今回は無料動画AviUtlを使用した放射模様の表現を紹介します
本記事の内容をご理解いただくと以下のような表現を簡単に作成することが可能です
本記事の内容
- 放射模様の手順
- 手順に従い実際に放射模様作成してみる
- 放射模様表現のヒント
- 放射模様の表現のまとめ

ぴぃ子
それではさっそく内容にはいります
【AviUtl】放射模様の表現方法【画像ループ】【極座標変換】
リンク
リンク
放射模様の手順

ぴぃ子
放射模様の手順は以下のようになります
放射模様の手順
- メディアオブジェクトの追加より図形【四角形】作成
- フィルタ効果【グラデーション】【画像ループ】【極座標変換】を追加
- サイズの調整
- 完成☆彡
手順に従い実際に放射模様を作成してみる
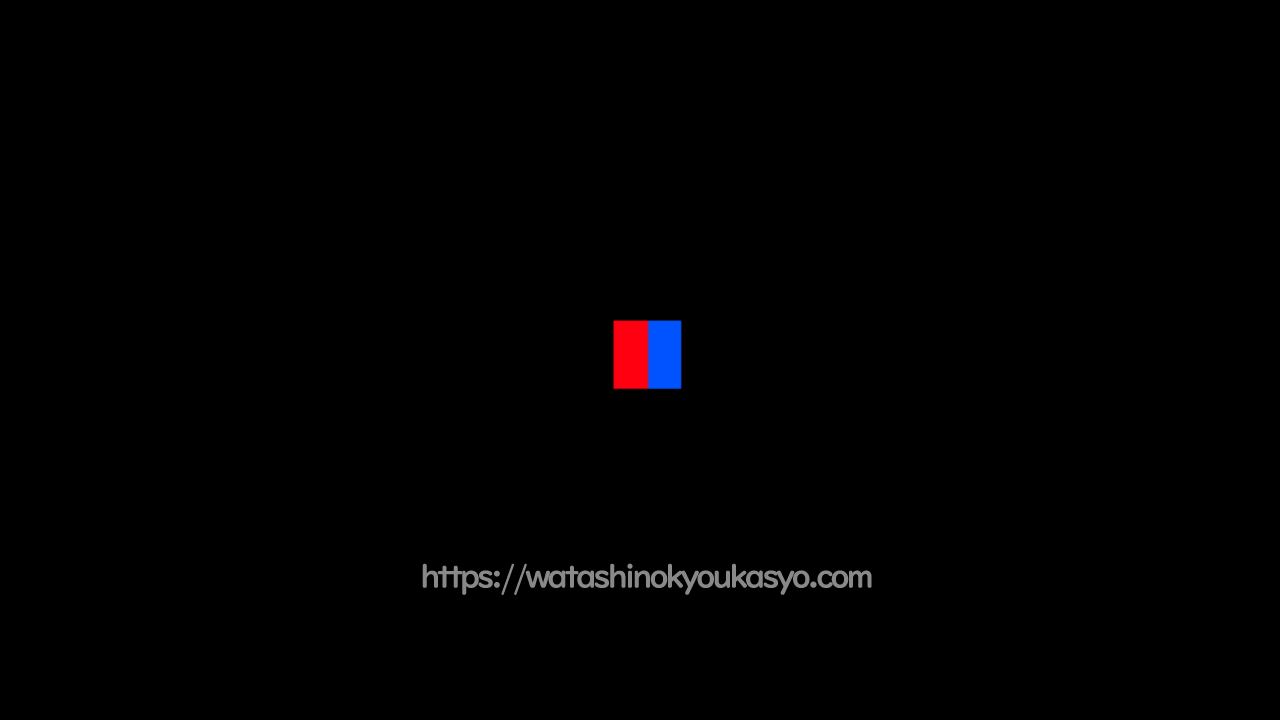
メディアオブジェクトの追加より図形【四角形】作成
この段階では数値変更は必要ないです
色もフィルタ効果の【グラデーション】で設定するため色の設定も特に必要がありません
フィルタ効果【グラデーション】【画像ループ】【極座標変換】を追加
今回は3つのフィルタ効果を追加していきます
追加した順番に数値設定を見ていきます
【グラデーション】
- 強さ → 100.0(移動なし)
- 中心X → 0(移動なし)
- 中心Y → 0(移動なし)
- 角度 → 90.0(移動なし)
- 幅 → 0(移動なし)
- 合成モード → 通常
- グラデーションの形状 → 線
- 開始色 → RGB(0,83,255)
- 終了色 → RGB(255,0,16)
開始色と終了色はお好みの設定を選んでOKです
これにより以下のような画像になりなります

