今回は無料動画編集ソフトAviUtlを使って画面が割れる演出を紹介します

素材である動画や画像に割れてひびが入ったような演出を目指します
今回紹介した内容がご理解いただくと以下↓のようなものが作成可能です
- 画面が割れる演出の構造
- 画面が割れる演出の作成方法
- 画面が割れる演出の表現
- 画面が割れる演出のまとめ

それではさっそく内容に入ります
【AviUtl】画面が割れる演出
画面が割れる演出の構造
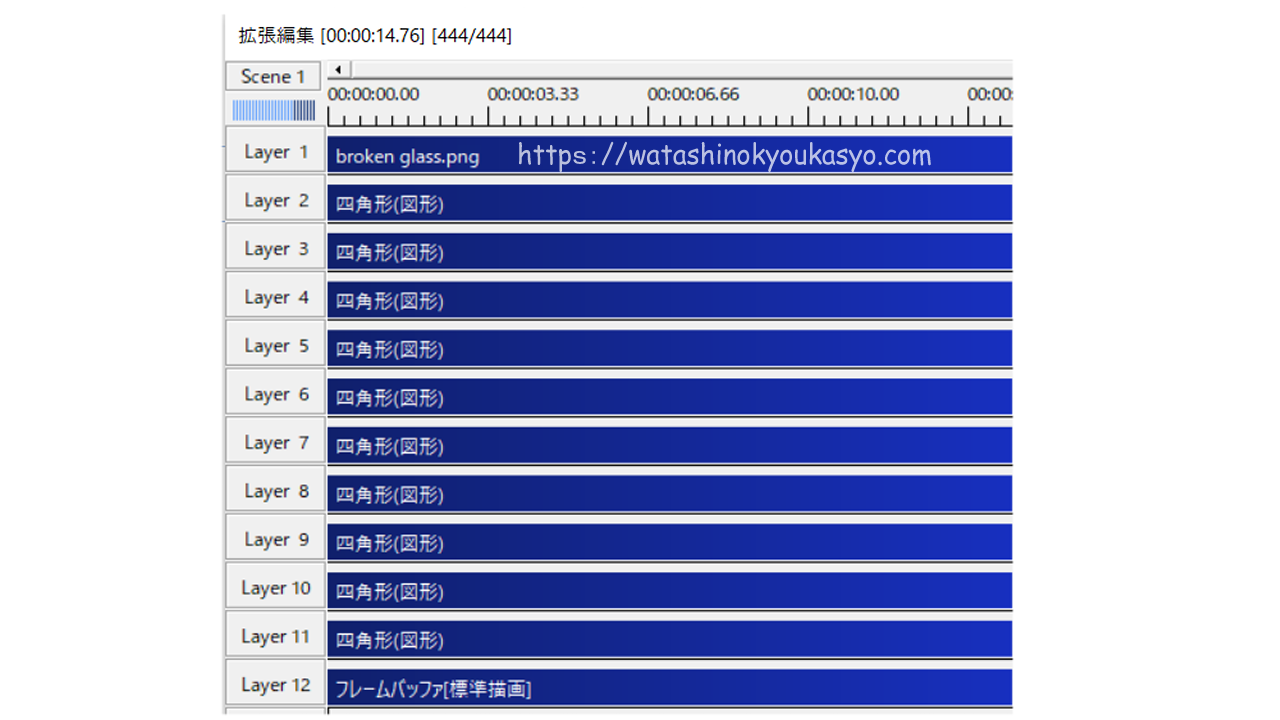
画面を割る演出のタイムラインは最終的に↓以下のような表示なります

画面が割れる演出に以下のものがひつようになります
- 割れたガラスの素材
- 割りたい素材
- 根性
画面が割れる演出の作成手順
- 【scene1】でガラスの破片を作る作業
- 【Root】でディスプレスメントマップで【scene1】を呼び出す
- 素材を合成する
というかんじです
それでは順番に確認していきます
ガラス破片を作る作業
割れたガラスの素材画像を最初に準備します
【scene1】にて割れたの素材をもとにガラスの破片を図形の【四角】に複数の【斜めクリッピング】をかけたもので表現していきます
- 中心X
- 中心Y
- 角度
の数値を動かし頑張って調整していきまう


