今回はAviUtlに初期段階から搭載されている【縁取り】について紹介します
この【縁取り】が使いこなせるようになるとAviUtlで簡単にテキストオブジェクトや画像をオブジェクトを縁取って装飾することができます
ぜひ興味のある方はこの機会に【縁取り】の使い方を確認してみてください
- 【縁取り】とはどんな機能か
- 【縁取り】の適用方法
- 【縁取り】の設定ダイアログ
- 【縁取り】を使った表現
- 【縁取り】のまとめ

それではさっそく内容に入ります
【縁取り】とはどんな機能か
【縁取り】はその名のとおり対象となるオブジェクトの周りを縁取る効果になります
一番多く使われるのはテキストオブジェクトです
テロップ演出やサムネイルを作成する際に簡単にテキストを縁取って装飾することができるため、AviUtlを使いはじめたばかりの初心者の方にもおすすめの効果となっています
【縁取り】の適用方法
【縁取り】適用方法は複数存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
【縁取り】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【縁取り】をクリックしします
この方法で円(図形)オブジェクトに【縁取り】を追加する場合はタイムライン上は以下のようになります

タイムライン上では【縁取り】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【縁取り】が表示されることで【縁取り】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
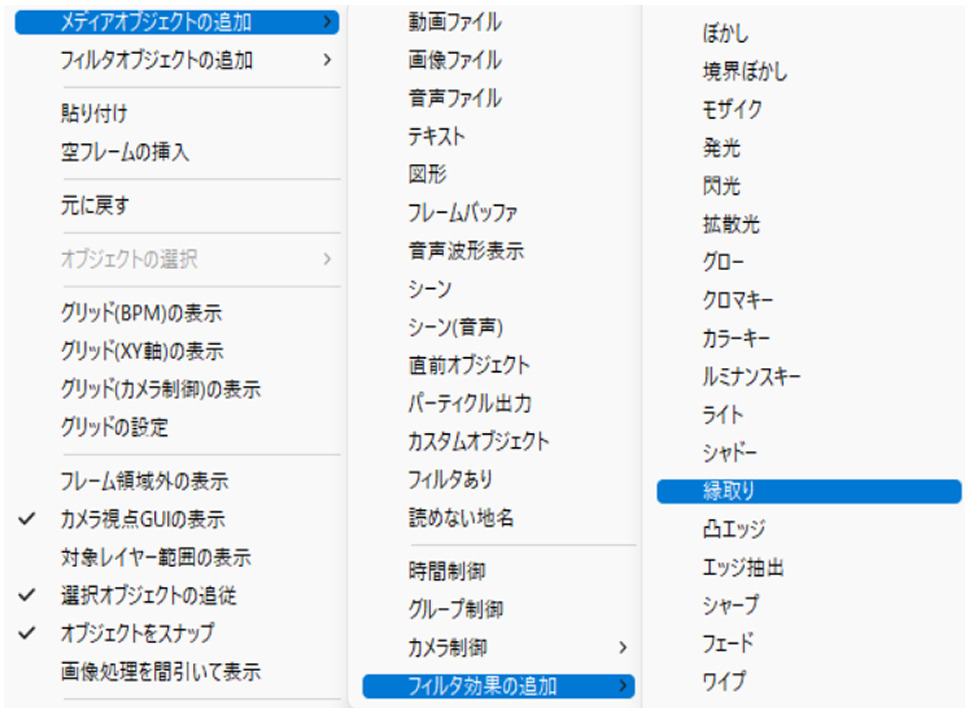
タイムライン上のなにもないところで右クリックを行います
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【縁取り】をクリックします

この方法で【縁取り】を適用させるとタイムライン上では以下のように表示されます

【縁取り】をつけたいオブジェクトの下に配置するようにしましょう

【縁取り】の設定ダイアログ
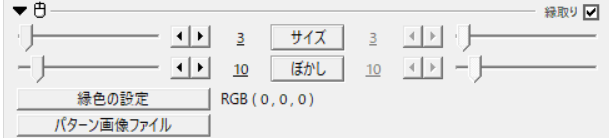
【縁取り】は数値設定が以下の4項目で可能になっています
- サイズ
- ぼかし
- 縁色の設定
- パターン画像ファイル
サイズ
縁取りの『縁』のサイズを調整する項目です
数値は0から500の間で設定することができます
初期設定は『3』に設定されています
ぼかし
縁取りの『縁』のぼやけ具合を調整する項目です
数値は0から100の間で設定することができます
初期設定は『10』になっています
縁色の設定
縁取りの『縁』の色を決定する項目です
設定ダイアログの左下にある『縁色の設定』という箇所をクリックすることによって表示されるカラーパレットから好きな色を選択します
初期設定は『黒』、RGB(0,0,0)に設定されています
パターン画像ファイル
縁を指定の柄に設定することができる項目です
設定ダイアログの左下にある『パターン画像ファイル』のボタンをクリックして、使いたい画像のファイルを選択することによって設定することができます
【縁取り】を使った表現
縁取り複数重ねる表現

【縁取り】効果は複数回追加することに重ねかけすることが可能です
縁取りグラデーション文字

【縁取り】に【グラデーション】を併用することによってグラデーションのかかった縁取りを作成することが可能です
【縁取り】のまとめ
いかがでしたか?
今回はAviUtlの基本効果の1つである【縁取り】について紹介しました
【縁取り】を使用したことがない方はぜひこの機会に試してみて下さい




コメント