今回はAviUtlに初期段階から搭載されている【反転】について紹介します
本文の内容がご理解いただくとAviUtlで【反転】を使用した表現が作成できるようになります
ぜひ興味のある方はこの機会に【反転】の使い方を確認してみてください
- 【反転】とはどんな機能か
- 【反転】の適用方法
- 【反転】の設定ダイアログ
- 【反転】を使った表現
- 【反転】のまとめ

それではさっそく内容に入ります
【反転】とはどんな機能か
【反転】は対象となるオブジェクトを反転させることができます
一言で反転と言っても方向的反転や色彩的反転などいろんな種類の反転があります
項目の箇所で詳細を説明しますがこの【反転】のフィルタ効果を使用することによって多種多様な【反転】を行うことが可能になります
【反転】の適用方法
【反転】適用方法は複数存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
【反転】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【反転】をクリックします
この方法で【反転】を追加する場合はタイムライン上は以下のようになります

タイムライン上では【反転】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【反転】が表示されることで【反転】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
タイムライン上のなにもないところで右クリックを行います
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【反転】をクリックします
この方法で【反転】を適用させるとタイムライン上では以下のように表示されます

【反転】をつけたいオブジェクトの下に配置するようにしましょう

『フィルタオブジェクトの追加』から作成
タイムライン上のなにもないところで右クリックを行います
『フィルタ効果の追加』を選択し【反転】をクリックします
この方法で【振動】を適用させるとタイムライン上では以下のように表示されます
【反転】をつけたいオブジェクトの下に配置するようにしましょう
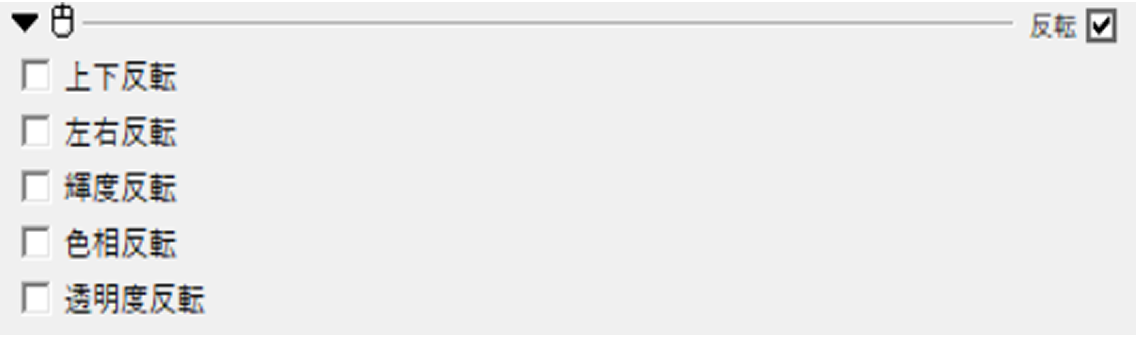
【反転】の設定ダイアログ
【反転】は各々の項目でチェックマークをつけることによって各反転を適用することが可能になっています
初期段階ではすべてチェックなしの状態、すなわち適用していない状態になっています
各反転について確認していきます
- 上下反転
- 左右反転
- 輝度反転
- 色相反転
- 透明度反転
なお複数の項目を同時に組み合わせて使用することも可能になっています
【反転】を使った表現
【反転】のまとめ
いかがでしたか?
今回はAviUtlの効果の1つである【反転】について紹介しました
【反転】を使用したことがない方はぜひこの機会に試してみて下さい




コメント