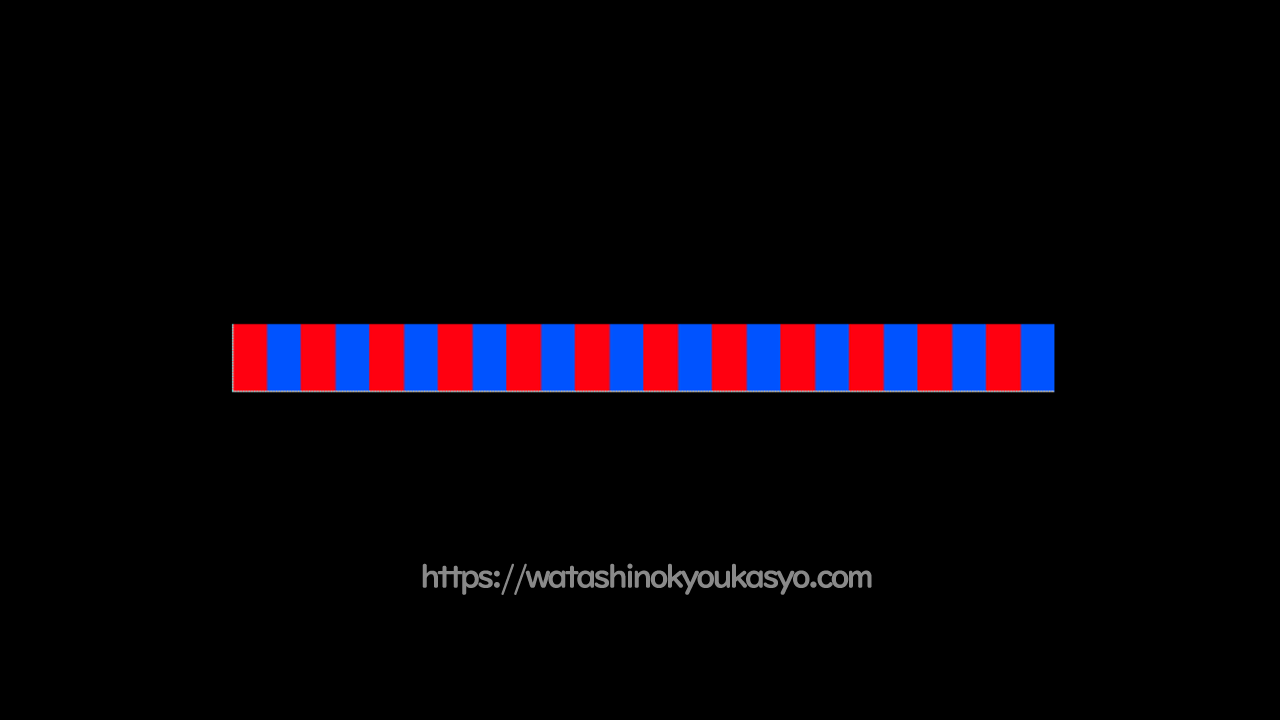
【画像ループ】
【画像ループ】の数値設定
- 横回数 → 10(移動なし)
- 縦回数 → 1(移動なし)
- 速度X → 0.0(移動なし)
- 速度Y → 0.0(移動なし)
- 個別オブジェクト → チェックなし
数が多いほど模様が細かくになります

