今回は無料動画編集ソフトAviUtlを使ってシャボン玉の表現を紹介します
本記事の内容をご理解いただくと以下の動画を作成することが可能です
いかがですか?
手描きミュージックビデオやテロップの背景演出でよく使われる表現ですのでもし気に入った方はご自身でも作成してみてください
なお今回はさつき氏のスクリプト一式に含まれている【ランダム配置】を使用しています。もし、まだ未導入の方は先に導入してから本記事をお読みいただくことをおすすめします

さつき氏のスクリプトの導入についてはこちらの記事でまとめています
- シャボン玉の基本形の作成手順
- シャボン玉の演出の使い方
- シャボン玉表現のまとめ

それではさっそく内容にはいります
【AviUtl】シャボン玉の表現【マスク】【ランダム配置】
シャボン玉の基本形の作成手順
シャボン玉の基本形の作成手順
- 図形(円)を作成
- フィルタ効果【マスク】を追加
- 完成
これが手順になります
もう少し具体的に内容を見ていきましょう
図形(円)を作成
タイムライン上で右クリックを行いメディアオブジェクトの追加より図形(円)を作成します
円のサイズは今回以下のようにしています
- サイズ → 300
フィルタ効果【マスク】を追加
【マスク】の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 350(移動なし)
- 縦横比 → 0.0(移動なし)
- ぼかし → 100(移動なし)
- マスク種類 → 円
- マスクの反転 → チェックあり
- 元のサイズに合わせる → チェックなし
これが基本形になります


今回は見本のためサイズを大きめに作成していますが演出によっては円のサイズを100から200にすることをおすすめします
この基本形をもとに色を変更して複製したりさらにフィルタ効果を追加して演出を華やかにしていきます
シャボン玉の表現方法
複数色のシャボン玉
今回は基本形にアニメーション効果の【ランダム配置】を追加していて色を設定すると以下のようになります
Y軸を動かすことによってゆっくりと浮遊しているような表現が可能になります
色やサイズを変えたものを3つコピペして作成すると以下のようになります
【ランダム配置】の数値は配置のバランスを見ながら

『数』と『範囲』の項目を調整していきます
画面に近づくシャボン玉
基本形の色を変更してさらにランダム配置を追加していきます
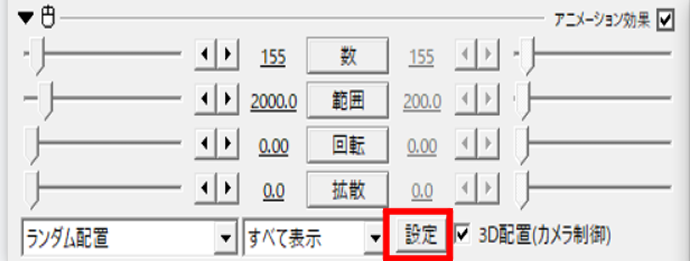
アニメション効果の【ランダム配置】の数値設定
- 数 → 155(移動なし)
- 範囲 → 200.0(移動なし)
- 回転 → 0.00(移動なし)
- 拡散 → 0.0(移動なし)
- 3D配置(カメラ制御) → チェックあり
さらに設定の項目をクリックして

カメラ方向を向くにチェックをつけます

その後図形(円)のZ軸の数値を調整することによって画面に迫ってくるような表現にすることが可能です
図形(円)の数値
- Z → 300から―500(直線移動)
というように数値変更しています
すると以下の様な動画になります
これで冒頭の動画を作成することができました
シャボン玉表現のまとめ
いかがでしたか?
今回はシャボン玉の表現を紹介しました
一見地味な演出にも思えますが汎用性は思っている以上に広いので皆さん作品にも取り入れてみてください




コメント