今回はAviUtlに初期段階から搭載されている【カラーキー】について紹介します
この【カラーキー】が使いこなせるようになるとAviUtlで透明化を行う演出を作成したいときに役立ちます
ぜひ興味のある方はこの機会に【カラーキー】の使い方を確認してみてください
- 【カラーキー】とはどんな機能か
- 【カラーキー】の適用方法
- 【カラーキー】の基本操作
- 【カラーキー】の設定ダイアログ
- 【カラーキー】を使った表現
- 【カラーキー】のまとめ

それではさっそく内容に入ります
【カラーキー】とはどんな機能か
AviUtlには透過を行う効果は複数存在します
その中で【カラーキー】は指定した色の輝度を基準に透過するエフェクトです
指定した色とは一見違う色に見えるものでも輝度が近ければ透過されます
類似効果の【クロマキー】では白色や黒色の透過はうまくできませんが【カラーキー】では白色でも黒色でも問題なく透過することができます
【カラーキー】以外の透明化を行う効果に興味がある方は以下の効果もおすすめです
- 【クロマキー】→指定した色の輝度を基準に透過する
- 【ルミナスキー】→指定した輝度を基準に透過する
ぜひ参考にしてください
【カラーキー】の適用方法
【カラーキー】適用方法は複数存在します
特定のオブジェクトに追加する
- 単独で作成する
- 特定のオブジェクトに追加する
【カラーキー】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【カラーキー】をクリックしします
この方法で【カラーキー】を追加すると画像オブジェクトはタイムライン上は以下のようになります

タイムライン上では【カラーキー】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【カラーキー】が表示されることで【カラーキー】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
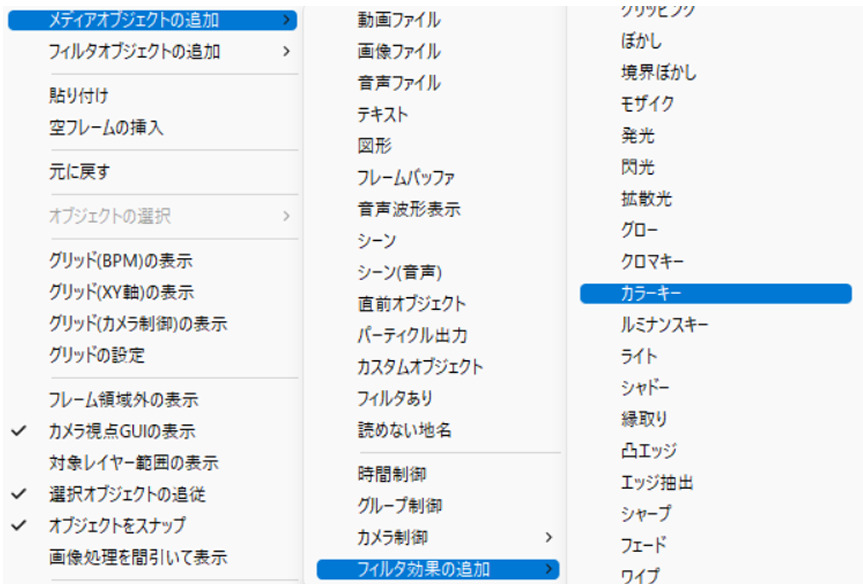
タイムライン上のなにもないところで右クリックを行います
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【カラーキー】をクリックします

