今回は無料動画編集ソフトAviUtlを使って電光掲示板風テキストの演出を紹介します
本記事の内容をご理解いただくと以下のような動画がAviUtlで表現することができるようになります
スクリプトの導入をすることなく、AviUtlの初期設定の状態で作ることができます。
興味がある方は参考にしていただけると幸いです
- 電光掲示板風テキストの作り方の手順
- 電光掲示板風テキストを実際につくってみる
- 電光掲示板風テキストのアレンジの仕方

それではさっそく内容に入っていきます
【AviUtl】電光掲示板風テキスト演出
電光掲示板風テキストの作り方の手順
- 電光掲示板のベースとなる背景作成
- テキストの作成
- 全体を発光させる
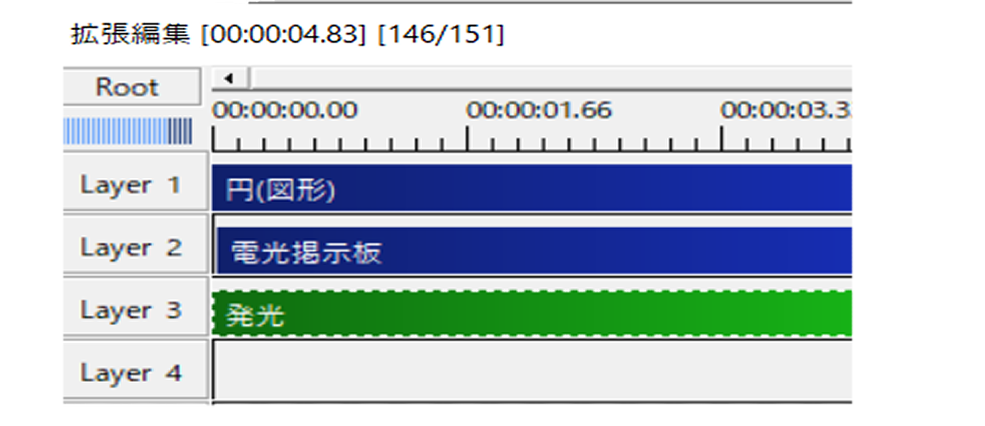
この手順で作業を進めると拡張編集は最終的に↓このようになります

電光掲示板風テキストを実際につくってみる
電光掲示板のベースとなる背景作成
- メディアオブジェクトの追加から図形【円】を選択
- サイズ → 12 (移動なし)
- 色 → 暗めの灰色
- フィルタ効果より【画像ループ】選択
- 横回数 → 110(移動なし)
- 縦回数 → 15(移動なし)

横回数の基準は画面幅に合わせて調整します

縦回数についてはお好みで調節していただいて問題ないです
これが電光掲示板のベースとなります
テキストの作成
メディアオブジェクトの追加から【テキスト】を選択
テキストの基本設定は以下のように今回は行っています
- フォントをお好みの文体に設定 (今回はメイリオ)
- テキストの色選択 (今回は黄色)
- テキストサイズの調整 → 電光掲示板の縦の長さにあわせる
- アラインメントは【中央揃え(中)】
- 合成モード → 【オーバーレイ】

フィルタ効果【発光】を追加
- しきり → 0
に設定します
全体を発光させる
フィルタオブジェクト追加から【発光】を選択します。この作業により、画面上に表示されているすべてが発光します
- しきり → 50
と設定すると最終的にこのようになります

電光掲示板風テキストのアレンジの仕方
テキストに動きをあたえる
テキストに動きを持たせる場合は電光掲示板のベースに対してテキストの表示時間は半分に設定すると良い
例えば
電光掲示板のベースが10秒表示であるのならば、テキストは5秒表示に設定すると良いです
するとこんな感じで表現することができます
テキストの色を工夫する

テキストの色は基本設定より変更することが可能ですがより複雑な色合いを表現したい場合はテキストにフィルタ効果の【グラデーション】を追加することをおすすめします
テキストのみに【グラデーション】を適応させる手順は以下のように行います
- テキストの下に図形の【背景】を作る
- フィルタ効果の【グラデーション】を追加し好みで色、角度を調整
- グラデーションの形状 → 線
- 背景の合成モードを【比較(明)】に設定
- 右クリックをして上のオブジェクトでクリッピングを選択
するとこんな感じに鮮やかな電光掲示版になります
今回はテキストに【グラデ―ション】をかけていますが同様の方法で電光掲示板のベースの【グラデーション】をかけることも可能です
こちらは電光掲示板のベースに図形の方の合成モードを【オーバーレイ】にしています
合成に仕方ひとつでイメージが変わるのがわかりますね
電光掲示板風テキストの演出のまとめ
いかがでしたでしょうか
今回はAviUtlのテキスト演出のひとつ【電光掲示板】風の演出を紹介させていただきました。
今回はアレンジの仕方としてグラデーション演出を紹介しておりますが、数値の設定を少し変えるだけでも印象ががらりと変わります。
ご自身でもいろいろ試してみてくださいね




コメント