今回は無料動画編集ソフトAviUtlで連続する出現する図形演出を紹介します
本記事をお読みいただくと以下の動画を作ることが可能になります
なお、この演出にはAviUtlのスクリプト【拡張パーティクル(R)】を使用しています
今回利用しているスクリプトの【拡張パーティクル(R)】は、パラメータ設定が多いためAviUtl編集初心者の方は、けんえいしがちですよね
でも、活用できるようになるとこれほど強い味方となるスクリプトはありません
ぜひこの機会に【拡張パーティクル(R)】の導入もおこなってみてください

まだ導入していない方は先にスクリプトを導入してから本文をお読み下さい
- 連続して出現する図形演出の手順
- 実際に連続して出現する図形を作ってみる
- まとめ

それではさっそく内容に入ります
【AviUtl】連続して出現する図形【スクリプト:パーティク使用】
連続して出現する図形演出の手順
- メディアオブジェクトから【図形】の【三角形】を選択
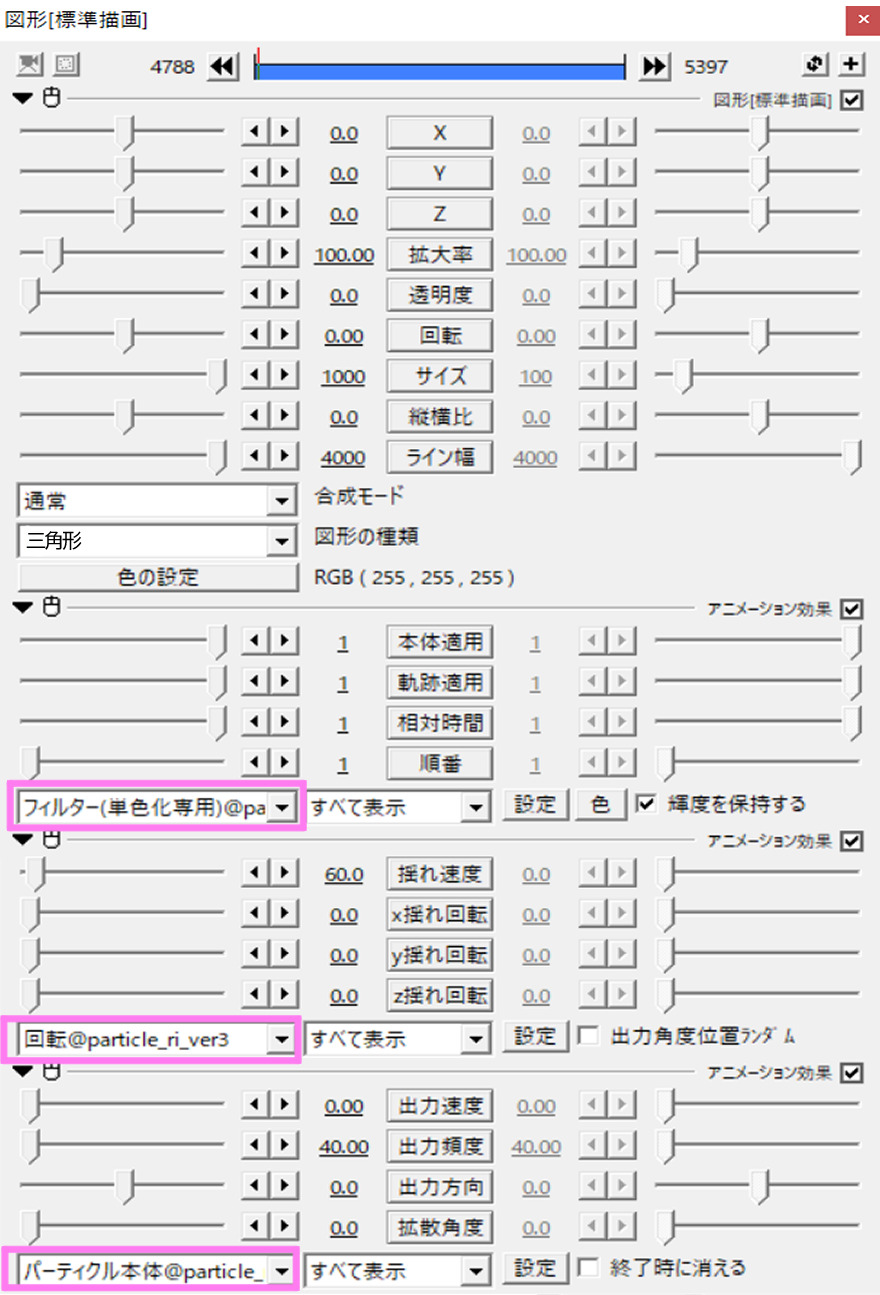
- 【図形】にフィルタ効果【パーティクルR】の【フィルター(単色化専用)】、【回転】、【パーティクル本体】をかける
- 各々のフィルターの数値設定を行う
- 図形のサイズを調整し完成☆彡
この手順に従って実際に連続して出現する図形を作っていきたいと思います
実際に連続して出現する図形を作ってみる
メディアオブジェクトから【図形】の【三角形】を選択
最初に図形のサイズ設定を行ってしまっても良いのですが、操作効率を考えると現段階では数値設定は特に行いません
図形にフィルタ効果を追加します
追加する順番は
- 【パーティクルR】の【フィルター(単色化専用)】
- 【パーティクルR】の【回転】
- 【パーティクルR】の【パーティクル本体】
の順番で追加していきます
↓以下の画像の順番になります


