今回は無料動画編集ソフトAviUtlでアナログ時計を作成してみます
本記事の内容をご理解いただくと以下のようなアナログ時計をご自身で作成すること可能です
- アナログ時計を作り方の手順
- 手順に従いアナログ時計を作成
- アナログ時計のまとめ

それではさっそく内容に入りまます
【AviUtl】アナログ時計の作り方
アナログ時計を作り方の手順
- 時計本体を【図形(円)】で作成
- 時計の縁をカスタムオブジェクトの【扇方】を作成
- 文字盤目盛りをテキストオブジェクトとアニメーション効果の【円形配置】
- 時計の数字をテキストオブジェクト作成
- 時計の針を【図形】で作成
- 時計の針止めを【図形】で作成
- 完成
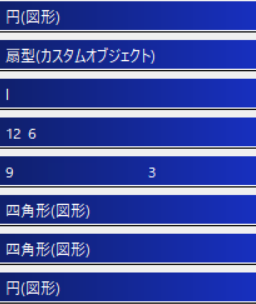
ちなみにこちらの手順通りに作成すると以下の様なタイムラインになります

手順に従いアナログ時計を作成
具体的な数値もまとめていますので参考にどうぞ
それでは以下で実際に作成をしていきます
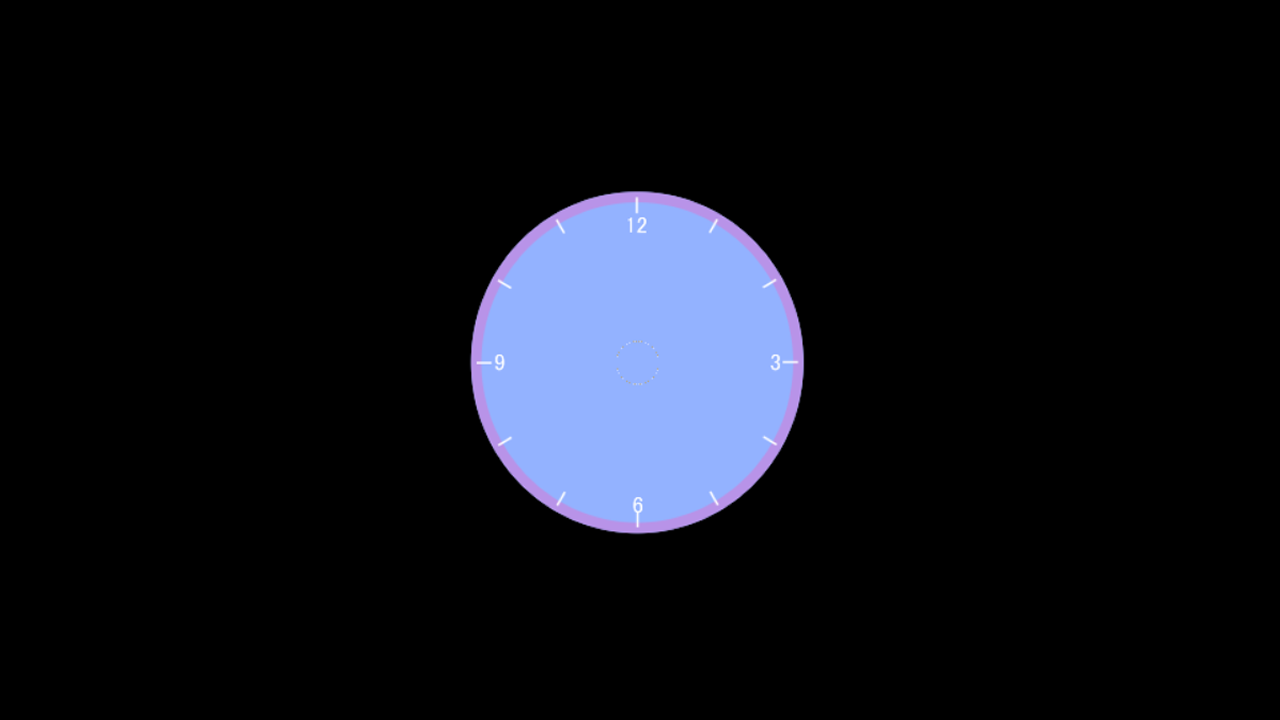
時計本体を【図形(円)】で作成
この円が時計のべ―スになります
サイズや色はご自身の好きな設定していただいてOKです
今回は以下の設定で作成しています
【図形】の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 500 (移動なし)
- 縦横比 → 0.0(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 図形の種類 → 円
- 色の設定 → RGB(147,178,255)
時計の縁をカスタムオブジェクトの【扇方】を作成
今回は時計のデザインとして縁を作成しています
不要な方はつけなくてもOKです
カスタムオブジェクト【扇型】の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- 中心角 → 360(移動なし)
- 中心基準 →0(移動なし)
- サイズ → 500(移動なし)
- 縦横比 → 0.0(移動なし)
- ライン幅 → 15(移動なし)
- 合成モード → 通常
- 図形の種類 → 円
- 色の設定 → RGB(184,147,232)
今回はカスタムオブジェクトの【扇型】で作成していますがフィルタ効果の【縁取り】などで表現するのもありだと思います

