今回は無料動画編集ソフトAviUtlを使って桜吹雪をの表現を作成してみます
本記事の内容をご理解いただくと以下の様な動画を作成することができます
いかがですか?
アニメのワンシーンでも頻出の表現ですので自分でも作れるようになると達成感がありますよ
なおこの桜吹雪の表現にはティム氏のスクリプト曲線変形を使用しています
まだ未導入の方は先にこちらの記事をお読みいただくことをおすすめします
- 桜吹雪の基本形の作り方
- 桜吹雪の表現
- 桜吹雪の表現まとめ
【AviUtl】桜吹雪の表現方法【曲面変形】
桜吹雪の基本形の作り方
- 素材となるオブジェクトを準備
- 【アニメーション効果】の【曲面変形】を追加する
素材となるオブジェクトを準備

今回はで作成した以下の素材を使って桜吹雪を作成していきます

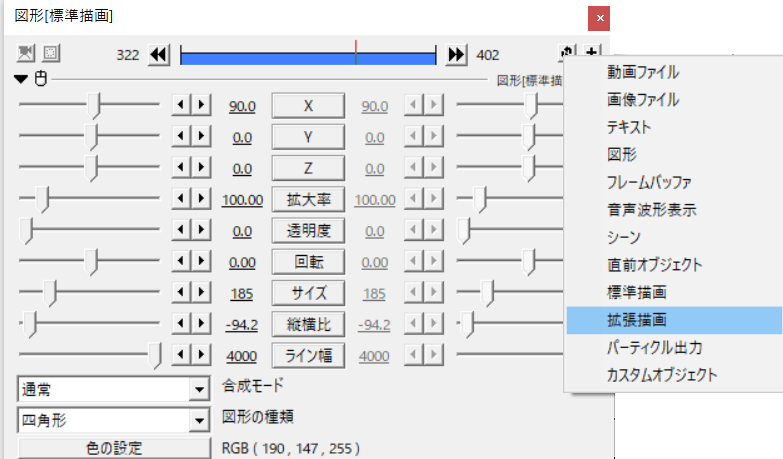
なお素材となるオブジェクトは『標準描画』から『拡張描画』に変更しておくことをおすすめします

【アニメーション効果】の【曲面変形】を追加する
花びらにアニメーション効果の【曲面変形】を追加します
それに花びらに丸みが生じます
Y軸回転をさせると以下のようになります
自然な丸みがよりリアルな花びらに見えませんか?
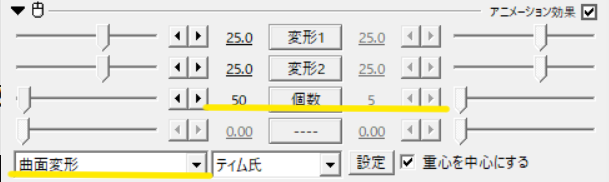
全体のバランスを見ながら素材の『拡大率』と【曲面変形】の『個数』を調整していきます

今回は以下のように設定しています
素材オブジェクトの数値設定
- 拡大率 → 40(移動なし)
【曲面変形】の数値設定
- 変形1 → 25(移動なし)
- 変形2 → 25(移動なし)
- 個数 → 50(移動なし)
【曲面変形】の個数を調整することによって上の動画の動画のように右から左に花びらが移動をはじめます
移動方向を変えたい場合は素材オブジェクトの回転の項目を調整することによって変更することが可能です
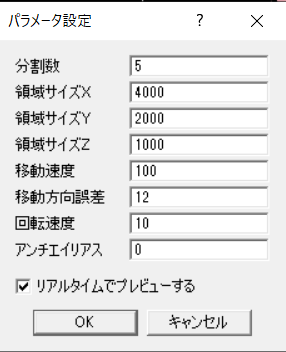
花びらの動きをさらに調整してい場合は『設定』のボタンをクリックしてさらに調整を行います
今回は以下のように調整をしています

- 分割数 → 5
- 領域サイズX → 4000
- 領域サイズY → 2000
- 領域サイズZ → 1000
- 移動速度 → 100
- 移動方向誤差 → 12
- 回転速度 → 10
- アンチエイリアス → 0
- リアルタイムでプレビュー → チェックあり
桜吹雪の表現
今回は以下の様な表現を目標にしています
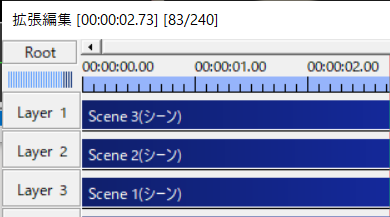
この動画のタイムラインは以下のようになっています
先ほど紹介した基本形を3つ作成しています


なぜシーンで作成しているのですか?

【ぼかし】などのフィルタ効果を追加するためです

配置や大きさ、花びらの動く速度、ぼかしを調整することによってこのような動画を作成することができます
真ん中の大きさの花びらにピントが合っている状態を想定して作成しています
一番手前に配置さる花びらは大きく、少しぼかし気味にして
一番奥に配置される花びらは小さく、少し色味を暗くしています
- Scene1 → フィルタ効果【ぼかし】を追加
- Scene2 →追加なし
- Scene3 → フィルタ効果【単色化】を追加
各オブジェクトの数値は今回以下のように設定しています
ぜひ参考にしてください
Scene1
【ぼかし】数値設定
- 範囲 → 10(移動なし)
- 縦横比 → 0.0(移動なし)
- 光の強さ→ 0(移動なし)
・サイズの固定 → チェックなし
Scene3
単色化数値設定
- 強さ → 100.0(移動なし)
- 色の設定RGB(62,28,54)
- 輝度を保持する → チェックなし
3つのオブジェクトで演出することによって単独で作成するよりも素敵な演出になる思いませんか?
桜吹雪の表現まとめ
いかがですか?
今回はAviUtlで桜吹雪の表現を紹介しました
なお今回は桜の花びらで表現しましたが、フィルタ効果の【単色化】を使って花びらの色を調整してみることでまた違った表現になります
ぜひ気に入った方はご自身でも作成してみてください




コメント