なお、ここでパーティクル(R)の使い方について少し触れさせていただきます
パーティクル(R)を利用する際にはフ設定ダイアログの一番下に必ず【パーティクル本体】を置く必要があります
つまり今回ならば↓の画像の順番に必要があります
なお、この【パーティクル本体】が設定ダイアログの最下部にない場合は、他の効果をいくら追加しても機能しない仕様になっています
そのためパーティクル全体の数値設定は設定ダイアログの最下部に【パーティクル本体】を追加してから行う必要があります

パーティクルがきちんと機能しないときは【パーティクル本体】が正しい位置にあるか確認ですね!
各々のフィルターの数値設定を行う
パーティクル フィルター(単色化専用)の数値設定
【パーティクル フィルター(単色化専用)@particle_ri_ver3】の数値設定
- 本体適用 → 1 (移動なし)
- 軌跡適用 → 1 (移動なし)
- 相対時間 → 1 (移動なし)
- 順番 → 1 (移動なし)
- 輝度を保持する → チェックあり
【パーティクルフィルター(単色化専用)@particle_ri_ver3】の【設定】項目の数値
- 強さ → 100
- 開始時間ms → 0
- 変化間隔ms → 1000
- 持続間隔ms → 1000
- 終了時間 → 空欄
- パターン0~2 → 0
- ランダムカラー0~6 → 5
- カラー0~4変化色 → {0xff0000,0x00ff00,0x0000ff}
- カラー4白み%黒み% → {50,50}
- 明るさ → 100
- 間隔で乱数変更 → 0
- 反射で乱数変更 → チェックなし
- 始めの色指定 → 空欄
- 終わりの色指定 → 空欄
- シード → 0
- 16進数サンプル色 → 0xffffff
- リアルタイムでプレビューする → チェックあり
パーティクル 回転の数値設定
【パーティクル 回転@particle_ri_ver3】 の設定の数値

初期設定のままでOKです
- 揺れ速度 → 60.0(移動なし)
- x揺れ回転 → 0.0(移動なし)
- y揺れ回転 → 0.0(移動なし)
- z揺れ回転 → 0.0(移動なし)
- 出力角度位置ランダム → チェックなし
【パーティクル 回転@particle_ri_ver3】 設定項目の初期設定
- 個別揺れ速度 → 0
- 個別x揺れ回転 → 0
- 個別y揺れ回転 → 0
- 個別z揺れ回転 → 0
- 揺れ同期 → チェックなし
- x放射時角度増減 → 0
- y放射時角度増減 → 0
- z放射時角度増減 → 20
- 各xyz回転加速度 →{0,0,20}
- 加速度反転なし → チェックあり
- x加速上限 →空欄
- y加速上限 →空欄
- z加速上限 →空欄
- 各加速タイミングms →{0,0,0}
- 相対時間 → チェックあり
- 個別加速とタイミング →{0,0,0}
- リアルタイムでプレビューする → チェックあり
パーティクル本体の数値設定
【パーティクル本体@particle_ri_ver3】の設定
- 出力速度 →0.00(移動なし)
- 出力頻度 →40.00(移動なし)
- 出力方向 →0.0(移動なし)
- 拡散角度 →0.0(移動なし)
- 終了時に消える → チェックなし
【パーティクル本体@particle_ri_ver3】設定項目の設定
- 同時発生数 → 0
- 各xy重力 →{0,0}
- 加速度 → 0
- 各xyz回転初期値→{0,0,0}
- 各xyz回転速度→{0,0,60}
- 逆回転有 → チェックなし
- 生存時間(秒) → 3
- 透過率{始,終}→{100,100}
- 拡大率{始,終}→{0,250}
- 開始時間 → 0
- カメラを見る → チェックなし
- 平面模写 → チェックなし
- 平面領域 →{1280,720}
- 描写精度 → 2
- 風、グリッドスルー0~2 → 0
- シード → 0
- リアルタイムでプレビューにする → 0
図形のサイズを調整し完成☆彡
【図形】の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 1200(移動なし)
- 縦横比 → 0.0(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 図形の種類 → 円
- 色の設定 → RGB(255,255,255)
パーティクルを使った連続して出現する図形のまとめ
いかがでしたか?
今回はAviUtlで連続して出現する図形の一例を紹介させていただきました。
なお、この表現方法は少し設定を変えるだけでもニュアンスががらりと変わります
例えば【図形】の形を【円】から【五角形】に変更すると以下の動画のようになります
【五角形】
またフィルタ効果のひとつ
【フィルター(単色化専用)@particle_ri_ver3】の項目の【輝度を保持する】をチェックなしにすることによって以下のようにもなります
【輝度を保持する】をチェックなし
今回紹介したのはほんと一例にすぎません他のパターンが気になる方はぜひご自身でもいろいろ試してみてください
なお今回はスクリプトのパーティクル(R)を使いましたが、パーティクル(R)で表現できる演出は他にもたくさんあります。
パーティクル(R)はほんとに奥の深いスクリプトです。全てを理解するのはとても大変なので何度も繰り返し作業を行い少しずつ演出に慣れてみてください




コメント