今回はAviUtlに初期から搭載されているアニメーション効果のひとつ【点滅して登場】について紹介します
本記事の内容をご理解いただくと以下のような表現が可能になります
- 【点滅して登場】とは?
- 【点滅して登場】の設定ダイアログ
- 【点滅して登場】の使用方法

それではさっそく内容に入ります
【点滅して登場】とは?
画像やテキスト、図形などのオブジェクトを点滅して登場させることが可能になります
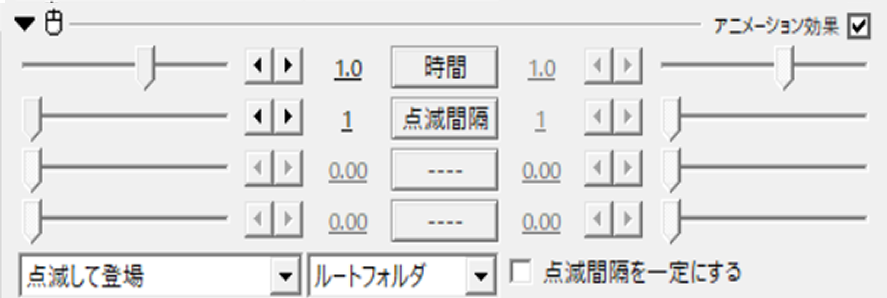
【点滅して登場】の設定ダイアログ

【点滅して登場】の設定は以下の3つ調整することができます
- 時間
- 点滅間隔
- 点滅間隔を一定にする
時間
点滅させて登場させたいオブジェクトが登場するまでの時間を設定する項目です
数値をマイナスにすることによって点滅しながら退場させることも可能です
数値は-5.0~5.0までの間で設定することができます
初期設定値は1.0になっています
点滅間隔
点滅する間隔を調整する項目になります
数値が小さいほどに点滅する間隔が短くなります
数値は1.0から5.0の間で調整することが可能です
初期設定値は『1.0』に設定してあります
点滅間隔を一定にする
こちらはチェックマークをつけることによって適用することができます
初期設定の段階ではチェックマークがついていない状態、つまり点滅間隔が一定になっていない状態です
【点滅して登場】の使用方法
テキストオブジェクトに【点滅して登場】を追加することで以下のような表現を作ることが可能です
テキストオブジェクトを『文字毎に個別オブジェクト』として扱うことによって一文字一文字に動きを生じさせることが可能になります
【点滅して登場】の注意点
AviUtlのアニメーション効果の中でもインパクトのある演出のひとつです
しかし、使用する際にはあまり多用することをおすすめしません
理由としては【点滅して登場】の演出はが視覚的インパクトが強いこともあり画面酔いの原因にもなります
ずっと画面がパチパチと点滅しているの見てるとイライラしませんか?
せっかくの演出も不快に感じる原因にもなりかねます
使用する際は多用しないようご注意ください
【点滅して登場】のまとめ
いかがでしたか?
今回はAviUtlのアニメーション効果のひとつ【点滅して登場】について紹介しました
ぜひ興味のある方はご自身の作品にも取り入れてみてください




コメント