今回はAviUtlに初期段階から搭載されている【境界ぼかし】について紹介します
この【境界ぼかし】が使いこなせるようになると画像など対象となるオブジェクト周辺を気軽にぼかす演出が行えるようになります
- 【境界ぼかし】とはどんな機能か
- 【境界ぼかし】の適用方法
- 【境界ぼかし】の設定ダイアログ
- 【境界ぼかし】を使った表現
- 【境界ぼかし】のまとめ

それではさっそく内容に入ります
【境界ぼかし】とはどんな機能か
ぼかしはその名のとおり対象となるオブジェクトの境界部分をぼやかせる機能です
境界線部分に限らず対象となるオブジェクトそのものをぼやかしたい場合には
以下の効果もおすすめです
- 【ぼかし】
- 【モザイク】
ぜひ参考にしてください
【境界ぼかし】の適用方法
【境界ぼかし】適用方法は2パターン存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
【境界ぼかし】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【境界ぼかし】をクリックしします
この方法で【境界ぼかし】を追加する場合はタイムライン上は以下のようになります

タイムライン上では【境界ぼかし】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【境界ぼかし】が表示さることで【境界ぼかし】が適用していることが確認できます

単独で作成する
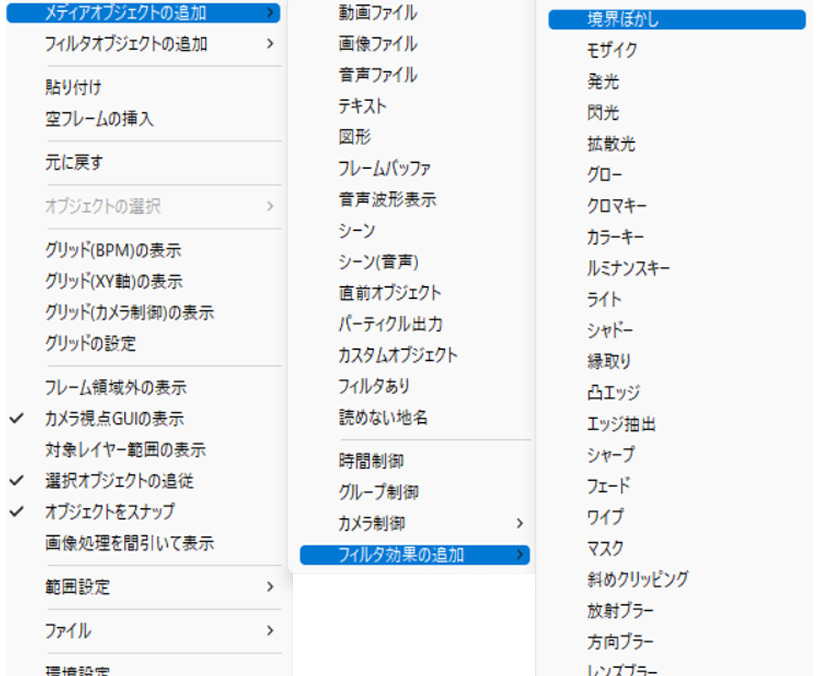
タイムライン上のなにもないところで右クリックを行います
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【境界ぼかし】をクリックします

この方法で【境界ぼかし】を適用させるとタイムライン上では以下のように表示されます

【境界ぼかし】をつけたいオブジェクトの下に配置するようにし増しましょう

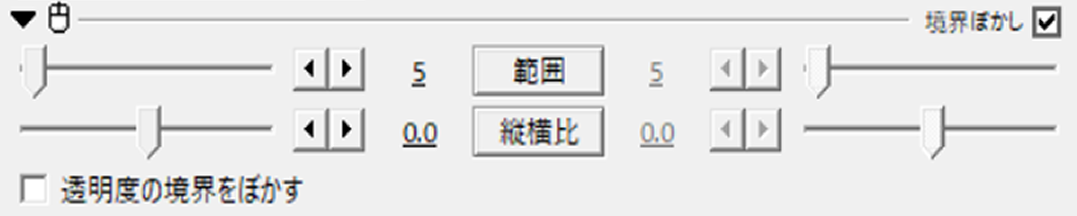
【境界ぼかし】の設定ダイアログ
【境界ぼかし】は数値設定が以下の3項目で可能になっています
- 範囲
- 縦横比
- 透明度の境界をぼかす
各項目について確認してみましょう
範囲
ぼかしの強さを調整する項目です
数値は0から2000の間で設定することができます
数値が高くなるほどぼかしが強くなります
初期設定値は『5』に設定されています
縦横比
ぼかしの縦と横の比率を調整する項目です
数値は―100から100の間で設定することができます
数値がマイナスになると横方向のぼかしが強くなり
数値がプラスになると縦方向のぼかしが強くなります
初期設定は『0.0』になっています
透明度の境界をぼかす
.png形式のファイルのように背景が空けている透明部分がある画像の扱いについて設定する項目です
以下画像を例にみてみます
『透明度の境界をぼかす』にチェックが入っていない状態では、透明になっている背景を含めて周囲からぼかします
『透明の境界線をぼかす』にチェックが入っている状態では、切り取られたオブジェクトの輪郭にそってぼかしがかかる仕様になっています
初期設定の段階では『透明度の境界線をぼかす』にはチェックが入っていません
【境界ぼかし】のまとめ
いかがでしたか?
今回はAviUtlの基本効果の1つである【境界ぼかし】について紹介しました
【境界ぼかし】を使用したことがない方はぜひこの機会に試してみて下さい




コメント