今回はAviUtlに初期段階から搭載されている基本効果【透明度】について紹介します
本文の内容がご理解いただくとAviUtlで【透明度】を使用した表現が作成できるようになります
ぜひ興味のある方はこの機会に【透明度】の使い方を確認してみてください
- 【透明度】とはどんな機能か
- 【透明度】の適用方法
- 【透明度】の設定ダイアログ
- 【透明度】を使った表現
- 【透明度】のまとめ

それではさっそく内容に入ります
【透明度】とはどんな機能か
【透明度】は対象となるオブジェクト透けることができる機能です
もともと円(図形)などのオブジェクトに『透明度』の項目がありますがそれらと何か異なるのでしょうか?
『透明度』の項目がもともと備わっているオブジェクトには大きさな差はにように思います
そのため『透明度』に関してはもともとのオブジェクトの項目の『透明度』を使用して調整する方法でも可能です
しかし、『グループ制御』などもともと設定ダイアログに【透明度】の項目がないオブジェクトにおいてはこの基本効果の【透明度】をしようすることによって新たな表現を可能にしてくれます
【透明度】の適用方法
【透明度】適用方法は複数存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
【透明度】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【透明度】をクリックします
この方法で円オブジェクトに【透明度】を追加する場合はタイムライン上は以下のようになります

タイムライン上では【透明度】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【透明度】が表示されることで【透明度】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
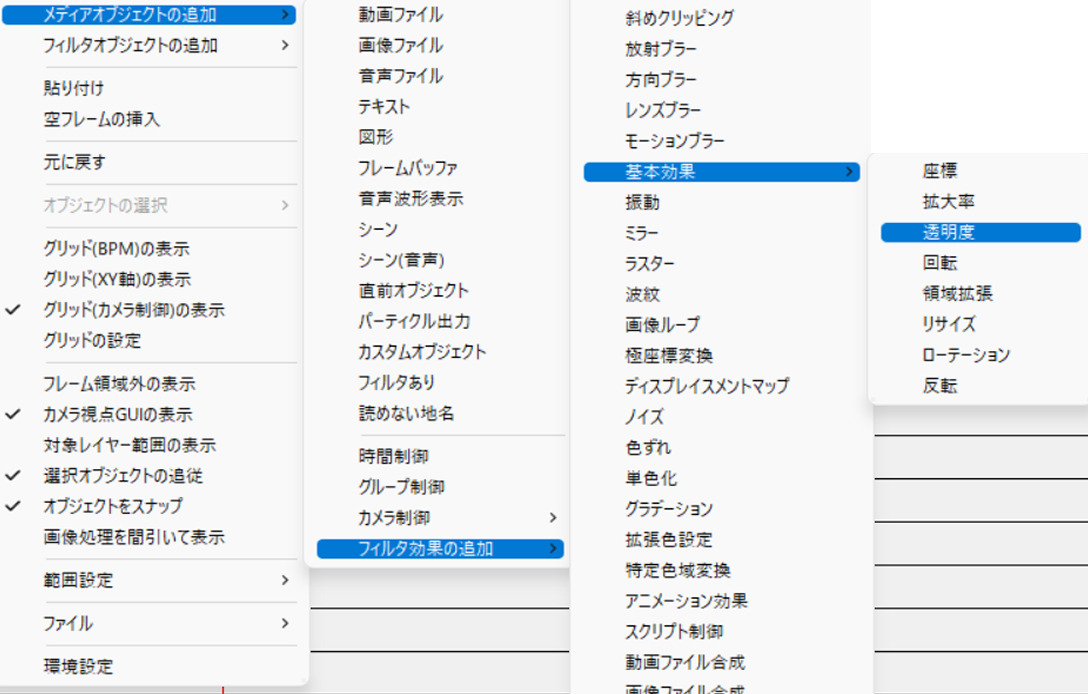
タイムライン上のなにもないところで右クリックを行います
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【透明度】をクリックします

この方法で【透明度】を適用させるとタイムライン上では以下のように表示されます

【透明度】をつけたいオブジェクトの下に配置するようにしましょう

【透明度】の設定ダイアログ
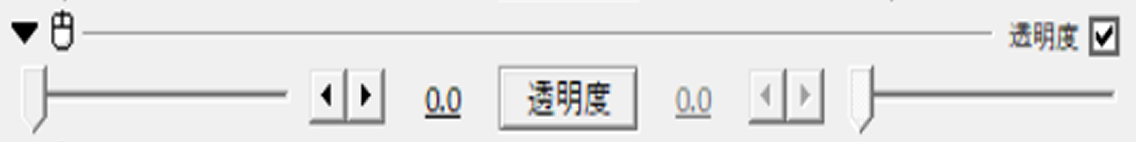
【透明度】は数値設定が以下の1項目で可能になっています
【透明度】のまとめ
いかがでしたか?
今回はAviUtlの効果の1つである【透明度】について紹介しました
【透明度】を使用したことがない方はぜひこの機会に試してみて下さい




コメント