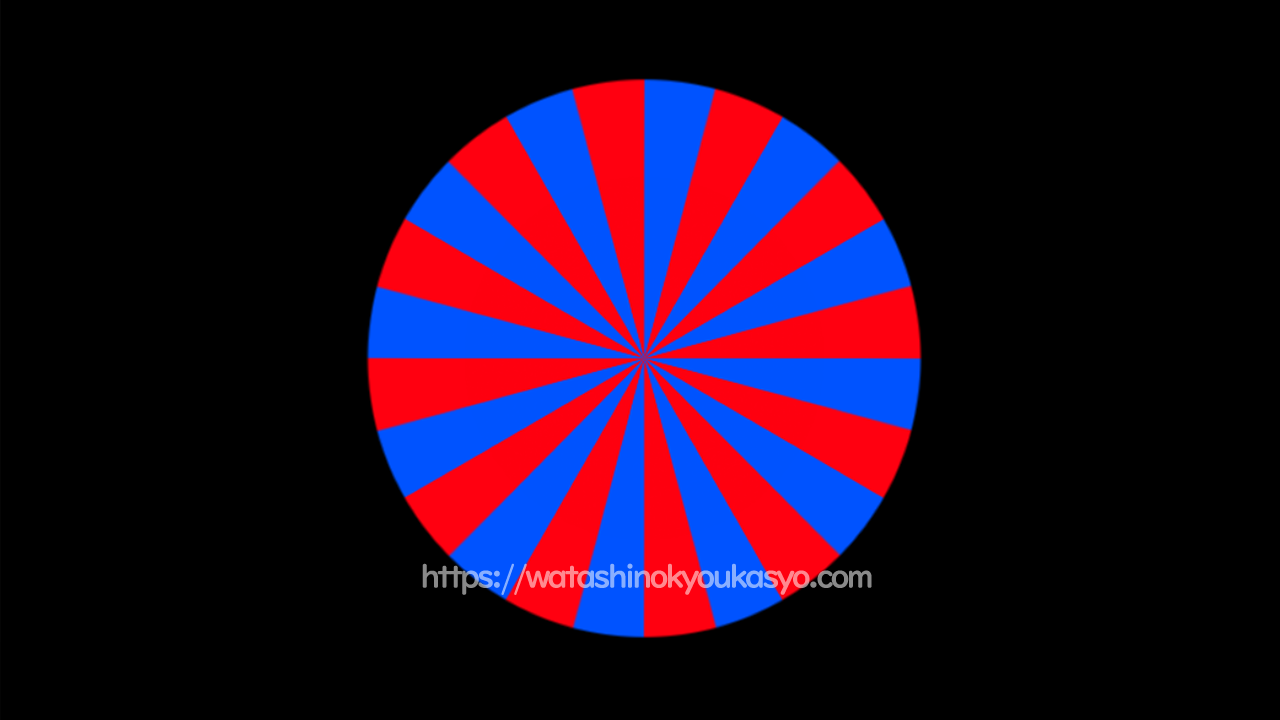
【極座標変換】

ぴぃ子
数値は初期設定のままでOKです
【極座標変換】の初期設定
- 中心幅 → 0(移動なし)
- 拡大率 → 100.0(移動なし)
- 回転 → 0.0(移動なし)
- 渦巻 → 0.00(移動なし)
これにより以下の様な円の画像ができます

