今回は無料動画編集ソフトAviUtlを使用して縁取りグラデーション文字の表現を紹介します
本記事の内容をご理解いただくと以下のい以下のような動画を作成することが可能です
上記のように縁取り部分だけグラデーションをかけた文字を作成することが可能になります
なお本記事の内容は外部スクリプトなど追加することなく作成することが可能です
ぜひ興味のある方はぜひご自身でも作成してみてください
- 縁取りグラデーション文字の構造
- 縁取りグラデーション文字の作成方法
- 縁取りグラデーション文字を使った表現
- 縁取りグラデーション文字のまとめ
縁取りグラデーション文字の構造

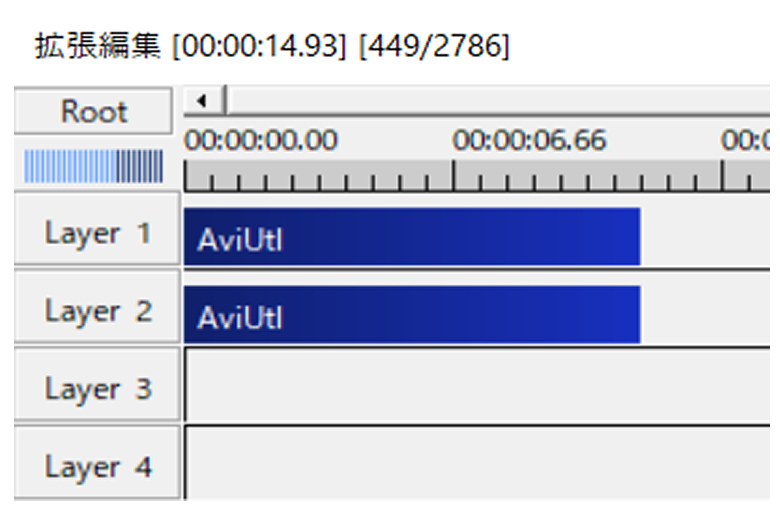
冒頭の動画のタイムラインは上記のようになっています
同じテキストオブジェクトを上下に並べているようにも見えますが実際は若干違います
詳細は以下の縁取りグラデーション文字の作成方法で紹介しています
縁取りグラデーション文字の作成方法
- お好みのテキストを入力
- フィルタ効果の【縁取り】を追加します
- フィルタ効果の【グラデーション】を追加する
- 作成したテキストオブジェクトを複製して真下に配置
- 下のレイヤーのフィルタ効果のチェックをはずす
- 完成
お好みのテキストを入力
タイムライン上の何もないところで右クリック【メディアオブジェクトの追加】から『テキスト』を選択します
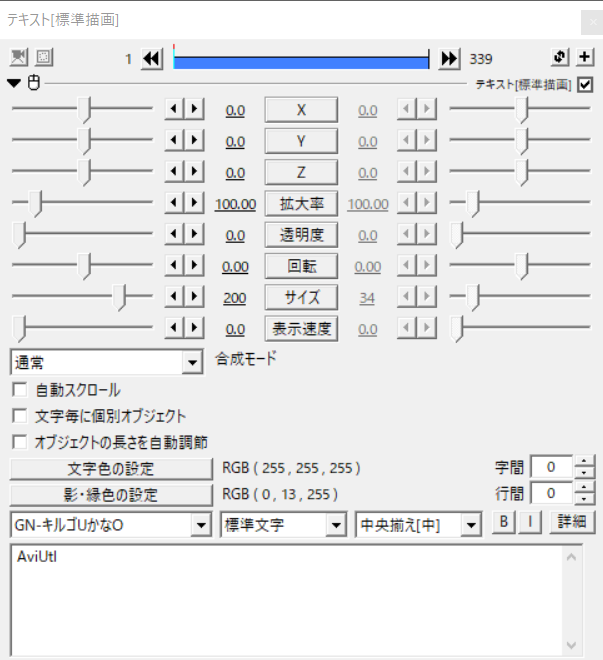
今回は『AviUtl』と入力します

フォントもお好みのものに選択したOKです
今回は『GN-キルゴUかなO』を選択しています

フィルタ効果の【縁取り】を追加します
テキストオブジェクトの設定ダイアログの右上の『十』のボタンをクリックします
フィルタ効果の【縁取り】を追加します
- サイズ → 20(移動なし)
- ぼかし → 0.0(移動なし)
- RGB(0,0,0)
フィルタ効果の【グラデーション】を追加する
テキストオブジェクトの設定ダイアログの右上の『十』のボタンをクリックします
フィルタ効果の【グラデーション】を追加します
- 強さ → 100.0(移動なし)
- 中心X → 0(移動なし)
- 中心Y → 0(移動なし)
- 角度 → 0.0 から360.0(移動なし)
- 幅 → 1000(移動なし)
- 合成モード → 通常
- グラデーションの形状 → 線
- 開始色 → RGB(0,0,252)
- 終了色 → RGB(255,236,0)
作成したテキストオブジェクトを複製して真下に配置
作成したテキストオブジェクトの上で右クリックを行うと以下の表示があらわれるので『コピー』を選択します
今回はLayer1にもともとのオブジェクトを配置しています
複製したオブジェクトはLayer2に配置しました。
下のレイヤーのフィルタ効果のチェックをはずす

今回はLayer2のフィルタ効果を外します
これで縁取りグラデーション文字の完成です
完了

縁取りグラデーション文字を使った表現
グラデーションの幅を調整する
テキストオブジェクトを色の工夫
先ほど紹介した基本形の縁取りグラデーション文字のテキストの色を黒色にすることによって以下の様な表現を作成することが可能です
グラデーションの角度を調整するのもおすすめです
縁取りグラデーション文字のまとめ
いかがでしたか?
今回は無料動画編集ソフトAviUtlを使用して縁取りグラデーション文字を紹介してみました
AviUtlは初期段階の状態では縁取りの色合いは単色のみでグラデーションの縁取りはできません
今回紹介した方法は特別なスクリプトを導入せずに作成することができるので初心者の方にもおすすめの表現です
縁取りの太さやグラデーションの色合いなど調整することで簡単に違う印象の表現になります
ぜひ少しでもいいなと思った方はご自身の作品にも取り入れてみてください




コメント