今回は無料動画編集ソフトAviUtlを使用して時間差で上下して登場するテキスト表現を紹介します
本記事の内容をご理解いただくと以下表現が可能になります
なお、こちらの表現は93氏の作成スクリプトDelay個別@DelayMoveを使用していますまだ導入していない方はさきにこちらをご覧ください
- 時間差で上下して登場するテキスト表現の構造
- 時間差で上下して登場するテキスト表現の手順
- 時間差で遅れて登場するテキスト表現のまとめ

それではさっそく内容に入ります
時間差で遅れて登場するテキスト表現構造
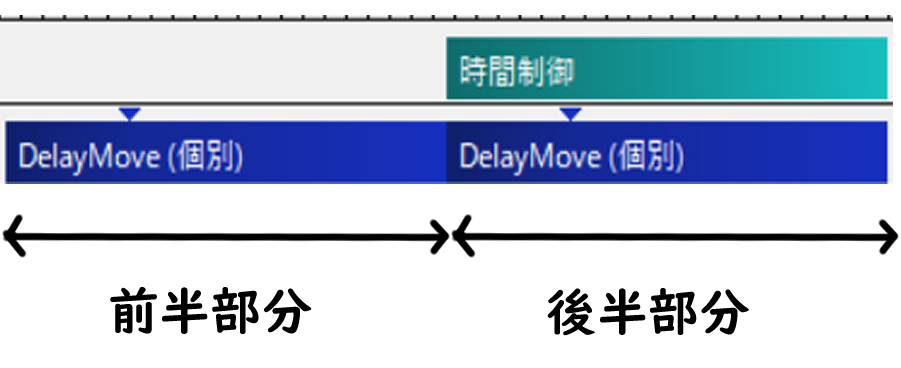
冒頭の動画のタイムラインは以下のような構造になっています

- 前半部分がテキストオブジェクトの登場
- 後半部分がテキストオブジェクトの退場
という構成になっています
以降前半部分と後半部分に分けて作り方の手順を紹介します
時間差で上下して登場するテキスト表現の手順
前半部分(テキストの登場)
- テキストオブジェクトの作成
- テキストオブジェクトにアニメーション効果【Delay個別@DelayMove】を追加
- テキストオブジェクトに中間点を作成
- テキストオブジェクトの数値を調整
- 前半部分完成
テキストオブジェクトの作成
タイムライン上の何もないところで右クリック『メディアオブジェクトの追加』より『テキスト』を選択します
テキストオブジェクトにアニメーション効果【Delay個別@DelayMove】を追加
Delay(個別)@Delay Moveの数値項目
- Delay個別@DelayMove
- Delay →150.0(移動なし)
- 時間ブレ→0.0(移動なし)
- Order →0(移動なし)
テキストオブジェクトに中間点を作成
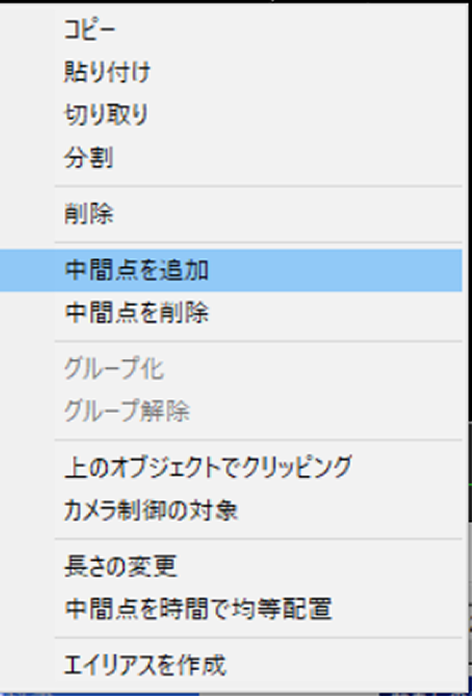
テキストオブジェクトを選択した状態で右クリックを行う『中間点を追加』を選択します

これにより中間点が追加されます
中間点が追加されるとタイムライン上にあるオブジェクトに区切りが発生します
この工程を追加したい中間点の数だけ繰り返します

なお今回作成する動画の場合は1回の作業でOKです
テキストオブジェクトの数値を調整
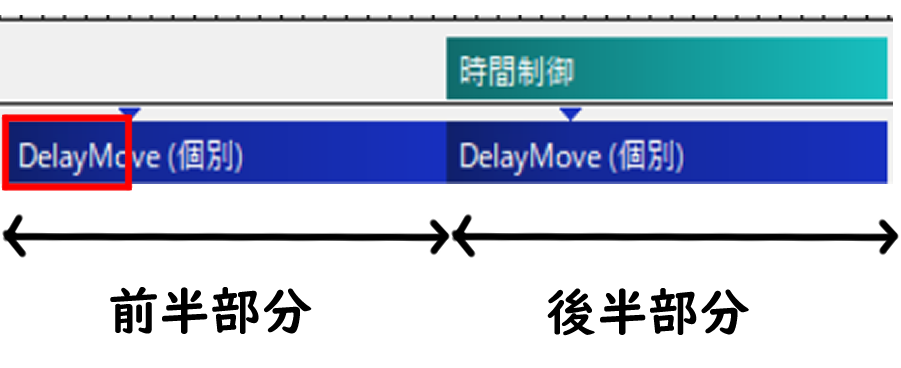
以下の赤い四角に囲まれた部分の設定

