今回は無料動画編集ソフトAviUtlを使ってドット柄の表現を紹介します
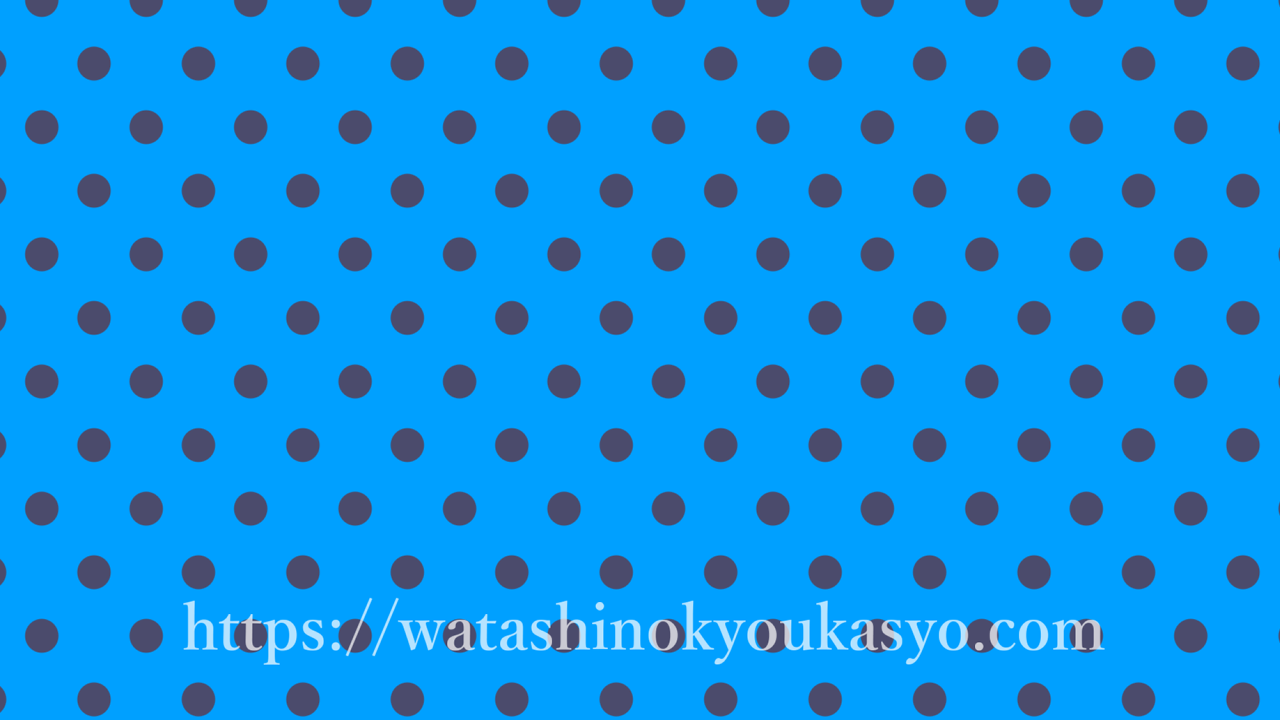
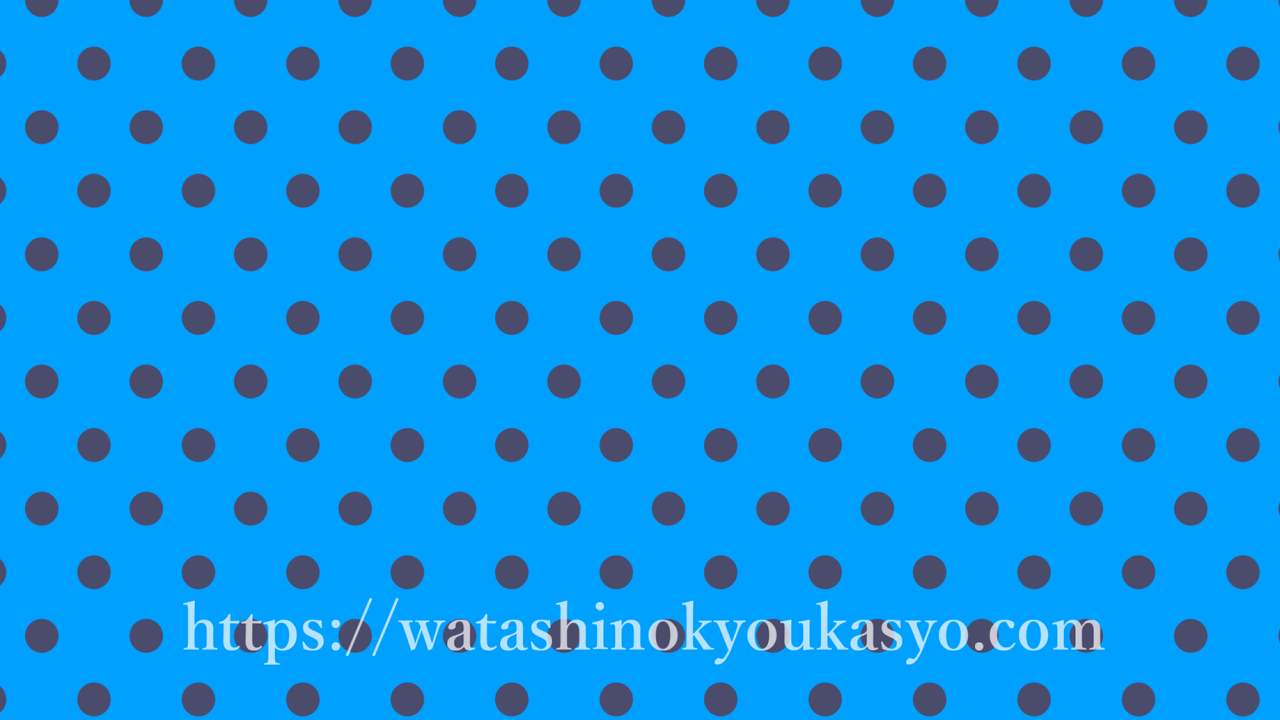
本記事の内容をご理解いただくと以下のような表現が可能になります