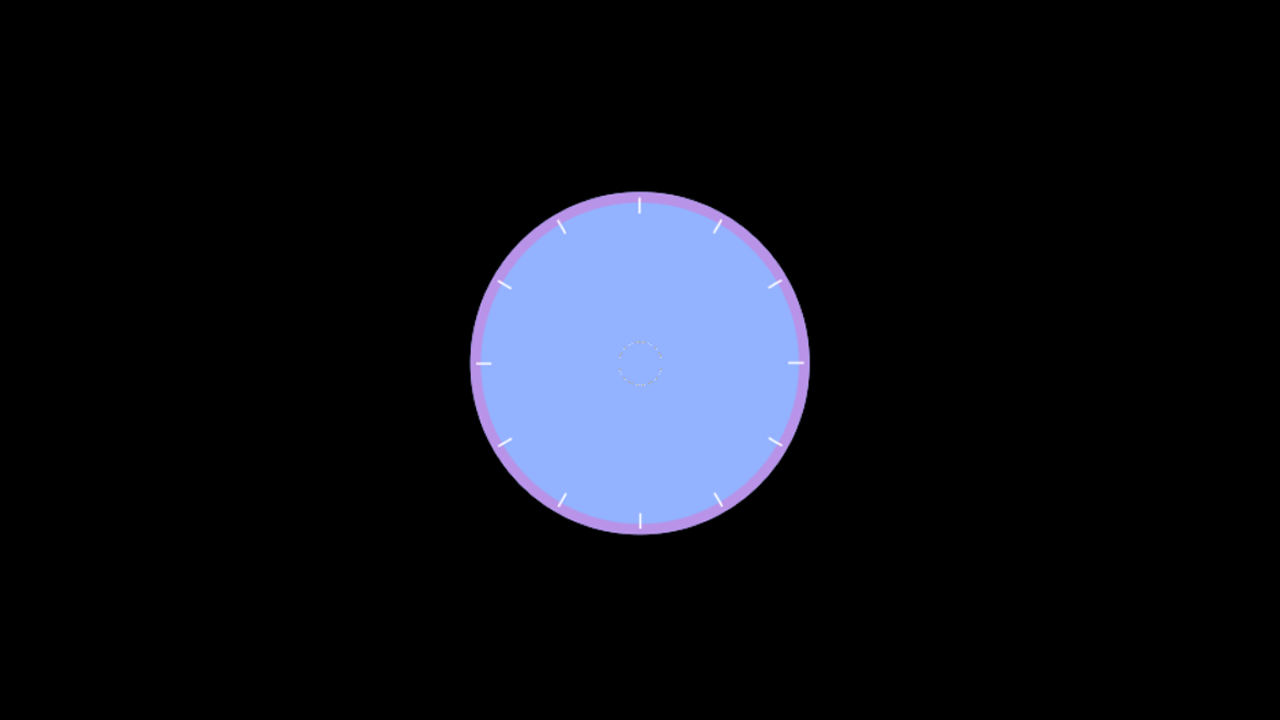
文字盤をテキストオブジェクトで作成
文字盤の目盛りを作成します
図形オブジェクトで作成されている方もいますが、一番簡単な方法はテキストオブジェクトで小文字の『l(エル)』で作成する方法です

その後アニメーション効果の【円形配置】を追加します
【円形配置】の数値設定
- 円周 → 100(移動なし)
- 半径 → 230.0(移動なし)
- 回転 → 15(移動なし)
- ずらし→ 0(移動なし)
- 水平配置カメラ → チェックなし
目盛りの数は設定から調整することが可能です


今回は12に設定しています
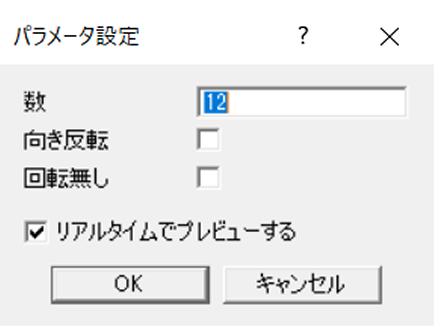
【円形配置】の設定
- 数 → 12
- 向き反転 → チェックなし
- 回転なし → チェックなし
- リアルタイムでプレビューする → チェックあり

時計の数字をテキストオブジェクト作成
時計の数字も好みで作成します
直線上ならばEnterキーとspaceキーでうまく間隔を調整すれば
1つのテキストオブジェクトで作成することが可能です
もちろん数字ごとテキストオブジェクトで配置するのもOKです
ご自身でも効率の良い方法をさがしてみください