テキストオブジェクトの初期数値の状態から以下の項目を調整しています
【テキスト】の数値設定
- Y → 100から0.0(イージング23)
- 透明度 → 100から0.0(イージング23)
- サイズ → 100(移動なし)
- 文字毎に個別オブジェクト→チャックあり
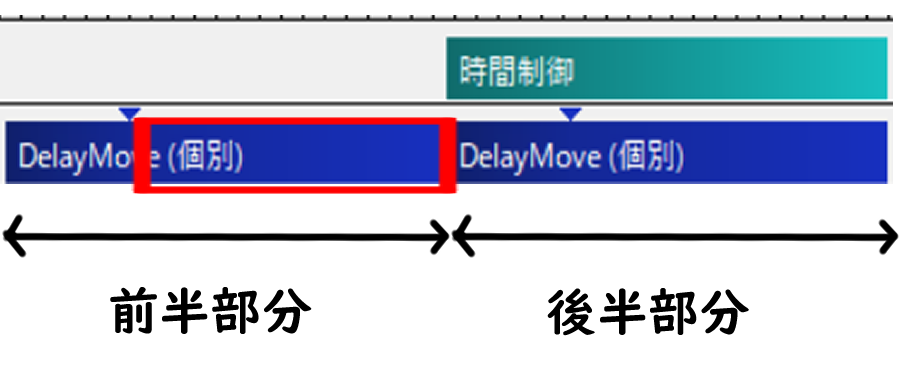
以下の赤い四角に囲まれた部分の設定

【テキスト】の数値設定
- Y → 0.0から0.0(イージング23)
- 透明度 → 0.0から0.0(イージング23)
- サイズ → 150(移動なし)
- 文字毎に個別オブジェクト→チャックあり
後半部分(テキストの退場)
- 先ほど作成した前半部分(テキストの登場)をコピーして貼り付ける
- コピーしたテキストオブジェクトの【Delay個別@DelayMove】の『逆順』にチェックを入れる
- 『時間制御』を配置する
- 後半部分完成
先ほど作成した前半部分(テキストの登場)をコピーして貼り付けます
コピーのする方法はコピーしたいオブジェクトの上で右クリックを行い表示される項目から『コピー』を選択する

または
コピーしたいオブジェクトの上で『【Ctrl】+【C】』を押して配置したい箇所で『【Ctrl】+【V】』を押すことによってコピーが可能です
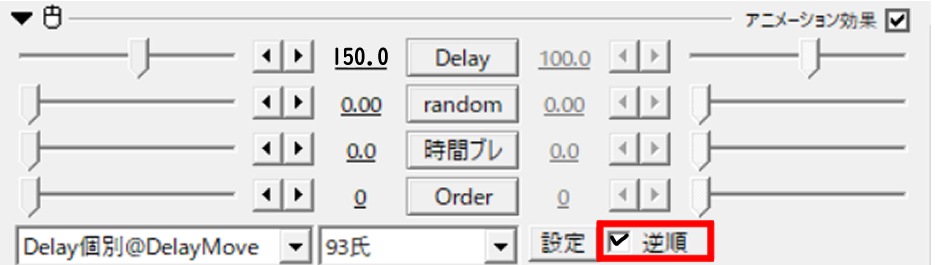
コピーしたテキストオブジェクトの【Delay個別@DelayMove】の『逆順』にチェックを入れる


他の数値は前半部分(登場)と同様でOKです
『時間制御』を配置します
タイムライン上の何もないところで右クリックを行います
表示される項目の中から『メディアオブジェクトの追加』を選び『時間制御』をクリックします
時間制御の数値設定は以下のようにしてください
- 位置 100から0.0(直線移動)
- 繰り返し 1(移動なし)
- コマ落ち 1(移動なし)
- 対象レイヤー→1
対象レイヤーの数値を『1』に設定することによって真下の『退場のオブジェクト』にのみ時間制御の効果が適用されるようになります
ちなみに時間制御が追加しないときと追加したときでは以下のような違いが生じます

時間制御があるときの方が滑らかに見えますね!
時間差で上下して登場するテキスト表現のまとめ
いかがでしたか?
今回は時間差で上下して登場するテキスト表現を紹介しました
DelayMoveを使用することによって時間差をつけた表現が可能になることが分かっていただけたと思います
Delay(個別)@DelayMoveを使用することで以下の様なテキスト表現も可能です
ぜひ機会気に入った方はご自身でも作成してみてください




コメント