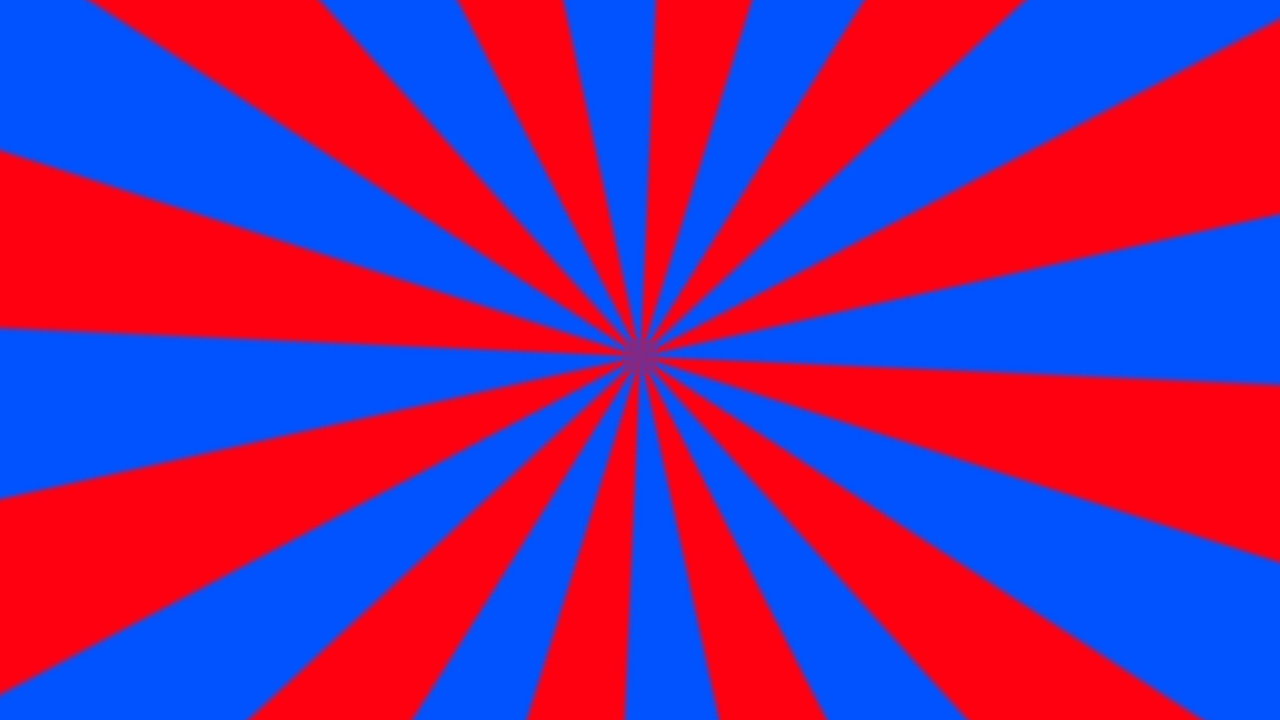
サイズの調整
最後に四角形のサイズを調整することで完成です
【図形】の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 1000(移動なし)
- 縦横比 → 0.0(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 図形の種類 → 四角形
- 色の設定 → RGB(255,255,255)
完成
作成したものをこのまま画像素材としてしようするのOKです

背景などとして使用する方も多いようです
なお以下ではここまで紹介した内容に少し手を加えた表現方法を紹介します
放射模様表現の表現のヒント
回転させる
図形の回転項目を調整したことにより回転させることが可能です
柄を細かくする
【画像ループ】の横回数を大きくすることによって柄を細かくすることが可能です
今回は横回数を85に設定しています
中心ずらす
Y軸方向に600移動させたことでこのような表現にもなります
少し数値を変えるだけも印象が変わるので皆さんも色々試してみてください
放射模様の表現のまとめ
いかがでしたか?
今回はAviutl を使っ放射模様の表現を紹介しました
放射状の模様はペイントソフトなどでも作成はできますがこの方法が一番個人的は簡単だとおもいます
サムネなどの背景として使用するのも良いかもしれませんね
ぜひ皆さんの創作物に取り入れてみてください
リンク




コメント