今回紹介する表現には、初期導入推奨のプラグインの他にさつき氏のスクリプト【画像ループ2@ANM1】を使用しています

ぴぃ子
未導入の方はこの機会に導入をしてみてください
本文の内容
- ドットの作成手順
- 手順に従い実際にドットを作成してみる
- ドット表現のまとめ
【AviUtl】ドット柄表現【画像ループ2@ANM1】
リンク
リンク
ドット作成の手順
- 図形【背景】を作成
- 図形【円】を作成
- 【円】にフィルタ効果【アニメーション効果】を追加し【画像ループ2@ANM1】を選択
- 完成
手順に従い実際にドットを作成してみる
図形【背景】を作成
メディアオブジェクトの追加より図形を選択します
【図形】の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 100(移動なし)
- 縦横比 → 0.0(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 図形の種類 → 背景
- 色の設定 → RGB(0,160,255)

ぴぃ子
今回は色の数値調整以外いじっていません
図形【円】を作成
【図形】の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 50(移動なし)
- 縦横比 → 0.0(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 図形の種類 → 円
- 色の設定 → RGB(75,75,108)
【円】にフィルタ効果【アニメーション効果】を追加し【画像ループ2@ANM1】を選択
【画像ループ2@ANM1】の数値設定
- X間隔 → 150.0(移動なし)
- Y間隔 → 90.0(移動なし)
- X個数 → 14(移動なし)
- Ý個数 → 13(移動なし)
パラメータ設定
- Z間隔(pxl) → 300
- Z個数 → 1
- XY軸段違い → チェックあり
- ZY軸段違い → チェックなし
- 個別基準 → チェックあり
- リアルタイムでプレビューする → チェックあり

