今回は無料動画編集ソフトAviUtlを使った合体するテキスト表現を紹介します
合体するテキスト表現はよく見かける演出のひとつではありますがいがいと作成手順を知らない方も多いようです
本記事をご理解いただくと以下の様な動画を簡単に作成することができます
ちなみにこの動画の拡張編集は以下のようになります

- 合体するテキストの作成手順
- 合体するテキストの詳細設定
- 合体するテキストのまとめ

それではさっそく本文にはいります
【AviUtl】合体するテキスト演出
合体するテキストの作成手順
- テキストを打ち込み動きをつける
- 図形の【背景】をテキストの上に配置するフィルタ効果【クリッピング】を追加する
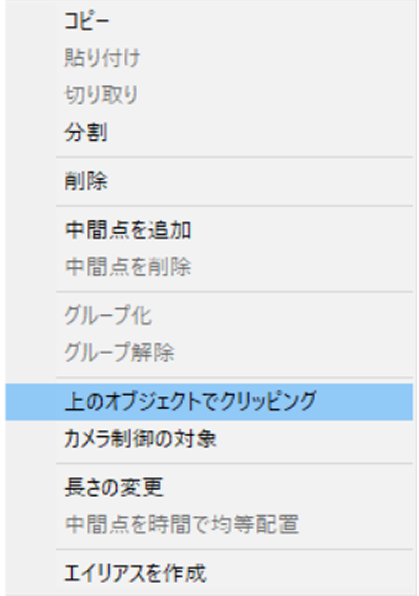
- テキストを【上のオブジェクトでクリッピング】する
- ここまでの手順の物をコピペしテキストの動き色の調節をする
- 完成

この手順に従いさっそく作成してみましょう
合体するテキストの詳細設定
テキストを打ち込み動きをつける
今回は【AviUtl】というテキスト見本に作成をしています
テキストはお好みで作成してOKです
フォントも同様にお好みのものを選んでOKなのですが、演出がわかりやすいのは太めのフォントになります

今回は【Segoe UI Black】のフォントを使用しています
テキストに動きをつけたかったためテキストのオブジェクトに中間点を作成しています
イージングで動きをつけると直線移動にくらべてにゅっとした動きになるのでおすすめです
図形の【背景】をテキストの上に配置する
テキストの背景に来る色となります
テキストの色に合わせてお好みの色を選択してください
今回背景の色はRGB(255,22,0)を選択しています
テキストの上部部分を作成しているためクリッピングは数値は下のみ数値を変えます
【クリッピング】の数値設定
- 上 →0(移動なし)
- 下 →369(移動なし)
- 左 →0(移動なし)
- 右 →0(移動なし)
- 中心の位置を変更 → チェックなし
上の数値はあくまで参考値になります
文字やフォントにより数値は変えた方が良いためご自身でバランスをみて調整してみてください
テキストを【上のオブジェクトでクリッピング】する
テキストのオブジェクトの上で右クリックをすると【上のオブジェクトでクリッピング】が表示されるのでこちらをクリックすることで以下のようになります

これで上半部の作成が終了しました
ここまでの手順の物をコピペしテキストの動き色の調節をする

テキストと背景のオブジェクトをそのままコピーします
コピペした後に変更する点は以下です
- 背景の色
- テキストの動き
- クリッピングの数値の変更
それでは順番に設定変えていきます
背景の色
背景の色は先ほど同様にお好みで決めてしまってOKです
もちろんテキストの色や上部部分の色とのバランスを見て選択してください
今回はRGB(0,123,255)を選択しています
テキストの動き
上部部分は左方向から登場するため
下部部分は右方向から登場させたいと思います
そのため動きの数値を上部と反対にするだけでOKです

例えば上部部分のXがー1500から―500となっているならば下部分はXが1500から―500に移動するように設定しましょう
クリッピングの数値の変更
今回はテキストの下部部分を作成したいので上の項目の数値を設定していきます
【クリッピング】の数値設定
- 上 →350(移動なし)
- 下 →0(移動なし)
- 左 →0(移動なし)
- 右 →0(移動なし)
- 中心の位置を変更 → チェックなし
下部部分をのみを表示すると以下のようになっています
先ほど作った上部部分と下部部分を合わせると完成です
完成
これで完成です
合体するテキストのまとめ
いかがでしたか?
今回はAviUtlを使って合体するテキスト表現を作成してみました
ちなみに冒頭の動画のようにテキストに色を付けて背景を黒に変更し、テキストに色を付ければ以下の様な感じのものも作成できます
この表現はテキスト演出でもよく使われているのでまだ実際に試したことがない方はこの機会に挑戦してみてください




コメント