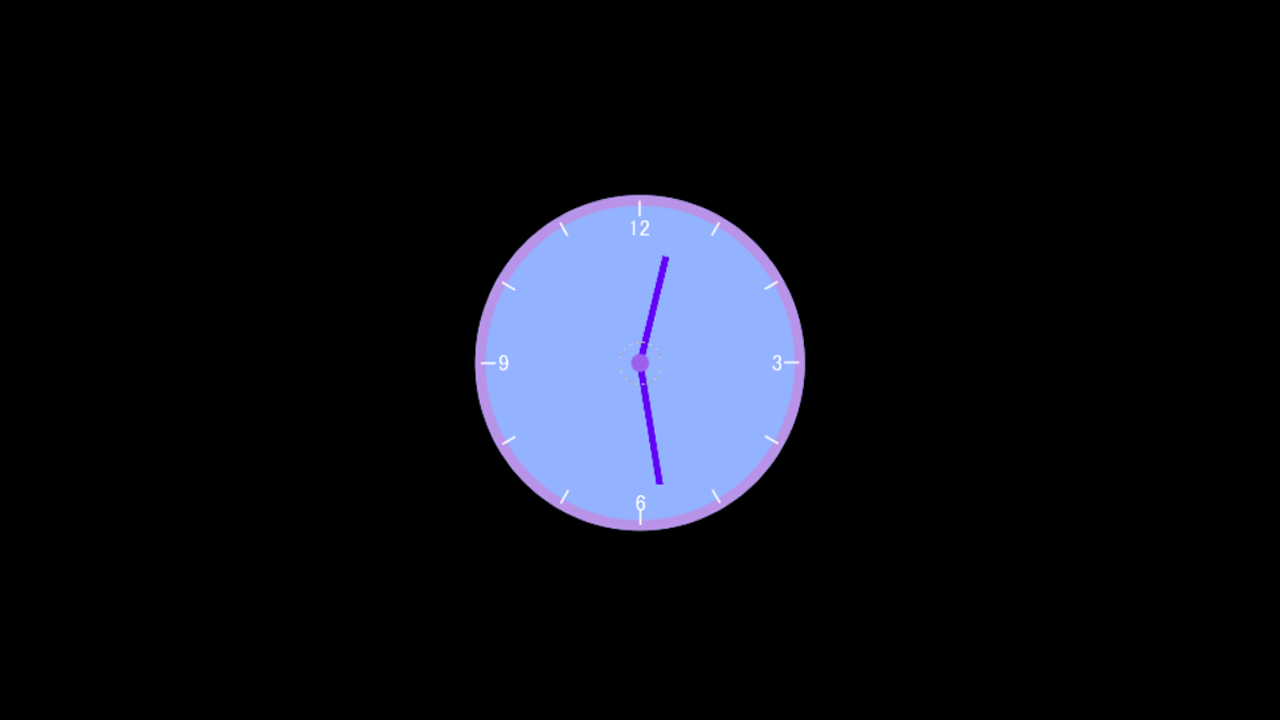
時計の針を【図形】で作成
時計の針は短針、長針ともに図形オブジェクトで作成しました
先にどちらか作成してからコピペするのが効率が良いです
なお針は回転のさせ方を調整するため『標準描画』ではなく『拡大描画』に変更を必ず行ってください
参考までの数値は以下です
短針
【短針】の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- 縦横比 → 11.0(移動なし)
- X軸回転 → 0.0(移動なし)
- Y軸回転 → 0.0(移動なし)
- Z軸回転 → 90から127.5(直線移動)
- 中心X → 90.0(移動なし)
- 中心Y → 0.0(移動なし)
- 中心Z → 0.0(移動なし)
- サイズ → 185(移動なし)
- 縦横比 → -94.2(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 裏表を表示しない → チェックなし
- 図形の種類 → 四角形
- 色の設定 → RGB(255,255,255)
長針
【長身】の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- 縦横比 → 11.0(移動なし)
- X軸回転 → 0.0(移動なし)
- Y軸回転 → 0.0(移動なし)
- Z軸回転 → 90から550.00(直線移動)
- 中心X → 90.0(移動なし)
- 中心Y → 0.0(移動なし)
- 中心Z → 0.0(移動なし)
- サイズ → 185(移動なし)
- 縦横比 → -94.2(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 裏表を表示しない → チェックなし
- 図形の種類 → 四角形
- 色の設定 → RGB(255,255,255)

Z軸回転の数値は針がさす目盛りごとに調整が必要です
時計の針止めを【図形】で作成
針止めは図形の円で作成しています
色とサイズを調整しただけです
- サイズ → 29
- RGB →(157,95,238)
今回は円にしていますが他の図形にしてみたりご自身で作成した素材を読み込ませて配置するのも面白いと思います
自作素材の読み込ませ方はこちらの記事でまとめていますので参考にどうぞ
完成

アナログ時計の作り方まとめ
いかがでしたか?
今回はアナログ時計の作り方についてまとめていきました
上記の手順では目盛りありのデザインにしていますが以下の動画のように目盛りなしのデザインも素敵だと思いませんか?
この動画グループ制御で管理して複製しています
色や目盛りの配置を少し変えるだけでもだいぶ印象が変わりますご自身でもいろいろ試してみてください
動画制作に慣れてきたらココナラなどで案件を受けてみるのもよいかもしれません
ぜひみなさんもアナログ時計作成してみてください





コメント