今回は無料動画編集ソフトAviUtlを使ってテキストにどんどん水が溜まっていく演出を今回は紹介します
この記事の内容をご理解いただく以下の様なテキスト演出が可能になります
本記事の内容
- 水が溜まる演出の手順
- 水が溜まる演出の応用
- 水が溜まる演出のまとめ

ぴぃ子
それではさっそく内容に入ります
水が溜まるテキスト演出
リンク
リンク
水が溜まるテキスト演出の手順
水が溜まるテキスト演出の手順
- テキストを作成
- 図形の【背景】を追加し【上のオブジェクトでクリッピング】を選択
- 【背景】にフィルタ効果【クリッピング】と【ラスター】を追加する
- 完成
テキストの作成
テキストはお好みで作成してOKなのです
フォントも同様にお好みのものを選んでOKなのですが、水が溜まる様子がわかりやすいのは太めのフォントになります

ぴぃ子
今回は【Segoe UI Black】のフォントを使用しています
下に図形の【背景】を追加し【上のオブジェクトでクリッピング】を選択
テキストの下に図形の【背景】を追加します
最終的にこの背景の色がテキスト内の水の色になるためこの背景は青色系を選択します
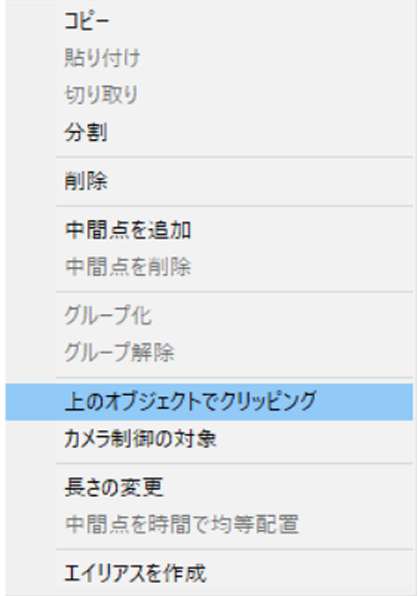
背景のオブジェクトの上で右クリックをして【上のオブジェクトでクリッピング】を選択します

すると以下の画像のようになります

【背景】にフィルタ効果【クリッピング】と【ラスター】を追加する
- 【クリッピング】で水の水位の変化を表現
- 【ラスター】で水面を波を表現します
それぞれ数値設定について確認していきます
クリッピングの上の項目の数を大きくすればするほど水位が下がります
逆に数値を上げるほど水の水位が上がるためご自身でテキストとのバランスを見ながら数値設定をしてみてください
今回は以下のように設定しました
【クリッピング】の数値設定
【クリッピング】の数値設定
- 上 → 450から200(直線移動)
- 下 →0(移動なし)
- 左 →0(移動なし)
- 右 →0(移動なし)
- 中心の位置を変更 → チェックなし
【ラスター】の数値設定
【ラスター】の数値設定
- 横幅 → 200(移動なし)
- 高さ → 500(移動なし)
- 周期 → 1.00(移動なし)
- 縦ラスター → チェックあり
- ランダム振動 → チェックあり
これが基本形になります
水が溜まる演出の応用
応用編としては先ほど作った背景を複数重ねることにより波の色をおしゃれにすることが可能です
背景部分をコピぺして色とクリッピングの数値をずらすだけで以下のようになります
この動画の拡張編集は以下のようになっており
背景の色は上から順番に
- RGB(51,119,176)
- RGB(139,202,255)
- RGB(215,237,255)
となっています
ぜひ参考にしてください
水が溜まる演出のまとめ
いかがでしたか?
今回は水が溜まる演出について紹介しました
今回はAviUtl初心者の方でも気軽に演出ができるようにスクリプトなどは使わず表現してみました
もしイージングのスクリプトをすでに導入している場合は、水位の変化にスクリプトで表現するのも良いです
ご自身でもいろいろ数値を設定してためしてみてください




コメント