今回はAviUtlに初期段階から搭載されている【凸エッジ】について紹介します
本文の内容がご理解いただくとAviUtlで【凸エッジ】を使用した表現が作成できるようになります
ぜひ興味のある方はこの機会に【凸エッジ】の使い方を確認してみてください
- 【凸エッジ】とはどんな機能か
- 【凸エッジ】の適用方法
- 【凸エッジ】の設定ダイアログ
- 【凸エッジ】を使った表現
- 【凸エッジ】のまとめ

それではさっそく内容に入ります
【凸エッジ】とはどんな機能か
【凸エッジ】は対象となるオブジェクトの輪郭に光や影をつける効果です
光や影がオブジェクトつくことによって立体的に見せることが可能になります
【凸エッジ】のように対象となるオブジェクトの輪郭に影響を及ぼす効果はAviUtlでは他にも存在します
- 【エッジ抽出】
- 【シャープ】
ぜひ興味のある方はこれらの効果も合わせて確認してみてください
【凸エッジ】の適用方法
【凸エッジ】適用方法は複数存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
【凸エッジ】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【凸エッジ】をクリックします
この方法で円(図形)オブジェクトに【凸エッジ】を追加する場合はタイムライン上は以下のようになります

タイムライン上では【凸エッジ】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【凸エッジ】が表示されることで【凸エッジ】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
タイムライン上のなにもないところで右クリックを行います
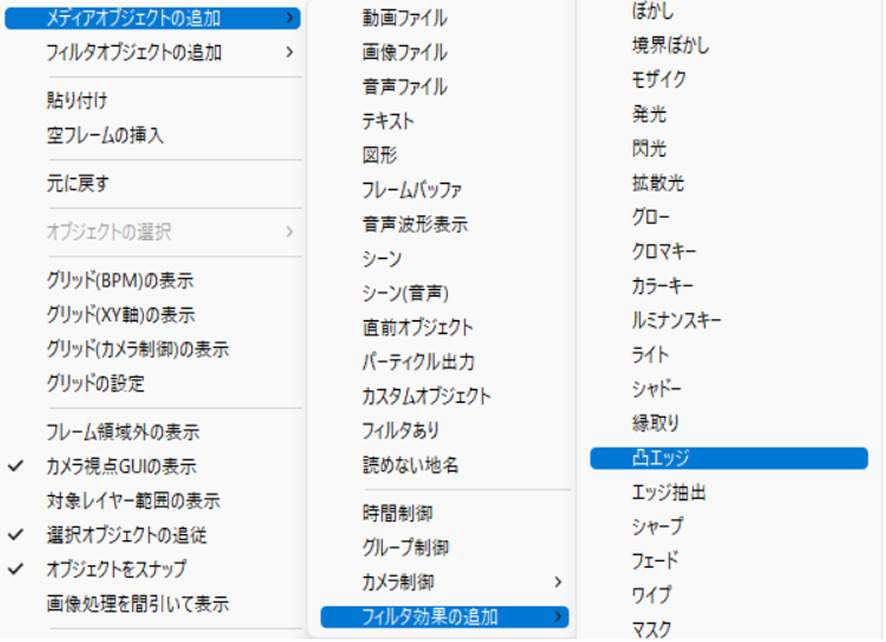
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【凸エッジ】をクリックします

この方法で【凸エッジ】を適用させるとタイムライン上では以下のように表示されます

【凸エッジ】をつけたいオブジェクトの下に配置するようにしましょう

【凸エッジ】の設定ダイアログ
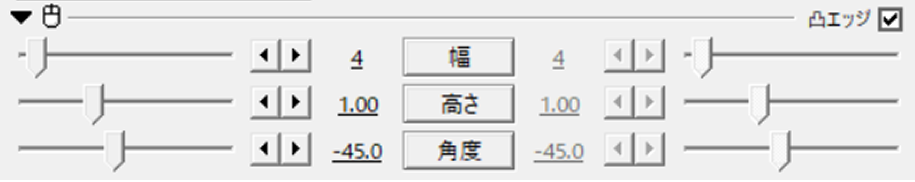
【凸エッジ】は数値設定が以下の3項目で可能になっています
- 幅
- 高さ
- 角度
幅
光と影の幅を調整する項目になります
数値は0から100の間で設定することができます
初期設定は『4』に設定されています
高さ
エッジつまりヘリの高さを調整する項目です
数値は0から3の間で調整することができます
初期設定は『1』に設定されています
角度
光と影の角度を調整する項目です
数値は―360から360の間で設定することができます
初期設定は『-45』に設定されています
【凸エッジ】を使った表現
ホラー調のテキスト表現には【凸エッジ】が使われています
【凸エッジ】のまとめ
いかがでしたか?
今回はAviUtlの基本効果の1つである【凸エッジ】について紹介しました
【凸エッジ】を使用したことがない方はぜひこの機会に試してみて下さい




コメント