今回はAviUtlに初期段階から搭載されている【フェード】について紹介します
本文の内容がご理解いただくとAviUtlで【フェード】を使用した表現が作成できるようになります
ぜひ興味のある方はこの機会に【フェード】の使い方を確認してみてください
本記事の内容
- 【フェード】とはどんな機能か
- 【フェード】の適用方法
- 【フェード】の設定ダイアログ
- 【フェード】を使った表現
- 【フェード】のまとめ

それではさっそく内容に入ります
【フェード】とはどんな機能か
【フェード】は対象となるオブジェクトの登場時と退出時に使用する効果です
一般的に
- 対象となるオブジェクトが徐々にあらわれる、登場のことを『フェードイン』
- 対象となるオブジェクトが徐々に消えていき、退場のことを『フェードアウト』
と呼びます
【フェード】はフィルタ効果として追加するほか自力で透明度を調整することでもフィードのインとアウトは表現することができます
【フェード】の適用方法
【フェード】適用方法は複数存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
【フェード】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【フェード】をクリックします
この方法で【フェード】を追加する場合はタイムライン上は以下のようになります

タイムライン上では【フェード】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【フェード】が表示されることで【フェード】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
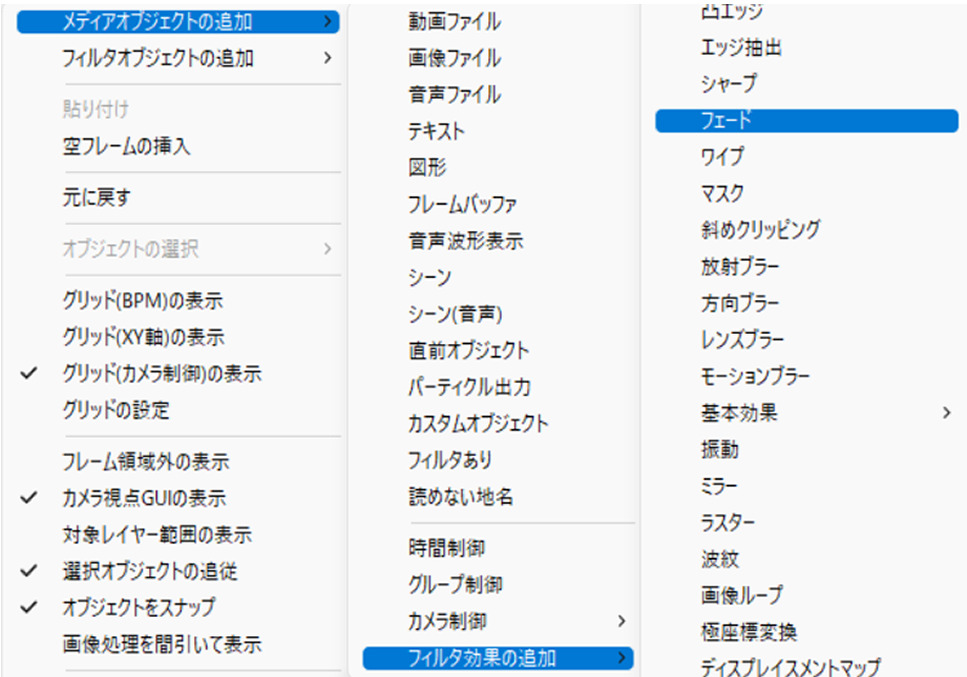
タイムライン上のなにもないところで右クリックを行います
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【フェード】をクリックします

この方法で【フェード】を適用させるとタイムライン上では以下のように表示されます

【フェード】をつけたいオブジェクトの下に配置するようにしましょう

【フェード】の設定ダイアログ
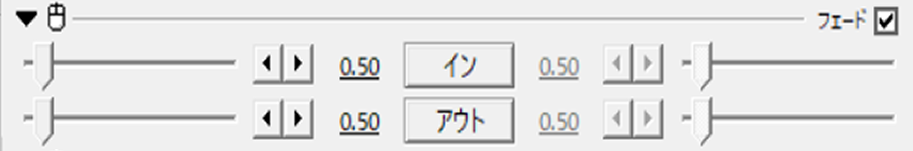
【フェード】は数値設定が以下の2項目で可能になっています
- イン
- アウト
イン
フェードインは徐々に対象となるオブジェクトを表示させたいときに数値を調整します
インの数値は対象が登場するまでの時間を表しています
例えば数値は5に設定した場合、5秒後に対象の透明度が100%の状態で表示されます
数値設定は0から10までの間で設定することが可能になっています
初期設定では0.5秒に設定されています
アウト
フェードアウトは徐々に対象となるオブジェクトを非表示にしたいときに数値を調整します
アウトの数値は対象が完全に消えるまでの時間を表しています
例えば数値は5に設定した場合、5秒後に対象が完全に見えなくなります
数値設定は0から10までの間で設定することが可能になっています
初期設定では0.5秒に設定されています
【フェード】を使った表現
【フェード】は図形、画像、動画、テキストなど様々なものにかけることが可能です
ご自身でもいろいろ試してみて下さい
フィルタ効果の【ぼかし】と併用
【フェード】とよく併用されるのが【ぼかし】です
徐々にぼかしを強くしていったり、弱くすることで演出を際立たせることが可能です
【フェード】のまとめ
いかがでしたか?
今回はAviUtlの効果の1つである【フェード】について紹介しました
【フェード】を使用したことがない方はぜひこの機会に試してみて下さい




コメント