今回は無料動画編集ソフトAviUtlを使用して時間差で遅れて登場するテキスト表現を紹介します
本記事の内容をご理解いただくと以下表現が可能になります
なお、こちらの表現は93氏の作成スクリプトDelay個別@DelayMoveとUndoFish氏作成のスクリプトイージングを使用していますまだ導入していない方はさきにこちらをご覧ください
- 時間差で飛んでくるテキスト表現の構造
- 時間差で飛んでくるするテキスト表現の手順
- 時間差で飛んでくるテキスト表現のまとめ

それではさっそく内容に入ります
時間差で遅れて登場するテキスト表現構造
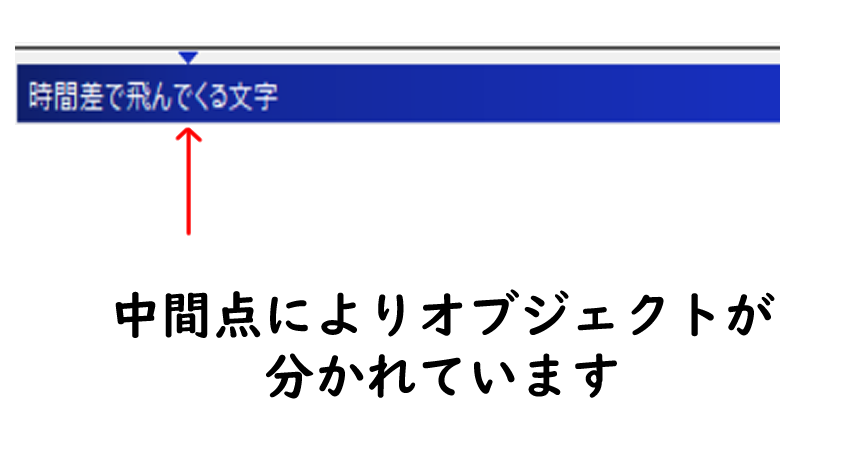
冒頭の動画のタイムラインは以下のような構造になっています

中間点を設けることによって一つのテキストオブジェクトであるにも関わらず動きに変化を持たせることができるのが特徴です
時間差で飛んでくるするテキスト表現の手順
- テキストオブジェクトの作成
- テキストオブジェクトを『標準描画』から『拡張描画』にする
- テキストオブジェクトにアニメーション効果【Delay個別(Lite)@DelayMove】を追加
- テキストオブジェクトに中間点を作成
- テキストオブジェクトの数値を調整
- 完成
テキストオブジェクトの作成
タイムライン上の何もないところで右クリック『メディアオブジェクトの追加』より『テキスト』を選択します
テキストオブジェクトを『拡張描画』にする
なおこのテキストオブジェクトを『標準描画』から『拡張描画』に変更するようにします
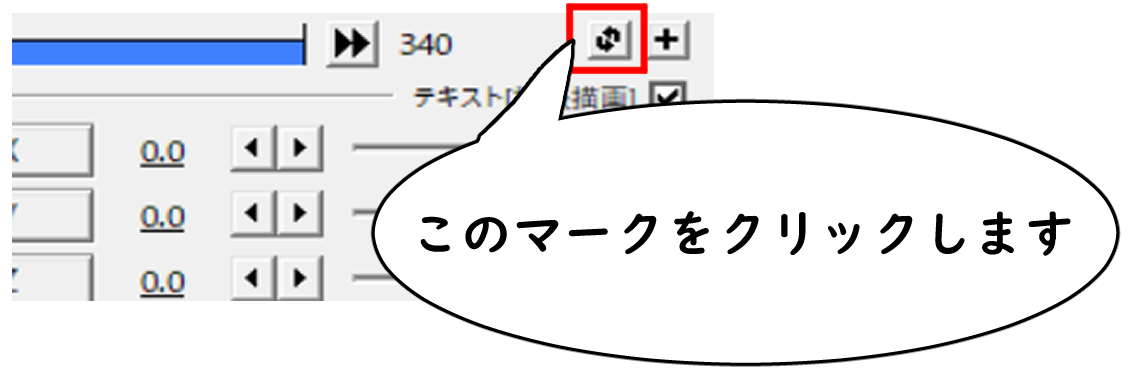
拡張描画に変更するにはテキストオブジェクトの設定ダイアログ上の以下のマークをクリックします

