今回はAviUtlに初期段階から搭載されている【マスク】について紹介します
本文の内容がご理解いただくとAviUtlで【マスク】を使用した表現が作成できるようになります
ぜひ興味のある方はこの機会に【マスク】の使い方を確認してみてください
- 【マスク】とはどんな機能か
- 【マスク】の適用方法
- 【マスク】の設定ダイアログ
- 【マスク】を使った表現
- 【マスク】のまとめ

それではさっそく内容に入ります
【マスク】とはどんな機能か
【マスク】は対象となるオブジェクトを特定の形で切り取たり、覆い隠したりすることができる機能です
【マスク】の適用方法
【マスク】適用方法は複数存在します
特定のオブジェクトに追加する
- 単独で作成する
- 特定のオブジェクトに追加する
【マスク】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【マスク】をクリックします
この方法で【マスク】を追加する場合はタイムライン上は以下のようになります

タイムライン上では【マスク】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【マスク】が表示されることで【マスク】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
タイムライン上のなにもないところで右クリックを行います
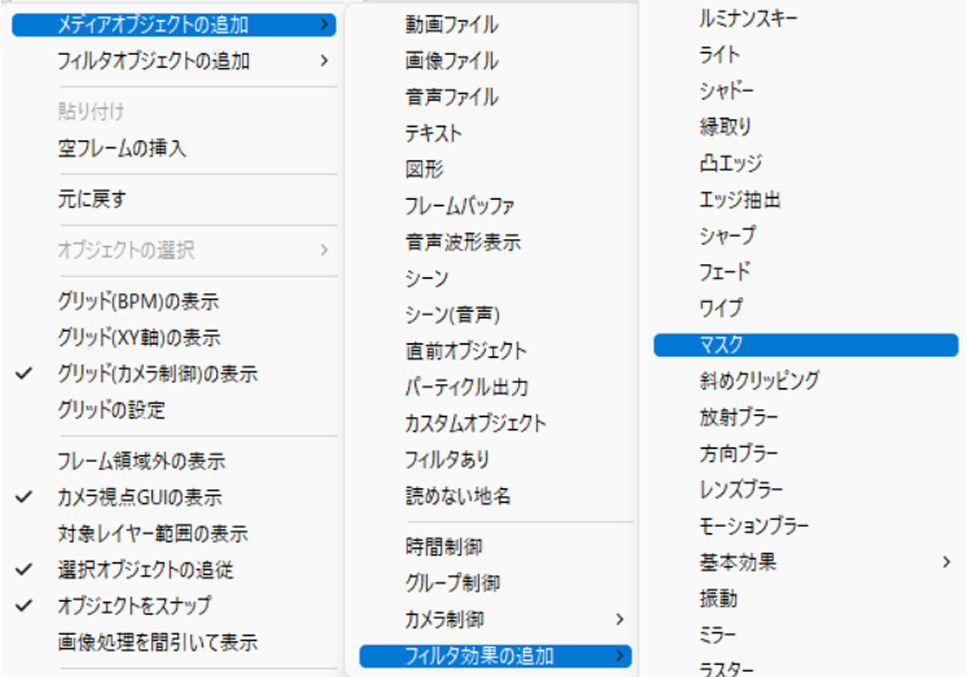
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【マスク】をクリックします