これを破片ごと行います
この作業をより細かく丁寧に行うことで仕上がりがきれいになります
ランダムに透明度を変えていきます
今回は以下のようになりました

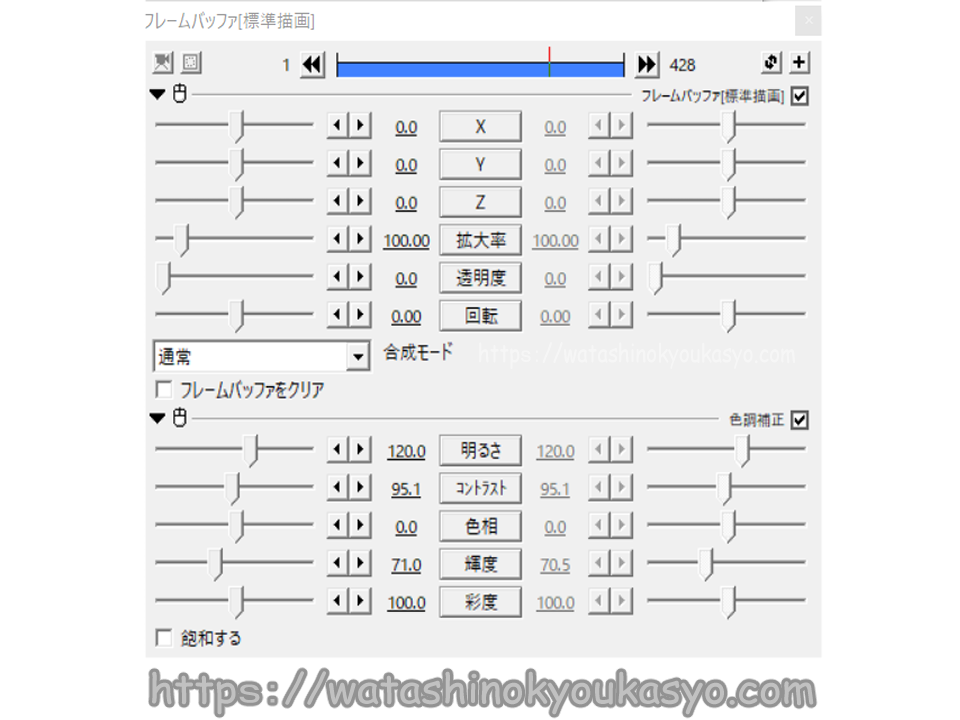
割れたガラス破片が作り終わったら仕上げに色調します
1番下の【フレームバッファ】に【色調補正】をかけます

- 明るさ
- コントラスト
- 輝度
をお好みで調整します
最終的に【scene1】の拡張編集は以下↓のようになります


ここまで行ったら【Root】に戻ります
【Root】の制作
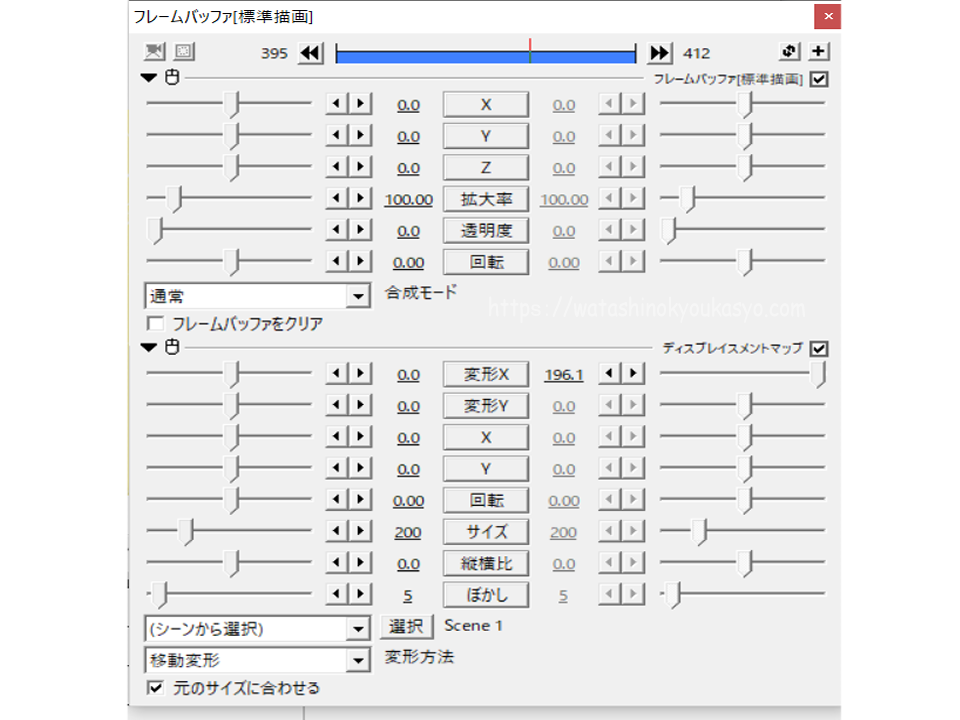
割りたいの画像の下に【フレームバッファ】を追加し【ディスプレスメントマップ】で【scene1】を呼び出します

