今回は無料動画編集ソフトAviUtlを使って背景図形を使ったシーンチェンジを紹介します
本記事の内容をご理解いただくと以下の様な動画を作成することができます
なお上記の動画はスクリプトのイージングを導入しています
まだ未導入の方はさきに導入してから本記事を読むことをおすすめします
なお、イージングについてはこちらの記事でまとめています。参考にしていただければ幸いです。
- 背景図形シーンチェンジのタイムラインについて
- 背景図形シーンチェンジの作り方
- 背景図形シーンチェンジのまとめ

それではさっそく内容に入ります
【AviUtl】背景図形を使ったシーンチェンジ【イージング12番】
背景図形のシーンチェンジのタイムラインについて
このシーンチェンジは以下のようなタイムラインになっています

という構造になっています

全て動きはフィルタ効果の【クリッピング】によりをイージング【12】番で表現しています
それでは具体的に数値を見ながら以下で実際につくり方の手順を見ながら確認していきましょう
背景図形シーンチェンジの作り方
背景図形シーンチェンジの作り方
- 図形の背景を作成
- フィルタ効果【クリッピング】を追加
- 背景に中間点を作成し数値調整
- 背景をコピペして色を変えずらして配置
- お好きな画像を準備して上のオブジェクトでクリッピング
- 完成
それでは背景図形のシーンチェンジの作り方に従って実際に作成をしていきます
図形の背景を作成
タイムライン上で右クリックをして【メディアオブジェクトの追加】より【図形】を配置します
【背景(図形)】の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 100(移動なし)
- 縦横比 → 0.0(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 図形の種類 → 背景
- 色の設定 → RGB(13,149,90)

数値設定をするのは色の指定のみでOKです
他数値は変更せずにOKです
フィルタ効果【クリッピング】を追加
【クリッピング】の数値設定
- 上 →0(移動なし)
- 下 →0(移動なし)
- 左 →1000から0(イージング12)
- 右 →0(移動なし)
- 中心の位置を変更 → チェックなし

今回は左にずらしていきたいので『左』の数値のみを調整しています
背景図形に中間点を作成し数値調整
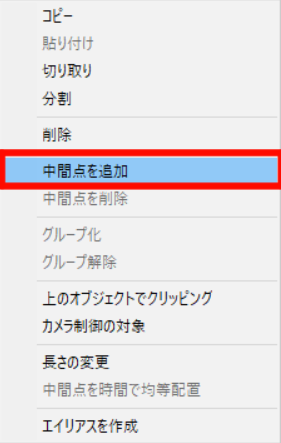
図形オブジェクトの上で右クリックをして【中間点の追加】をクリックします

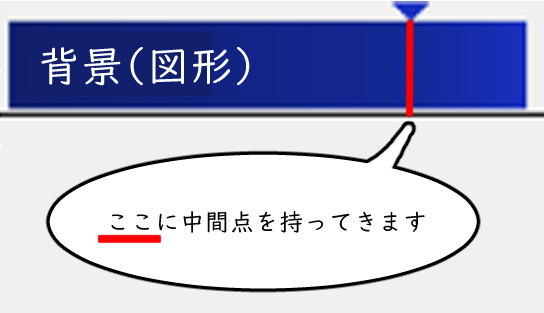
中間点は以下のように5分の4のところに配置するようにします

後半部分のフィルタ効果【クリッピング】数値を調整します
- 左 →0から1000(イージング12)にします
背景図形をコピペして色をかえてずらして配置
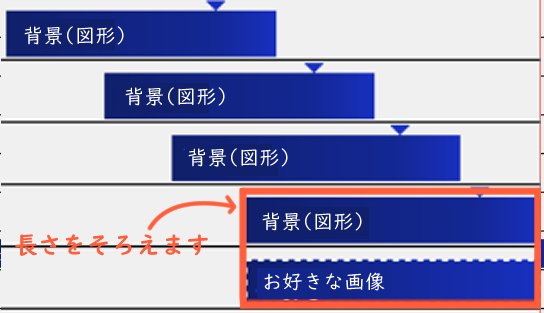
上記の部分を順番に作成していきます
今回は3つの背景をずらして出現させてたいので4回コピペしています
色については以下のように変更しています
- RGB(13,149,90)
- RGB(255,255,255)
- RGB(202,9,21)
最後のひとつはクリッピング用なので色選択は不要です
お好きな画像を準備して上のオブジェクトでクリッピング
表示したい画像を準備します
今回はこちらの画像を準備しました
一番最後にコピペした背景のオブジェクトと長さをそろえて配置します

準備した画像の上右クリックをして【上のオブジェクトでクリッピング】を選択します
完成
これで完成です
背景図形を使ったシーンチェンジのまとめ
いかがでしたか?
今回は背景図形を使ったシーンチェンジを紹介させていただきました
この表現はよく見かけるシーンチェンジのひとつでもあります
ぜひまだ試したことがない方はご自身の作品にも取り入れてみてください
ご自身でもいろいろ数値を調整しながらためしてみてください
シーンチェンジで動きをつける方法として
- サイズを拡大
- オブジェクトの配置を工夫
- オブジェクトの色を変える
- クリッピングをかける
- 動きに緩急をつける
よく用いられます
ご自身の作品を作る際にもこれらのことを意識しておこなってみたください




コメント