この方法で【マスク】を適用させるとタイムライン上では以下のように表示されます
【マスク】をつけたいオブジェクトの下に配置するようにしましょう
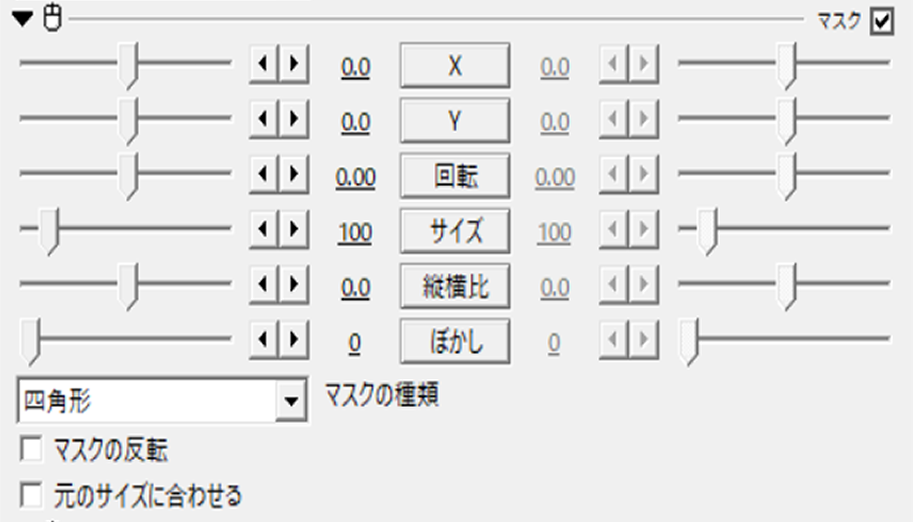
【マスク】の設定ダイアログ
【マスク】は数値設定が以下の9項目で可能になっています
- X
- Y
- 回転
- サイズ
- 縦横比
- ぼかし
- マスクの種類
- マスクの反転
- 元のサイズに合わせる
X
Yと同様にマスクの位置を調整する項目です
Xの数値を調整することによってマスクの位置を左右に移動させることが可能です
数値は‐2000から2000(直接入力に限り‐4000から4000)まで設定することができます
初期設定値は0つまり、移動なしの状態になっています
Y
Xと同様にマスクの位置を調整する項目です
Yの数値を調整することによってマスクの位置を上下に移動させることが可能です
数値は‐2000から2000(直接入力に限り‐4000から4000)まで設定することができます
初期設定値は0つまり、移動なしの状態になっています
回転
マスクを回転させたり、向きを変えることができる項目です
数値は-360から360の間で設定することが可能です
初期設定値は0になっています
サイズ
マスクの大きさを変更する項目です
数値は0から1000(直接入力に限り4000)まで設定することが可能です
初期設定値は100になっています
縦横比
マスクの縦と横の比率を調整する項目です
数値をプラスにすると縦長に、マイナス方向にすると横長になります
数値は-100から100の間で設定することが可能です
初期設定値は0になっています
ぼかし
マスクの輪郭をぼかす際に調整する項目です
数値は0から200(直接入力の場合に限り1000)まで設定することが可能です
初期設定値は0になっています
マスクの種類
マスクの形を変更する項目です
マスクの形は図形や自身で読み込んだ画像ファイルから作成することができます
初期設定の段階ではマスクは以下の形に変形することが可能です
- 背景
- 円
- 四角形
- 三角形
- 五角形
- 六角形
- 星型
- ファイルから選択
- シーンから選択
初期設定から自身で画像を追加することによってマスクの図形を増やすことが可能です
図形の追加方法に興味がある方はこちらの内容も確認してみてください
マスクの反転
マスクをかける箇所を反転させることができます
初期設定では反転は適用になっていません
もし適用にしたい場合にはチェックマークをつける必要があります
元のサイズに合わせる
マスクをかけるオブジェクトにマスクのサイズを合わせる際にこの元のサイズに合わせるにチェックをつけます
初期設定ではチェックはついていないので適用になっていいません
【マスク】を使った表現
ヴィネット効果

よく使用される演出のひとつヴィネット効果も【マスク】を使用することによって簡単に表現することが可能です
特別なスクリプトを使用することなく、シンプルな工程で作成することができるため初心者の方にもおすすめです
シャボン玉表現
こちらのシャボン玉表現にも【マスク】が使用されています
イラストなどの背景に使用するものおすすめです
【マスク】のまとめ
いかがでしたか?
今回はAviUtlの効果の1つである【マスク】について紹介しました
【マスク】を使用したことがない方はぜひこの機会に試してみて下さい
なお、今回はAviUtlにおける【マスク】について紹介しました
デジタルペイントソフトCLIP STUDIO PAINT PROにおいてもマスク機能があります




コメント