今回は無料動画編集ソフトAviUtlを使用してDelay個別のinfoviewを使った背景表現を紹介します
本記事の内容をご理解いただくと以下表現が可能になります
この表現は93氏の作成スクリプトDelay個別@DelayMoveを使用していますまだ導入していない方はさきにこちらをご覧ください
本記事の内容
- Delay個別のinfoviewを使った背景の作成方法
- Delay個別のinfoviewを使った背景表現のまとめ
それではさっそく内容に入ります
リンク
リンク
Delay個別のinfoviewを使った背景の作成方法
作成手順
- 背景(図形)オブジェクトの作成
- 背景(図形)オブジェクトにフィルタ効果【オブジェクト分割】を追加
- 背景(図形)オブジェクトにアニメーション効果【Delay個別@DelayMove】を追加
- 完成
背景(図形)オブジェクトの作成
タイムライン上の何もないところで右クリックします
『メディアオブジェクトの追加』より『図形』を選択します
図形の種類を『背景』に選択するだけで他の数値は特に調整しなくてOKです

背景(図形)オブジェクトにフィルタ効果【オブジェクト分割】を追加
今回は横に分割した表現にしたかったので『横分割数』の数値のみを調整していますが縦に分割したい場合には『縦分割数』を調整します
【オブジェクト分割】の数値設定
- 横分割数 → 1(移動なし)
- 縦分割数 → 7(移動なし)
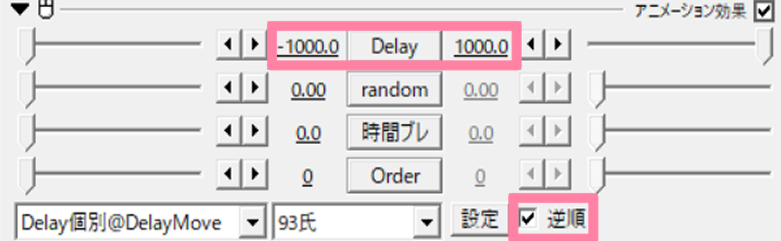
背景(図形)オブジェクトにアニメーション効果【Delay個別@DelayMove】を追加
Delay(個別)@Delay Moveの数値項目

- Delay →1000.0から1000.0(直線移動)
- Random →0.00(移動なし)
- 時間ブレ→0.0(移動なし)
- Order→0(移動なし)
- 逆順 →チェックあり
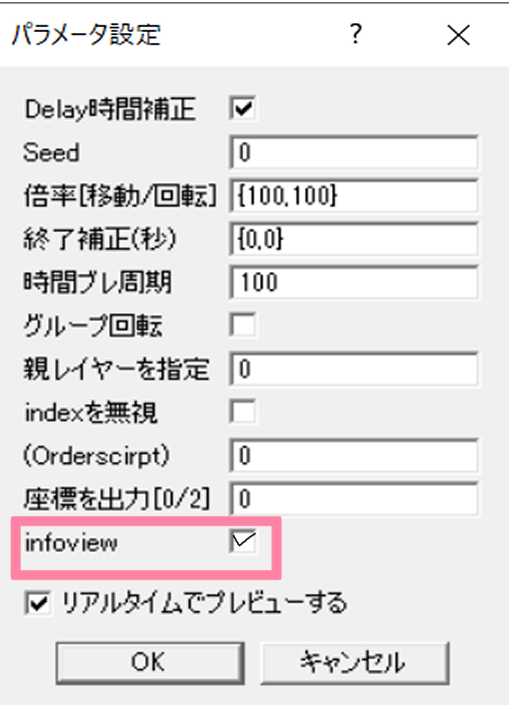
また『設定』のボタンをクリックします
Infoviewの項目にチェックをいれます

本来この『infoview』はオブジェクトの動きを見やすくするために使用する項目となってます
完成
Delay個別のinfoviewを使った背景表現のまとめ
いかがでしたか?
今回は段々色が変わる背景表現を紹介しました
DelayMoveを使用することによって時間差をつけた表現が可能になることが分かっていただけたと思います
ぜひ機会気に入った方はご自身でも作成してみてください
リンク




コメント