ディスプレィションマップの変形んについて以下は必須です
- 変形方法は移動変形
- 元のサイズに合わせるをチェック

これだけでもすでに画面が割れた状態になりますが割れたガラスを合成してあげることでよりさらに割れを強調することができます
合成する
合成モード【オーバーレイ】で強調
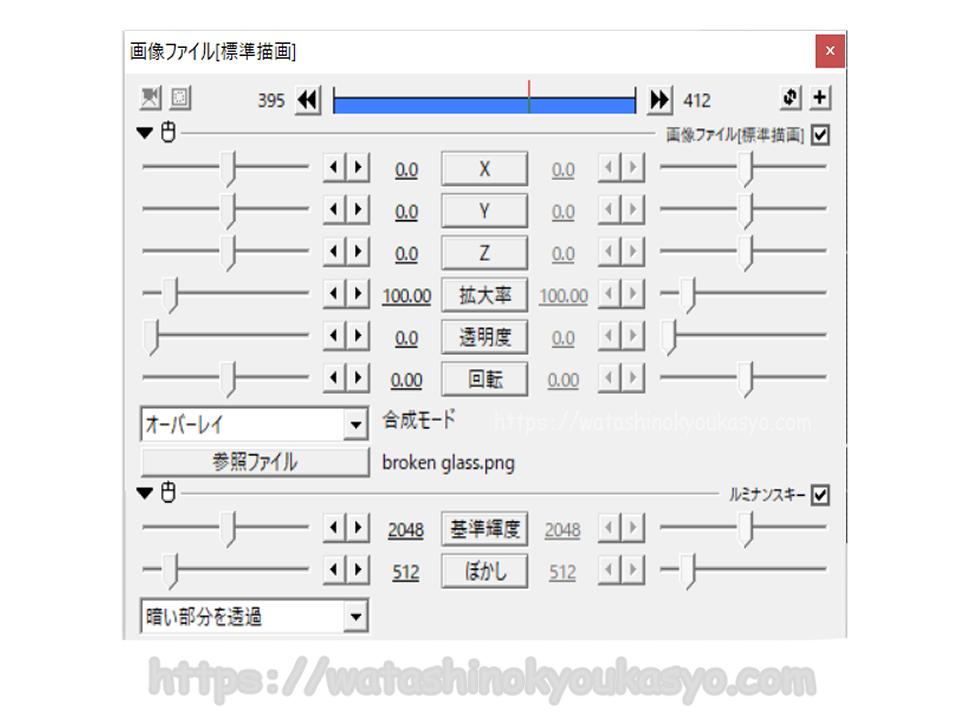
加工する前の割れたグラスの素材を合成していきます

合成モードを【オーバーレイ】に設定します

さらに【ルミナンスキー】を追加します
- 基準 → 2048
- ぼかし → 512
- 暗い部分は透過を選択

私は初期数値がすでに上の数値になっていたので今回は初期数値のまま特に数値は動かしていません
合成モード【オーバーレイ】で強調
さらに割れたガラス画像を【スクリーン】などで重ねると割れが強調されます
なお今回はAviUtlにて割れた破片も作っていきましたがこれは実はペイントソフトで作成しても同じことができます

破片ごとファイルを分けてAviUtlのとき同様に透明度に変化をつけるとよりリアルな仕上がりになります
【画面が割れる】表現
【AviUtl】で【割れたガラス】のまとめ
今回は、AviUtlで割れたガラスの演出を作ってみました
複雑そうな演出ですが、作れるようになるとAviUtlでの表現の幅はぐんと広がります
ぜひご自身でも試してみてくださいね




コメント