ぴぃ子
パラメータ設定が重要になります


ぴぃ子
これ完成です
ドット表現のまとめ
いかがでした?
今回はAviUtlを使ってドッド柄表現を作成してみました

ぴぃ子
ちなみに今回はさつき氏の【画像ループ2@ANM1】を使用していますがAviUtlのフィルタ効果には【画像ループ】というフィルタが初期設定の段階で実装されています
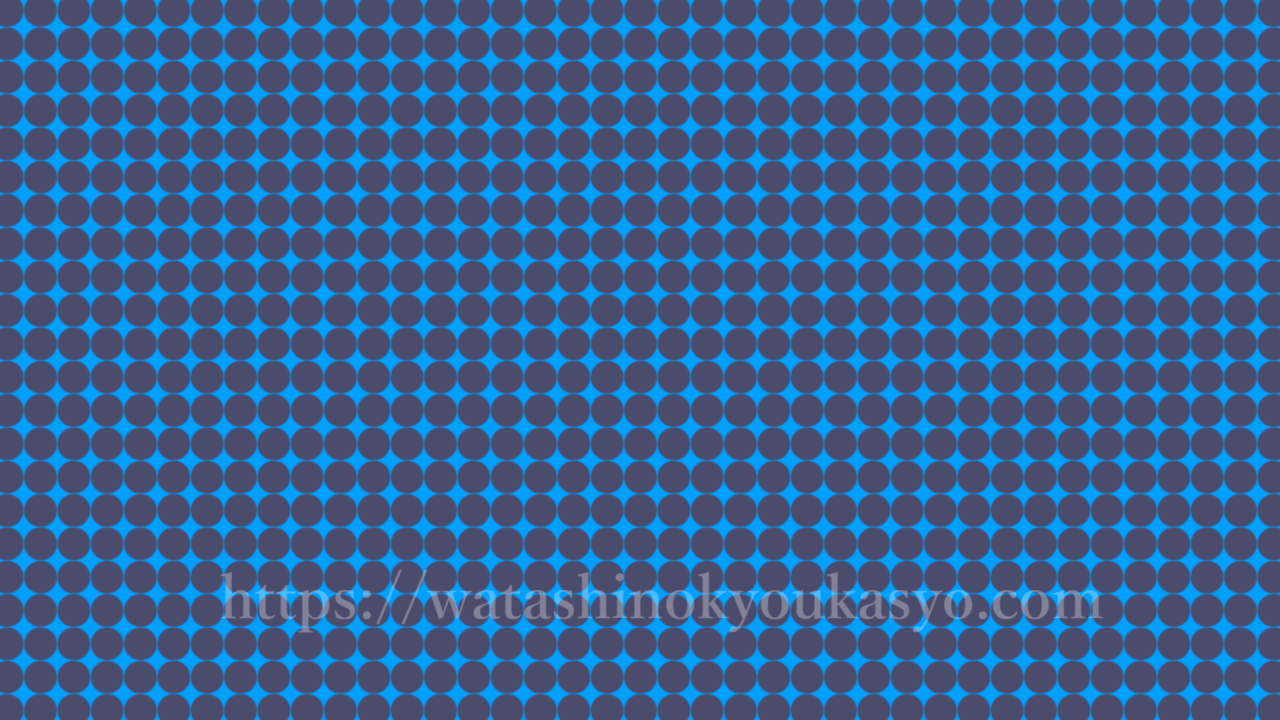
もし【画像ループ】を選択した場合は以下のようになります


ぴぃ子
【画像ループ2@ANM1】とは違い段違い配置などはできないのご注意ください
ドット柄は動画の素材としてはもちろんサムネや壁紙などとして使用することもできるためおすすめの表現になっています
色の組み合わせを変えるだけでも印象がだいぶ変わるので興味のある方はご自身でもいろいろためしてみてください
リンク




コメント