデーションのイメージががらりとかわります
『線』バージョン
『四角形』バージョン

グラデーションの形状が『四角形』の場合のとき『開始色』は内側『終了色』は外側の色になります
『凸形』バージョン

グラデーションの形状が『凸形』の場合のとき『開始色』は内側『終了色』は外側の色になります
グラデーション背景のまとめ
いかがでしたか?
今回は円形グラデーション背景表現について紹介しました
【グラデーション】効果が使いえるようになると演出が一気におしゃれになります
例えば以前紹介した放射模様表現ですが今回紹介した【グラデーション】と併用することによって以下の様な表現になります

【グラデーション】ありは色に深みがあっておしゃれですね!

このように【グラデーション】は他の表現と併用することでさらに表現に深みが増します
ぜひ気に入った方はご自身の作品に取り入れてみてください




コメント