この方法で【カラーキー】を適用させるとタイムライン上では以下のように表示されます

【カラーキー】をつけたいオブジェクトの下に配置するようにしましょう

【カラーキー】の基本操作
【カラーキー】を使用する際は1番最初に『キー色を取得する』ことからはじめます
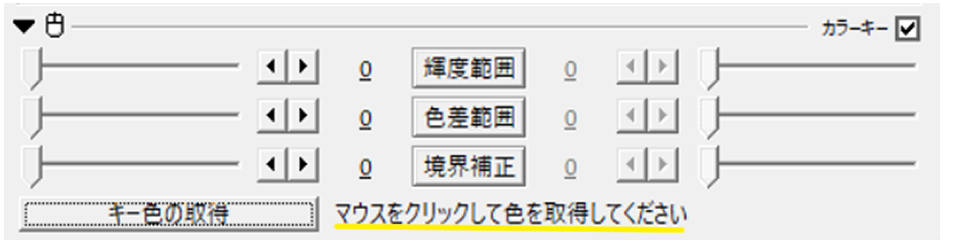
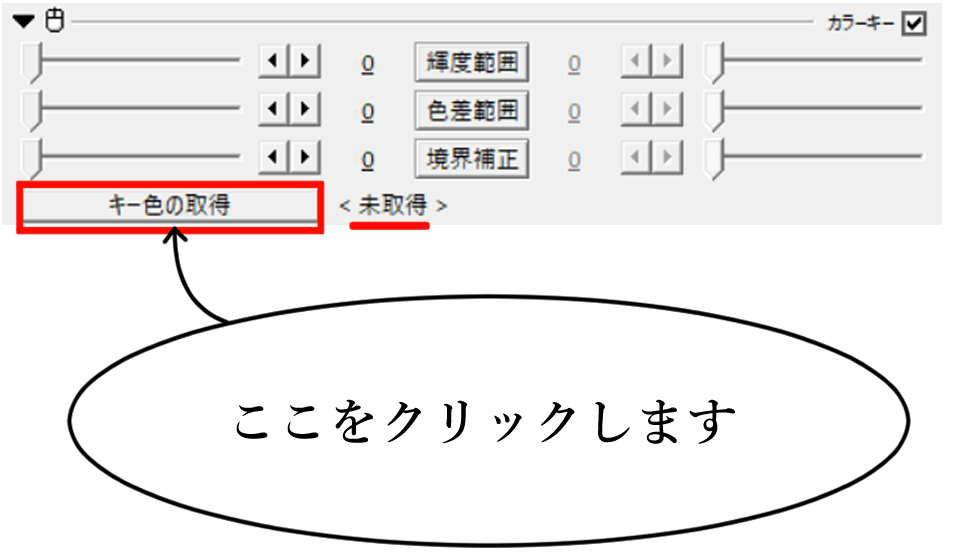
設定ダイアログの左下に表示されている『キー色の取得』をクリックします

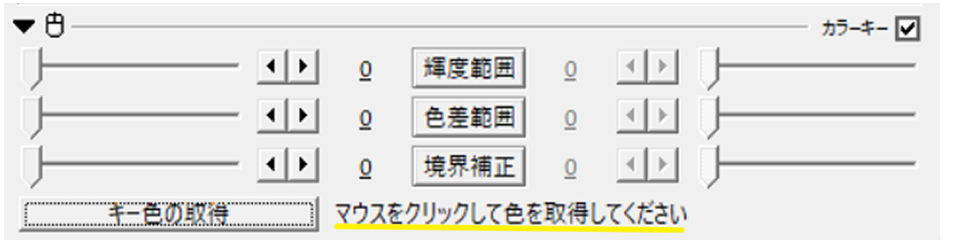
『キー色の取得』の項目は初期設定では『未取得』に設定されていまがクリックすることによって『マウスをクリックして色を取得してください』と表示されます

この表示があらわれたらオブジェクトの透過させたい部分をマウスでクリックします
設定ダイアログの数値は初期ではすべての項目が『0』になっているため、キー色を取得してもウィンドウ上では特に変化が確認できません
キー色を取得後に設定ダイアログの数値を調整することによって数値に合わせた透過の効果があらわれます
これが【カラーキー】における基本操作になります
この基本操作にプラスして設定ダイアログの項目を確認していきましょう
【カラーキー】の設定ダイアログ
【カラーキー】は数値設定が以下の4項目で可能になっています
- 輝度範囲
- 色差範囲
- 境界補正
- キー色の取得
輝度範囲
取得したキー色を基準に透過される輝度の範囲を決定する項目です
数値は0から4096まで設定することができます
初期設定では『0』に設定されています
色差範囲
取得したキー色を基準に透明化される色差の範囲を決める項目です
数値は0から4096まで設定することができます
初期設定では『0』に設定されています
境界補正
透明化させる部分との境目の部分を調整する項目です
境界補正を行うことによって境目が滑らかになり自然になります
数値は0から5の間で設定することができます
初期設定では『0』に設定されています
キー色の取得
透過させたい色を選択する際にクリックします
キー色を取得することによってキー色の色が基準となって【カラーキー】の効果が発揮します
初期設定では『未取得』になっています
色が取得されると『YCbCr』で色が表記されます
【カラーキー】のまとめ
いかがでしたか?
今回はAviUtlの基本効果の1つである【カラーキー】について紹介しました
【カラーキー】を使用したことがない方はぜひこの機会に試してみて下さい




コメント