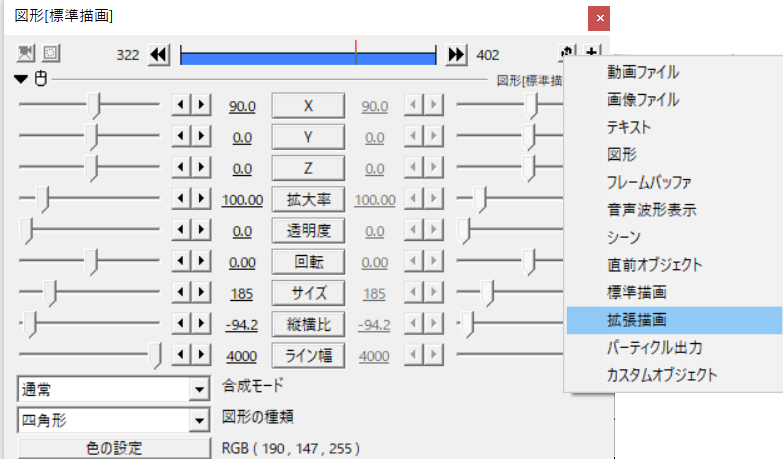
表示される項目のなかから『拡張描画』が選択します

『拡張描画』に変更することによって変更できる数値項目が増えます
テキストオブジェクトにアニメーション効果【Delay個別@DelayMove】を追加
Delay個別(Lite)@Delay Moveの数値項目
- Delay →150.0(移動なし)
- Random →0.0(移動なし)
- 時間補正 →1(移動なし)
- 逆順 →チェックなし
テキストオブジェクトに中間点を作成
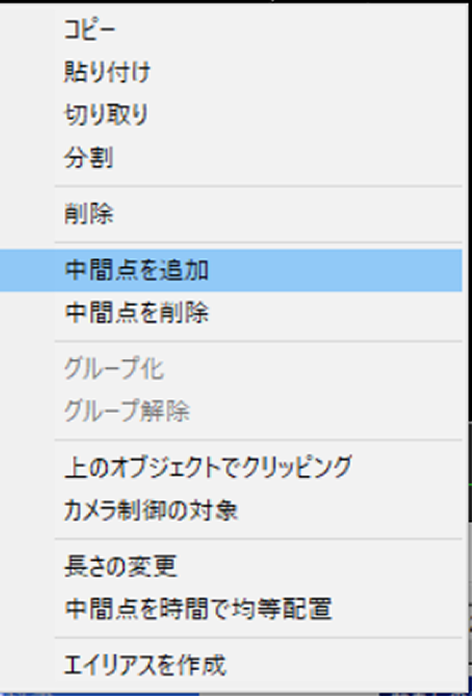
テキストオブジェクトを選択した状態で右クリックを行う『中間点を追加』を選択します

これにより中間点が追加されます
中間点が追加されるとタイムライン上にあるオブジェクトに区切りが発生します
この工程を追加したい中間点の数だけ繰り返します

なお今回作成する動画の場合は1回の作業でOKです
テキストオブジェクトの数値を調整
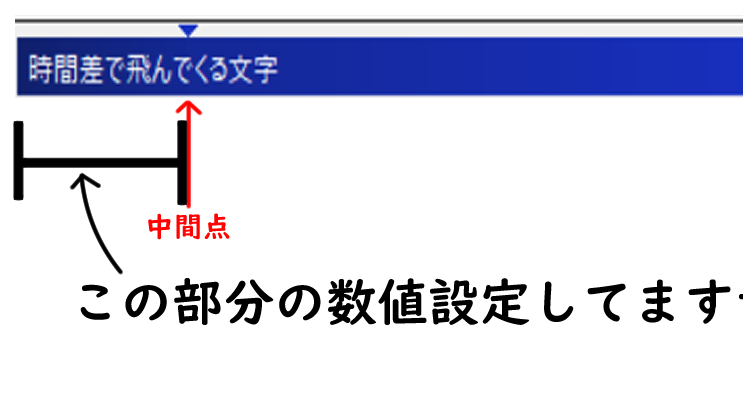
初期の状態か以下の項目を調整しています
この部分の設定

【テキスト】の数値設定
- 拡大率→100から0.0(イージング23)
- 透明度 →100から0.0(イージング23)
- 縦横比 →100から0.0(イージング23)
- サイズ →150(移動なし)
- 文字毎に個別オブジェクト→チャックあり
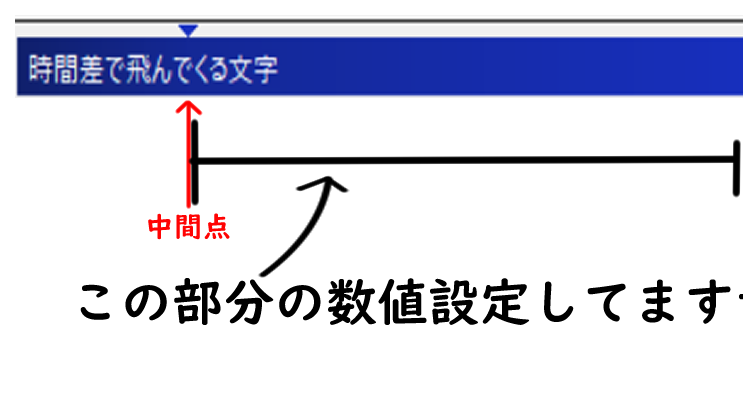
この部分の設定

【テキスト】の数値設定
- 拡大率→0から100.0(イージング23)
- 透明度 →0.0から0.0(イージング23)
- 縦横比 →0.0から0.0(イージング23)
- サイズ →150(移動なし)
- 文字毎に個別オブジェクト→チャックあり
完成
まとめ
いかがでしたか?
今回はDelay個別(Lite)@DelayMoveを使用したテキスト表現を紹介しました
DelayMoveを使用することによって時間差をつけた表現が可能になることが分かっていただけたと思います
Delay個別(Lite)@DelayMoveを使用することで以下の様なテキスト表現も可能です
ぜひ機会気に入った方はご自身でも作成してみてください




コメント